StemQ beneficiaries development
Repository
https://github.com/irelandscape/quearn
Pull Request: https://github.com/irelandscape/quearn/pull/22
New Features
Added support for adding beneficiaries to StemQ questions and answers.
Beneficiaries is a Steem feature whereby the author of a post can decide to share some of his/her post rewards with other Steem accounts.
Each beneficiary must be identified by a Steem username and a particular weight (percentage of post rewards).
What the feature does
I decided to follow the same type of design for managing beneficiaries found on other Steem apps like Steemstem.
The user would be presented with a button to add or remove beneficiaries before submitting the post. When clicked, the button would open a dialog offering the user to enter the details of a first beneficiary.
As the user starts typing in the username of the beneficiary, the code queries the Steem node in the background to indicate if the account is valid (green tick) or unknown (red cross).
I decided to use the QKnob widget from the Quasar framework to allow the user to select the share value between 0 and 100%, in steps of 5%.
When a beneficiary is properly configured, a '+' button becomes enabled allowing the user to add another beneficiary.
Some sanity check is added to ensure that no more than 8 beneficiaries are specified and that the total amount of share doesn't exceed 100%.
The beneficiaries Vue component
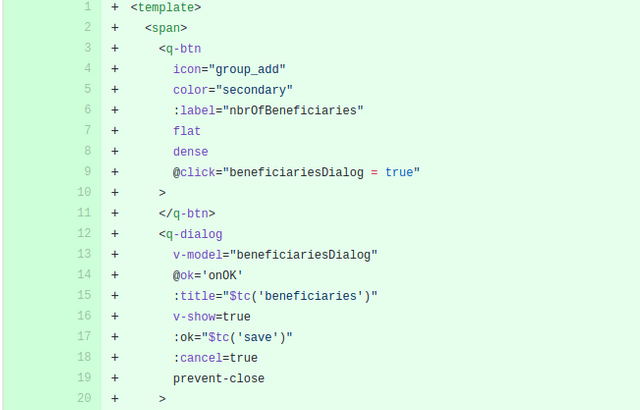
I started implementing a new beneficiaries Vue.js component which consists of a button and a dialog.
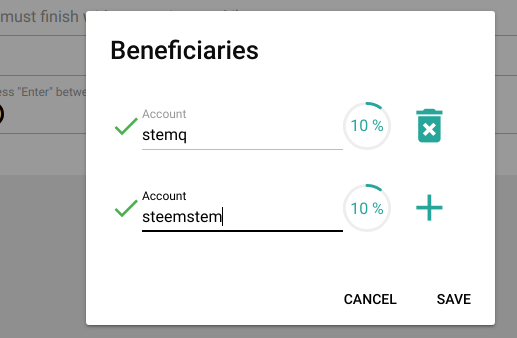
When the button is clicked, the dialog pops up on the screen:

