[PLAY STEEM x PWA] 포스트 렌더링 (Rendering Posts)
PLAY STEEM 개발자 이타인클럽(@etainclub)입니다!
어제는 뭐에 홀렸는지 삽질을 하고 있었네요.
[PLAY STEEM x PWA] 포스트 무한 로딩 및 렌더링 구현중
html를 렌더링하는 라이브러리를 사용하면서 markdown을 입력하고 안된다고 했으니..
마크다운을 먼저 html으로 바꾸고 html 렌더러에 입력하니 됩니다!
방법
- 스팀잇 포스트 페칭
- 스팀잇 포스트는 마크다운과 html이 혼합되어 있는 형태
- 포스트 데이터를 html로 변환
- html를 flutter에 렌더링
해당 코드
Widget build(BuildContext context) {
return ListTile(
leading: Text(
'${post.id}',
style: TextStyle(fontSize: 10.0),
),
title: Text(post.title),
isThreeLine: true,
subtitle: Center(
child: HtmlWidget(md.markdownToHtml(post.body), webView: true),
),
dense: true,
);
}
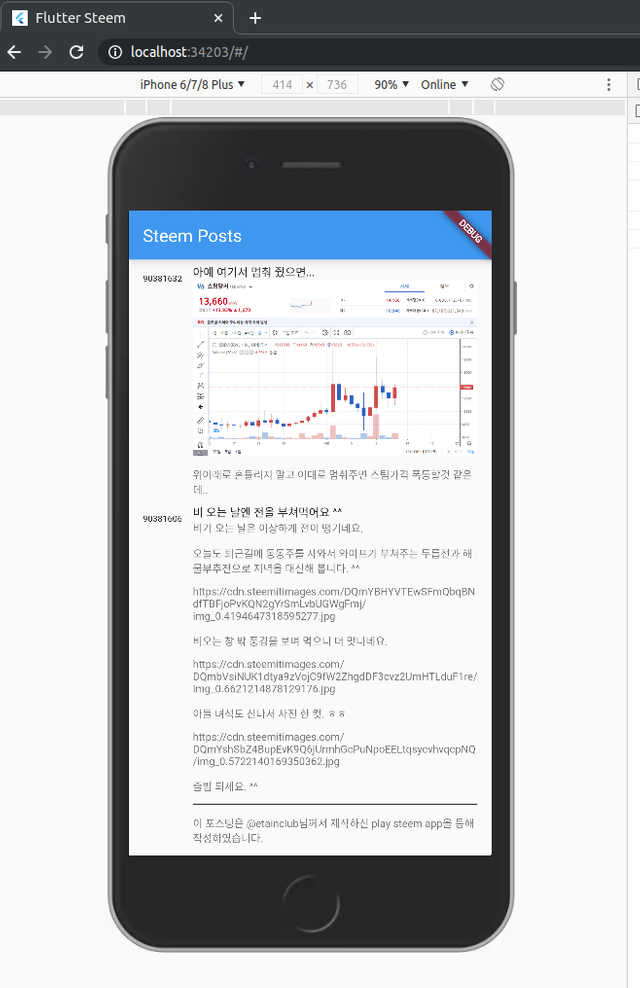
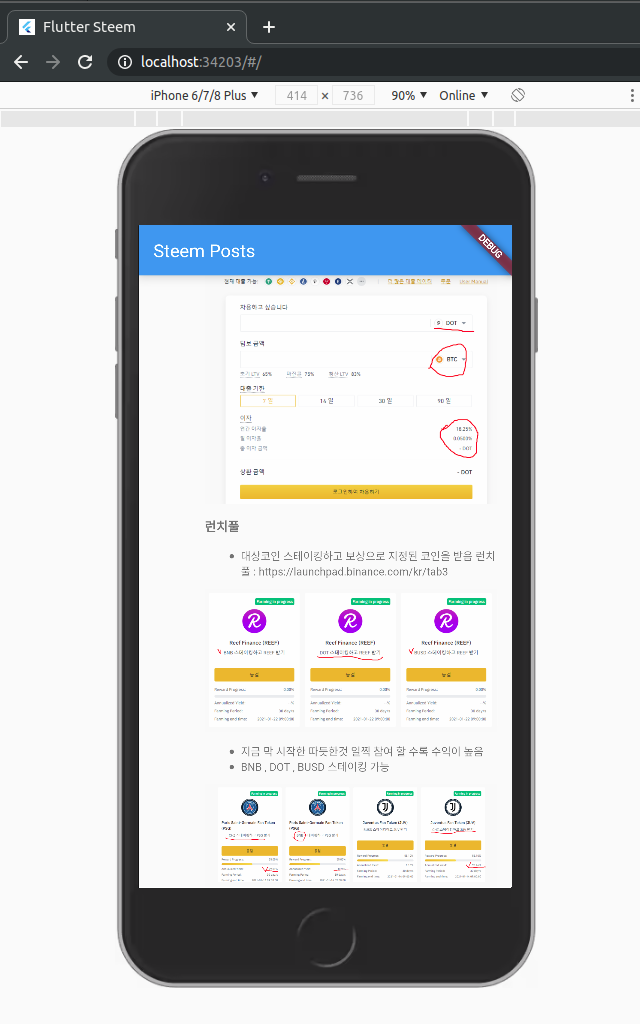
결과


