[React Native] Steem 모바일 지갑앱 만들기 #2

Design by @imrahelk
안녕하세요. 안피곤입니다.
Steem 모바일 지갑앱 2번째 포스팅입니다. 지갑 개발에 필요한 기능을 하나씩 학습하면서 구현하고 있습니다. 그리고 그 개발 과정을 기록하고 있습니다.
개발환경
기분 좋게 expo로 Steem 모바일 지갑 개발을 시작했었습니다. 그러나 expo에서는 키 생성 및 암복호화 라이브러리를 사용할 수가 없었습니다. react-native에서는 standard node module를 모두 지원하지 않습니다. 가장 필요한 crypto와 buffer 라이브러리가 포함되어 있지 않네요.
저는 개발하기 편한 expo 환경을 유지하고 싶었습니다. 그래서 expo-kit을 eject하여 해결해보려고 했습니다. 결국은 삽질만 하다가 포기하고 react-native-cli로 프로젝트 환경으로 다시 구성하였습니다. ㅠㅠ
참고로 리액트 네이티브에서는 프로젝트를 시작하는 2가지 방법(expo-cli와 react-native-cli)을 가이드하고 있습니다.
https://facebook.github.io/react-native/docs/getting-started
데이터 안전하게 저장하기
react-native-keychain를 사용하면 KeychainiOS/KeystoreAndroid에 Access 할 수 있습니다. 모바일앱에서 매우 중요한 데이터는 Keychain/Keystore에서 생성된 키를 사용하여 암호화하여 저장합니다. 지갑앱에서는 사용자 PIN 6자리와 지갑키를 secure storage에 저장하고 있습니다.
Android KeyStore 시스템에서는 암호화 키를 컨테이너에 저장하므로 기기에서 키를 추출해내기가 매우 어렵습니다. 자세한 내용은 Android Developers 문서를 읽어보세요.
secure-key-store.js 파일을 아래와 같이 구현하여 사용합니다.
import * as Keychain from 'react-native-keychain';
// 데이터 저장
const setItem = async (key, value) => {
await Keychain.setInternetCredentials(
key,
key,
value
)
}
// 데이터 조회
const getItem = async (key) => {
const result = await Keychain.getInternetCredentials(key);
return result.password;
}
export default {
setItem,
getItem
}
구현 내용
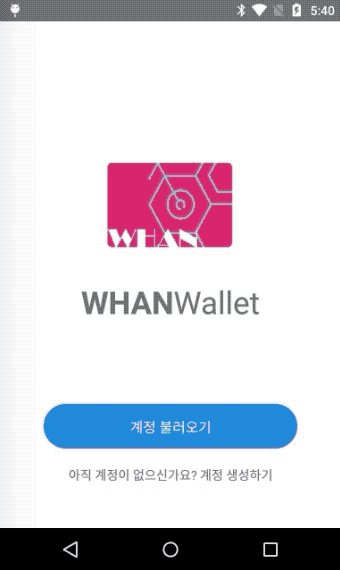
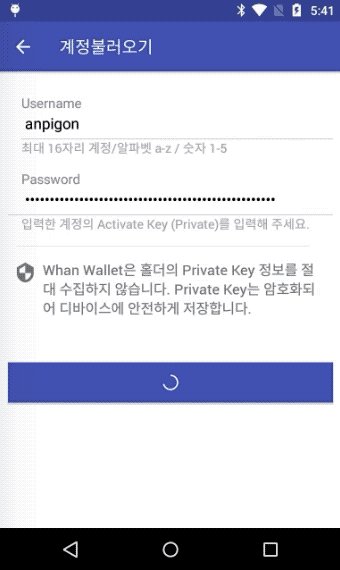
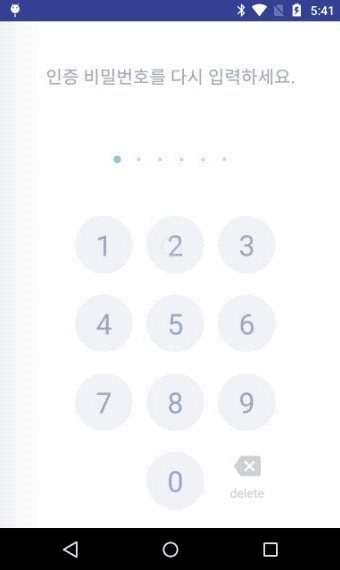
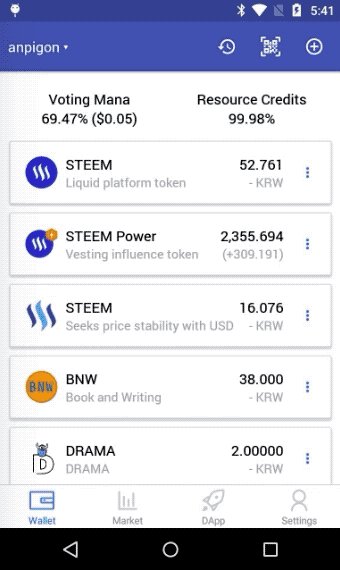
앱을 최초 실행하면 username과 active key(또는 마스터키)와 사용자 PIN 6자리를 등록합니다. 그리고 계정(account) 등록이 완료되면 메인화면으로 이동하여 내 지갑 정보를 가져옵니다. 회원가입은 steempeople 페이지로 링크를 연결하였습니다.
지금까지 구현한 화면입니다.

여기까지 읽어주셔서 감사합니다.
WHAN DEV TEAM
[출범식] WDT(WHAN DEV TEAM) 공식 활동 개시


멋지네요. 그런데 모바일에서는 패스워드 관리를 어떻게 하시나요? 저는 아예 모바일에서 로그인을 안합니다. 괜찮은 패스워드 툴이 있나요?
저는 lastpass앱을 사용하고 있습니다.
그런데 한번 해킹 당한 이력이 있는 회사라서 강력 추천 드리진 않습니다. ㅋ
그래서 모바일에서는 steemit.com으로 포스팅키만 로그인해서 사용하고 있습니다.
헉 저거 엄청 유명한 걸로 알고 있는데 앱버전은 아니지만 저도 추천받은적 있는. 역시 패드워드 관리툴도 무조건 안전하지는ㅠㅠ 네 모바일에선 정말 포스팅키만 써야할 것 같아요. 스팀키체인도 솔직히 완전히 안전한지는 잘 모르겠네요. 그래서 액티브키는 꼭 필요할때만 넣고 그냥 뺐습니다.
저는 패스워드 관리툴을 보안보다는 편리함 때문에 사용하고 있습니다. 비밀번호는 본인이 관리 잘 해야합니다.
그리고 블록체인님이 스팀키체인 말씀하시니, 저도 갑자기 불안해졌습니다. ㅋ
곰돌이가 @anpigon님의 소중한 댓글에 $0.004을 보팅해서 $0.019을 살려드리고 가요. 곰돌이가 지금까지 총 4320번 $49.570을 보팅해서 $54.473을 구했습니다. @gomdory 곰도뤼~
안녕하세요 anpigon님
좋은 하루 보내세요!!
감사합니다. 좋은하루 되세요.
기대됩니다 +__+
아곰님이 개발하고 계신 것도 너무 너무 기대됩니다.
우리 모두 화이팅입니다~!
느므 믓집니다~ 느므느므 짱짱맨~~!!
Posted using Partiko iOS
느므느므 감사합니다. 모두 WDT 지원 덕분입니다.
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.983 which ranks you at #10607 across all Steem accounts.
Your rank has improved 741 places in the last three days (old rank 11348).
In our last Algorithmic Curation Round, consisting of 237 contributions, your post is ranked at #159.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
@anpigon님 넘치는 사랑 감사합니다~
@시리즈
anpigon님의 글 검색 결과 '[React Native] Steem 모바일' 시리즈가 총 2건 검색되었습니다.
이전 글 : [React Native] Steem 모바일 지갑앱 만들기 #1
undefined 가 뜨는건 손보긴 해야될거 같은데 동작이 되긴 되는군요 ㅎㅎㅎ
busy 링크와 현재글 표시가 되니 정말 좋습니다. ㅋ
이거 시리즈 서비스 등록하면 등록자에 한해서 모든 글에 자동으로 저 댓글을 달아주는걸 기획 했었는데 제 생각만큼 깔끔하게 나오지 않는 경우도 많아서 고민되는게 많더군요.
제목이
[스팀잇][스팀잇] 블록체인이런식으로 서브 시리즈들도 있는 경우도 많기도 하고
시리즈마다 적정 수준으로 묶어줘야 하는데 그 기준 자체가
애매하더군요. ㅎㅎ
기준을 정해주세요~! 규칙에 맞게 작성할께요 ㅎㅎ
포스팅 앞글자가 같으면 묶어서 보여줍니다. ㅋㅋㅋ 형태소 분석으로 최대 5~6음절까지만 되도록 해놨을거에요. 형태로 분석이니까 띄어쓰기나 특수문자는 제거되고요.
오옷 감사합니다. 요즘 근황이 궁금합니다. 스팀잇에 다시 글 올라오는걸 볼수 있을까요? ㅎㅎ
@시리즈
anpigon님의 글 검색 결과 '[React Native] Steem 모바일' 시리즈가 총 2건 검색되었습니다.
이전 글 : [React Native] Steem 모바일 지갑앱 만들기 #1