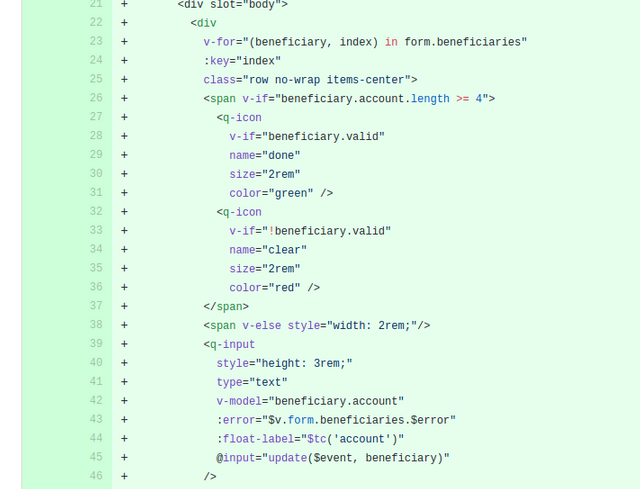
The dialog itself consists in a series of rows. Each row is used to configure a beneficiary and consists of:
- an icon to indicate if the beneficiary username is known or not.
- a text input field to enter the beneficiary username
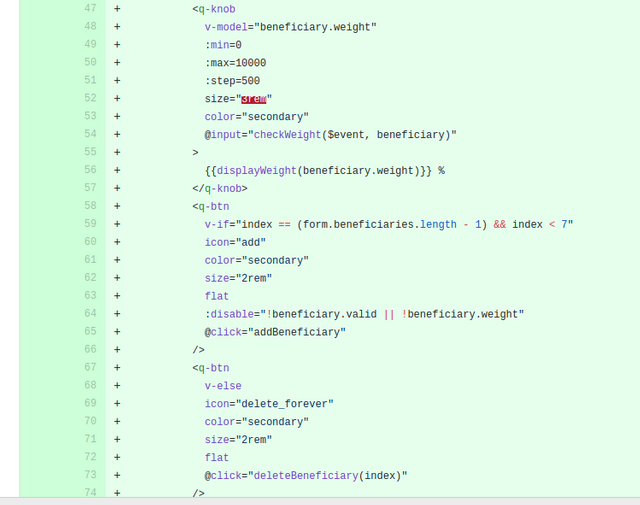
- A QKnob widget to allow configuration of the share (0 to 100%)
- A "delete" icon which is shown when the beneficiary has been inserted
- A "+" button which is enabled when the beneficiary is the last one in the list and is valid.
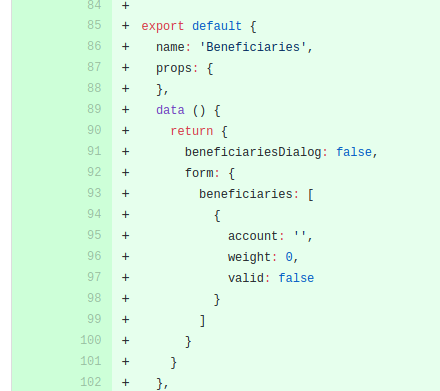
In the script section of the component, a beneficiaries array data is initialized with a single entry with all values set to 0 / false.
A valid property is added to each beneficiaries to facilitate the activation / enabling of other elements when the beneficiary details are correct.
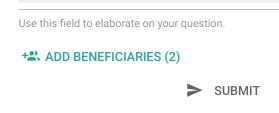
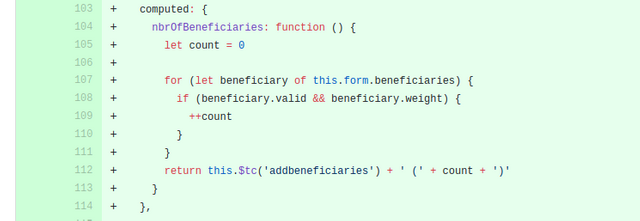
The button described above must show the number of valid beneficiaries currently configured.

To this end a computed function is added which returns that value and is bound to the text label of the button:

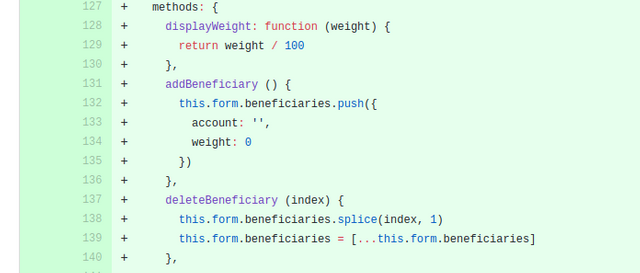
Various methods are added to insert and remove beneficiaries from the array.
The weight itself is stored in the beneficiary entry with the units expected by Steem, that is the percentage multiplied by 100 (e.g. 10% has weight value 1000).
In order to display a value in percents to the user a simple method is added to make the conversion between weight and share percentage.
The user of this component must be able to retrieve all of the beneficiaries once the user validates the list by clicking the "Save" button in the dialog.
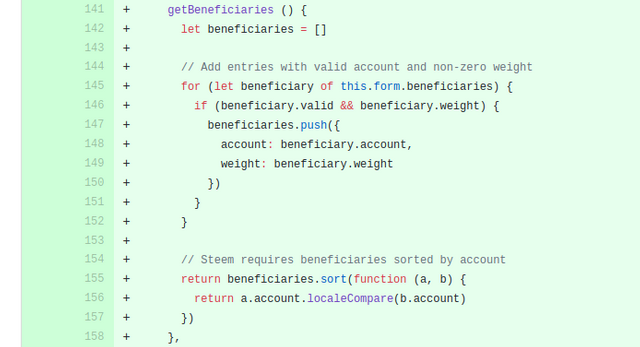
To this end a getBeneficiaries method is provided.
Note that the list of beneficiaries is returned in a format that is compliant with the Steem broadcast API so that no conversion is required in the calling code:

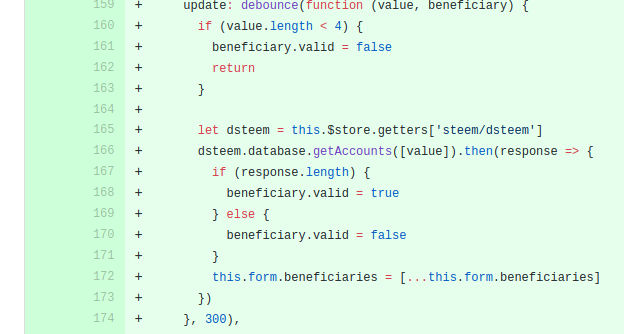
A method is bound to the username text input field to automatically check if the entered username is valid.
This check only happens when the username entered is four character long or more.
The debounce method is also used to make sure to limit the number of API requests to one every 300ms:

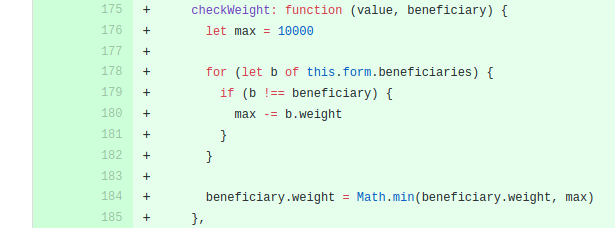
Finally a method ensures that the total amount of share across all beneficiaries does not exceed 100%.
This method is used to place a hard limit on the QKnob widget in real time:

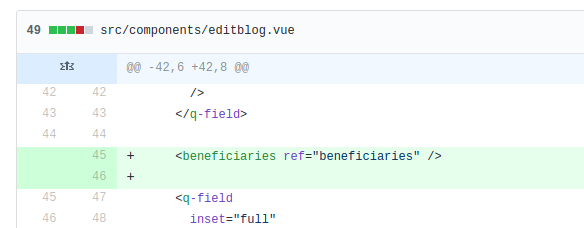
Updating the editblog.vue component
The editblog component is the one that allows the user to create and submit a new question / answer post.
The new beneficiaries component is thus added at the bottom of the form:

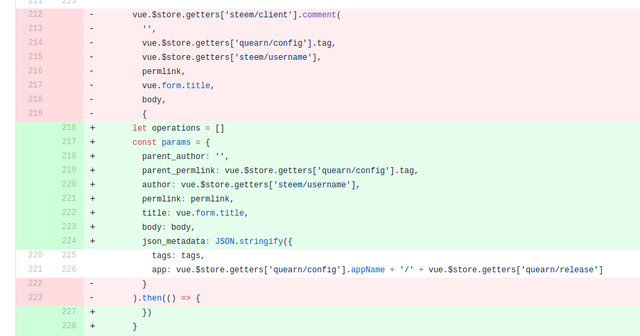
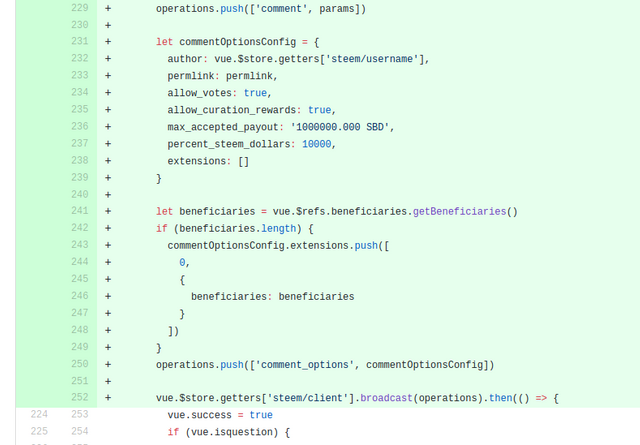
The script code had to be updated because the previously used comment method provided by the Steemconnect SDK does not support specifying beneficiaries.
Instead, an operation broadcast API must be invoked with a reasonably complicated (and somewhat obscure) format of extended options carrying the beneficiaries:







Thank you for your contribution @irelandscape
letwithconststeem.utils.validateAccountNameto validate the user name instead of.acount.length >= 4.onOKandmoutedare empty, do we really need them?this.form.beneficiaries = [...this.form.beneficiaries]?maxcould be negative?Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @justyy! Keep up the good work!
We are a team of devs. We can help in case you need help with dev. Please reply to this comment to discuss more.
Hi @irelandscape!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hi, @irelandscape!
You just got a 1.81% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 5 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 7 SBD worth and should receive 142 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePig