[React Native] WHAN APP 개발 이야기 #3

안녕하세요. 안피곤입니다.
스팀 커넥트로 로그인합니다. 그리고 글을 선택하면 상세화면으로 이동합니다. 그리고 리액트 네이티브에서 Markdown & html 파싱을 완변하게 처리 못하고 있습니다. 그래서 WEB으로 이동할 수 있는 버튼을 넣었습니다. WEB 버튼을 누르면 각 Nitrous 사이트로 이동합니다. 예를들면, SCT은 http://steemscoinpan으로 AAA는 http://triplea.reviews로 이동합니다.

| 이전글 |
| SNAX토큰 에어드랍받기 위한 글 : WHAN APP 기획 개발 이야기 |
| [React Native] WHAN APP 개발 이야기 #2 |

개발 내용
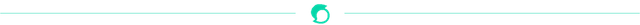
Markdown 파싱에는 remarkable 라이브러리를 사용합니다. 참고로 Steemit과 Busy에서 사용하고 있는 라이브러리입니다. 제 경험으로도 파싱 속도와 결과물이 가장 괜찮았습니다.

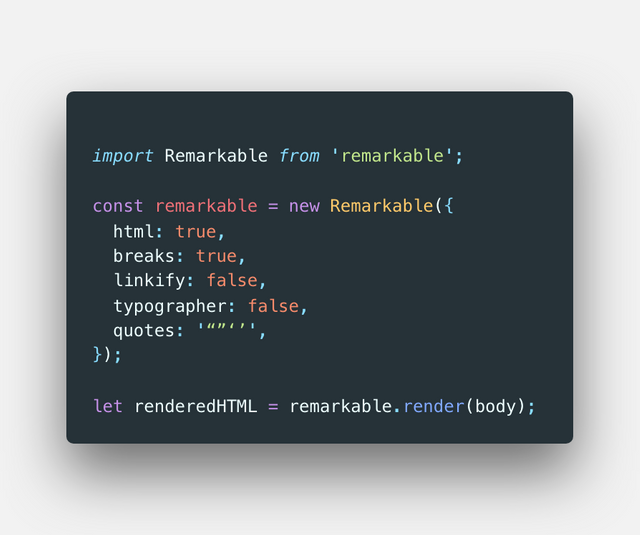
그리고 HTML 렌더링에는 react-native-render-html를 사용합니다.

댓글, 팔로우, 업보팅해 주시는 모든 분들 감사합니다.
항상 행복한 하루 보내시길 바랍니다.

test
test 방해하기
테스트 방해 감사합니다.
다음번 방해도 잘 부탁드립니다.
풀보팅 드리겠습니다.
test
모르고 본계정으로 테스트 하는 바람에 급하게 글 수정했습니다.
햅보이님 덕분에 글 삭제가 안되더군요.
너무 감사합니다.
너무 감사하다니~ 저도 감사합니다 ㅋ
test
ㅋㅋㅋㅋ 즐거운 하루 되세요^^
독거님도 좋은 하루 되세요^^
naha.sct님의 naha.sct 소식 190709.1402
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.336 which ranks you at #8074 across all Steem accounts.
Your rank has improved 7890 places in the last three days (old rank 15964).
In our last Algorithmic Curation Round, consisting of 152 contributions, your post is ranked at #106.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server