[소스 투고] SCT, SCTM 수량 정보 추가
안녕하세요 @realmankwon입니다.
@kopasi님의 요청으로 주말부터 오늘 새벽까지 작업한 SCT, SCTM 수량 정보 보여주는 기능을 알려드립니다.
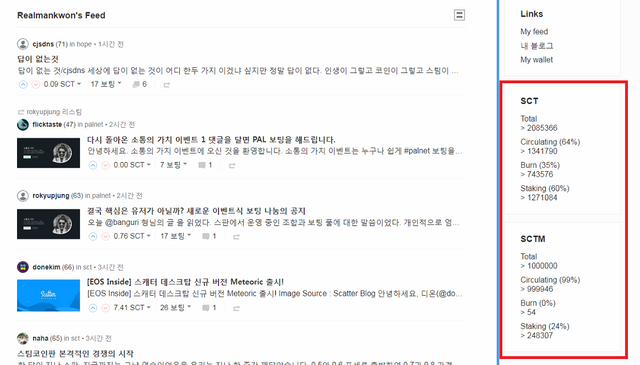
결과는 다음과 같습니다.

--> 수정 : 최종 이렇게 변경하였습니다.
Total : 전체수량
Circulating : 유통량
Burn : 소각량
Staking : 스테이킹량
기본 틀은 쉽게 구현했었는데 저 데이터를 넣어서 폼까지 가지고 기능을 찾는데 시간이 오래걸렸습니다.
덕분에 소스를 더 파악하게 되어서 앞으로의 작업에 도움이 될 것 같습니다. ^^
기본적으로 변경한 파일은 다음과 같습니다.

1 . SidebarBurn.jsx
SCT, SCTM 실제 정보를 출력해 주는 부분입니다.
이 소스를 SCT, SCTM 만 사용할 것은 아니기 때문에 이 파일을 호출하는 부분에서 데이터만 넣어주면 되도록 작성하였습니다.
흔히 얘기하는 Hard code 없이 작성하였습니다.
하나 걸리는 건 Total, Circulating, Burn, Staking 은 Hard Code로 작성을 했는데 이건 추후 그래프 작업을 할 때 다국어 지원되도록 수정해야겠습니다.
import React from 'react';
import tt from 'counterpart';
const SidebarBurn = ({scotToken, scotTokenCirculating, scotTokenBurn, scotTokenStaking}) => (
<div className="c-sidebar__module">
<div className="c-sidebar__header">
<h3 className="c-sidebar__h3">{scotToken}</h3>
</div>
<div className="c-sidebar__content">
<ul className="c-sidebar__list">
<li className="c-sidebar__list-item" >
Total <br/>
> {parseInt(scotTokenCirculating) + parseInt(scotTokenBurn)}
</li>
<li className="c-sidebar__list-item">
Circulating ({parseInt(parseInt(scotTokenCirculating) / (parseInt(scotTokenCirculating) + parseInt(scotTokenBurn)) * 100)}%) <br/>
> {parseInt(scotTokenCirculating)}
</li>
<li className="c-sidebar__list-item">
Burn ({parseInt(parseInt(scotTokenBurn) / (parseInt(scotTokenCirculating) + parseInt(scotTokenBurn)) * 100)}%) <br/>
> {parseInt(scotTokenBurn)}
</li>
<li className="c-sidebar__list-item">
Staking ({parseInt(parseInt(scotTokenStaking) / (parseInt(scotTokenCirculating) + parseInt(scotTokenBurn)) * 100)}%) <br/>
> {parseInt(scotTokenStaking)}
</li>
</ul>
</div>
</div>
);
export default SidebarBurn;
2 . PostsIndex.jsx
위의 틀을 이용하여 실제로 값을 표현하는 폼입니다.
여기에서 ScotConfig.js에서 넣어준 Token 정보를 SidebarBurn.jsx 파일에 넘겨주게 됩니다.
{this.props.isBrowser && (
<div>
<SidebarBurn
scotToken={this.props.scotBurn.getIn(['scotToken'])}
scotTokenCirculating={this.props.scotBurn.getIn(['total_token_balance', 'circulatingSupply'])}
scotTokenBurn={this.props.scotBurn.getIn(['token_burn_balance', 'balance'])}
scotTokenStaking={this.props.scotBurn.getIn(['total_token_balance', 'totalStaked'])}
/>
</div>
)}
{this.props.isBrowser && (
<div>
<SidebarBurn
scotToken={this.props.scotBurn.getIn(['scotMinerToken'])}
scotTokenCirculating={this.props.scotBurn.getIn(['total_token_miner_balances', 'circulatingSupply'])}
scotTokenBurn={this.props.scotBurn.getIn(['token_miner_burn_balances', 'balance'])}
scotTokenStaking={this.props.scotBurn.getIn(['total_token_miner_balances', 'totalStaked'])}
/>
</div>
)}
ScotConfig.js 에서 넘겨준 정보는 다음의 구문으로 값을 저장하게 됩니다.
const scotConfig = state.app.get('scotConfig');
scotBurn : scotConfig.getIn(['config', 'burn']),
3 . ScotConfig.js
사실상 이 부분을 찾느라 3일이 걸렸습니다.
DB 방식이 아니고 react라는 언어가 state 라는 전역변수를 사용하기에 어떤 시점에 어디에서 state라는 전역변수에 값을 넣어주는지 몰라서 state 값을 넣어주는 대부분의 파일을 뒤졌습니다.
값을 넣어보고 화면에 출력해 보고 크롬 디버깅을 한 끝에 어제 오후에 겨우 찾아서 작업을 완료했습니다.
이 파일은 스팀엔진 개발자와의 대화에서도 나온 파일인데 ScotConfig 값을 저장하여 넘겨주도록 한 부분이라 새로 생성된 파일이었었는데 오히려 이 파일 덕분에 작업이 수월했습니다.
여기서도 Hard Code를 없애고 모든 Scot에서도 사용할 수 있도록 scotConfig에서 현재 Token을 받고 그 Token의 miner_tokens를 받은 후에 값을 가져오도록 하였기 때문에 다른 Scot에서도 문제없이 사용이 가능할 것 같습니다.
개발자로서 좀 뿌듯하네요 ^^
scotConfig.burn = {};
scotConfig.burn.scotToken = scotConfig.token;
scotConfig.burn.scotMinerToken = scotConfig.miner_tokens.split(':')[0].replace(/\W/g, '');
const [
totalTokenBalance,
tokenBurnBalance,
totalTokenMinerBalance,
tokenMinerBurnBalance,
] = await Promise.all([
ssc.findOne('tokens', 'tokens', {
symbol: scotConfig.burn.scotToken,
}),
ssc.findOne('tokens', 'balances', {
account : 'null',
symbol: scotConfig.burn.scotToken,
}),
ssc.findOne('tokens', 'tokens', {
symbol: scotConfig.burn.scotMinerToken,
}),
ssc.findOne('tokens', 'balances', {
account : 'null',
symbol: scotConfig.burn.scotMinerToken,
}),
]);
if (totalTokenBalance) {
scotConfig.burn.total_token_balance = totalTokenBalance;
}
if (tokenBurnBalance) {
scotConfig.burn.token_burn_balance = tokenBurnBalance;
}
if (totalTokenMinerBalance) {
scotConfig.burn.total_token_miner_balances = totalTokenMinerBalance;
}
if (tokenMinerBurnBalance) {
scotConfig.burn.token_miner_burn_balances = tokenMinerBurnBalance;
}
@kopasi님의 요청에 하겠다고는 했지만 저역시도 난이도가 어떤지 할 수 있을지 의문스러웠었는데 다행이 빨리 끝낸 것 같아 기분이 좋습니다.
집안의 평화를 위해 회사에서나 새벽에 코딩을 해야 하는 것 때문에 진도가 느렸지만 그래도 즐거운 마감을 했으니 저는 이제 뿌듯하게 수영을 하러 가도록 하겠습니다. ^^
포스팅 보시고 추가 요청사항을 댓글로 남겨주시면 반영하도록 하겠습니다.
즐거운 하루 되세요 ^^
정말 고생많으셨습니다. 풀봇드립니다.
저도 풀봇 드리고 갑니다 고생하셨습니다
열일 하시는 모습이 보기 좋습니다.
와 대박입니다. 역시 능력자이십니다.
저보다 훨씬 잘 하시면서 항상 이렇게 극찬을 해 주시니 부끄럽네요 ㅎㅎ
아닙니다. 안 알려주셨으면, 아마도 저는 ScotConfig.js 찾는데 4일 이상 걸렸을 것 같습니다.
고생많으셨습니다.
Top모델 @cyberrn 찾느라고 꼼꼼히 읽은 1인 ㅎㅎ
당췌 읽어도 뭔말이지 모르겠네요.
우리 개발자님, 잠은 언제 주무시려나요? 애들하고 언제 놀아주시려나요? 가족과의 시간은 언제 하시려나요? 목소리가 들립니다. 누군가의 목소리가 들립니다.
개발자님 사모님, 지금 우리 개발자님께서 큰 일하고 계시니 조금만 견디시구요. 혹시 프로그램 개발하시는 남편분이 안계신 상황에서 병원 가야 할 일이 발생한다면 제게 연락주시어요. 부산은 제 주거지기도 했습니다. 동대신동에 있는 한 병원에 전담간호사 배치해두도록 할게요.
@reanlmankwon 개발자님 가족은 사랑입니다. 그 가족의 지지가 있어 개발자님이 열일하십니다.
요즘엔 집에 가면 애들 보다가 그냥 잡니다 ㅜㅜ
새벽에 일어나서 하지요~~
뭐라도 할려고 노력하는게 아내 눈에는 꼴사나운가 봅니다.
그냥 쥐 죽은듯이 살아야지요~^^;;
하지만 느끼실 거에요. 응원합니다아~
너무 멋집니다.. 앞으로도 화이팅이에요~! ^^
응원 감사합니다 ㅎㅎ