이런!?
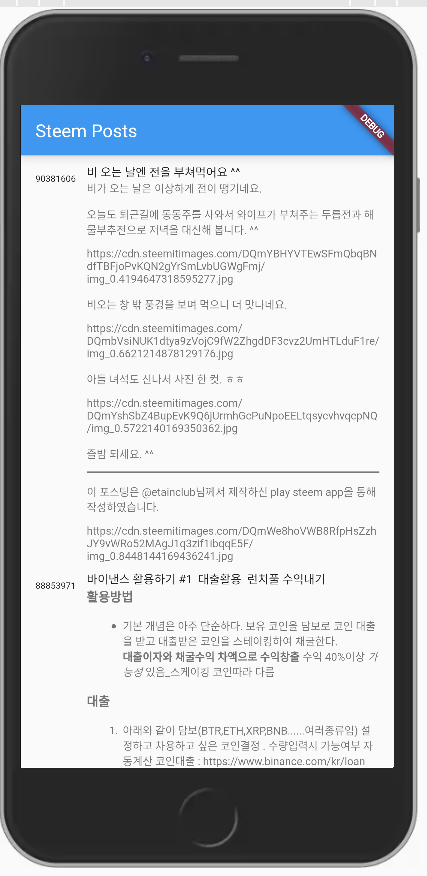
다 잘되나 싶더니... PLAY STEEM 앱으로 포스팅한 포스트의 이미지만 표시가 안됩니다 ㅜ.ㅜ

이미지라고 가리키는 지시문이 없고 링크만 있어서 처리를 못하나 봅니다.
그래도 다행입니다. 포스트 렌더링이 됩니다! 스크롤하면 포스트를 새로 가져와서 뿌려주는 것도 되니 좋습니다!
Rendering in Action
사용자 의견 받습니다.
- PLAY STEEM 처럼 한 화면에 포스트가 많이 들어가는게 좋다! --> 1번
- 인스타그램과 같은 형태의 피드가 좋다! --> 2번
PLAY STEEM에서 한 화면에 여러 개의 포스트를 보이게 한 것은 포스트가 많이 올라 오니 빠르게 훑어 보기 위한 것인데, 너무 많은 내용이 있어서 어지럽다고 하는 의견이 좀 있네요.
자유롭게 의견 주세요~
Thank You
cc.
@steemcurator01
@steemcurator02
@steemcurator03
@steemcurator04
@steemcurator05
@steemcurator06
@steemcurator07
@steemitblog

저는 No.2 ~
넵. 의견 감사합니다!
저는 인스타와 같은 형태가 좋다고 생각합니다. #2번 ^^
의견 감사합니다~
역시 기능보다 디자인이 중요하군요!
사실 사용자가 둘 중에 선택할 수 있으면 좋겠습니다. 하지만 인스타그램 형태가 디자인이 더 이쁘게 나올것 같아요. 저도 디자인이 더 중요합니다.
의견 감사합니다. 여유가 되면 사용자가 선택하는 것으로 구현해보려고 합니다. 선호도가 다르니까요. 그런데 대부분 인스타그램 스타일을 좋아하는 군요!