Steemit Profile / My Blog Page Redesign Part II - Logged In: Viewing Your Profile
Steemit Profile / My Blog Page Redesign Part II - Logged In: Viewing Yourself
My Profile / My Blog: How can I create a tailored experience to what matters most to me?
Construction Zone! - My Dashboard
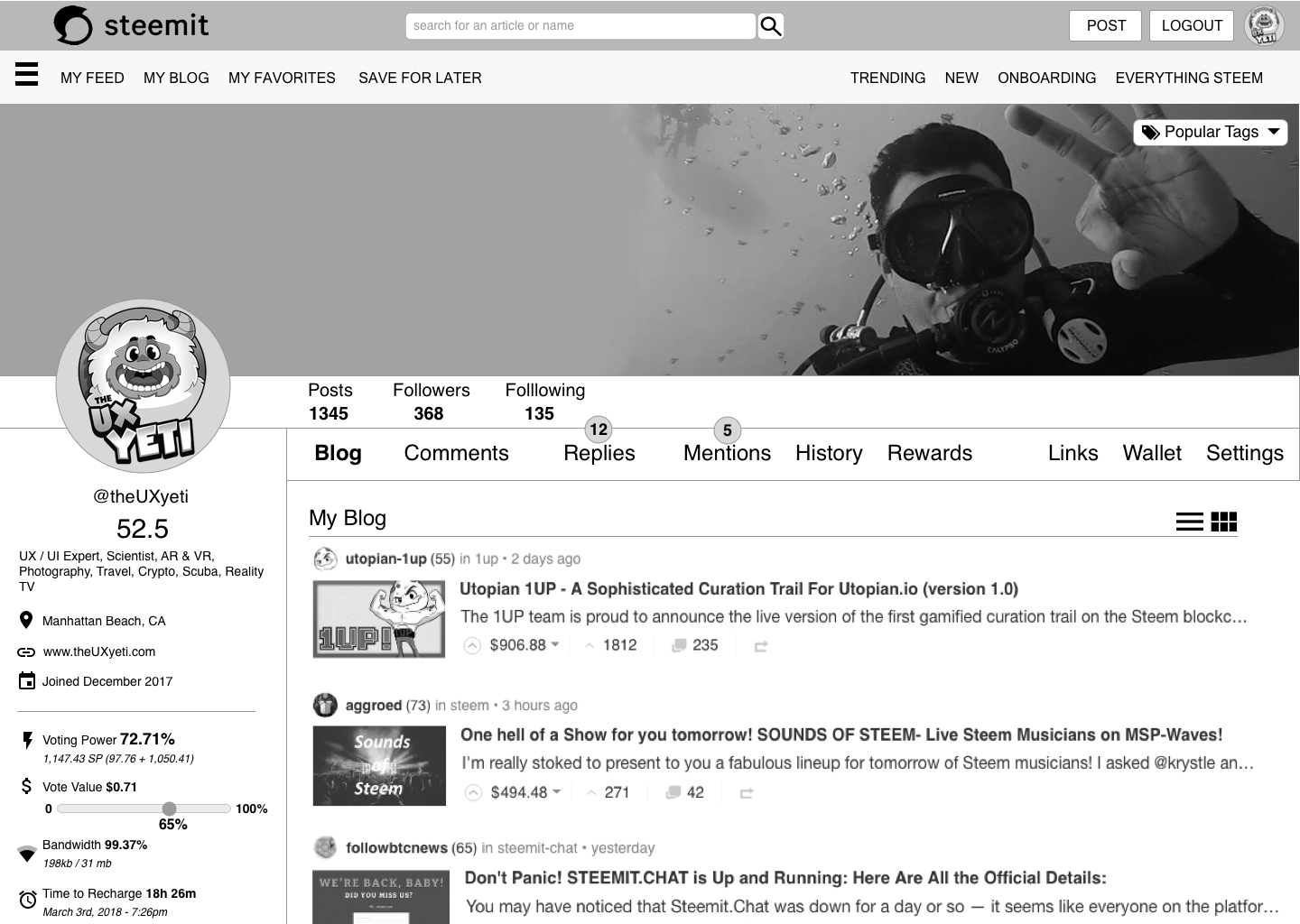
Logged In - My Profile / Blog - List View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.


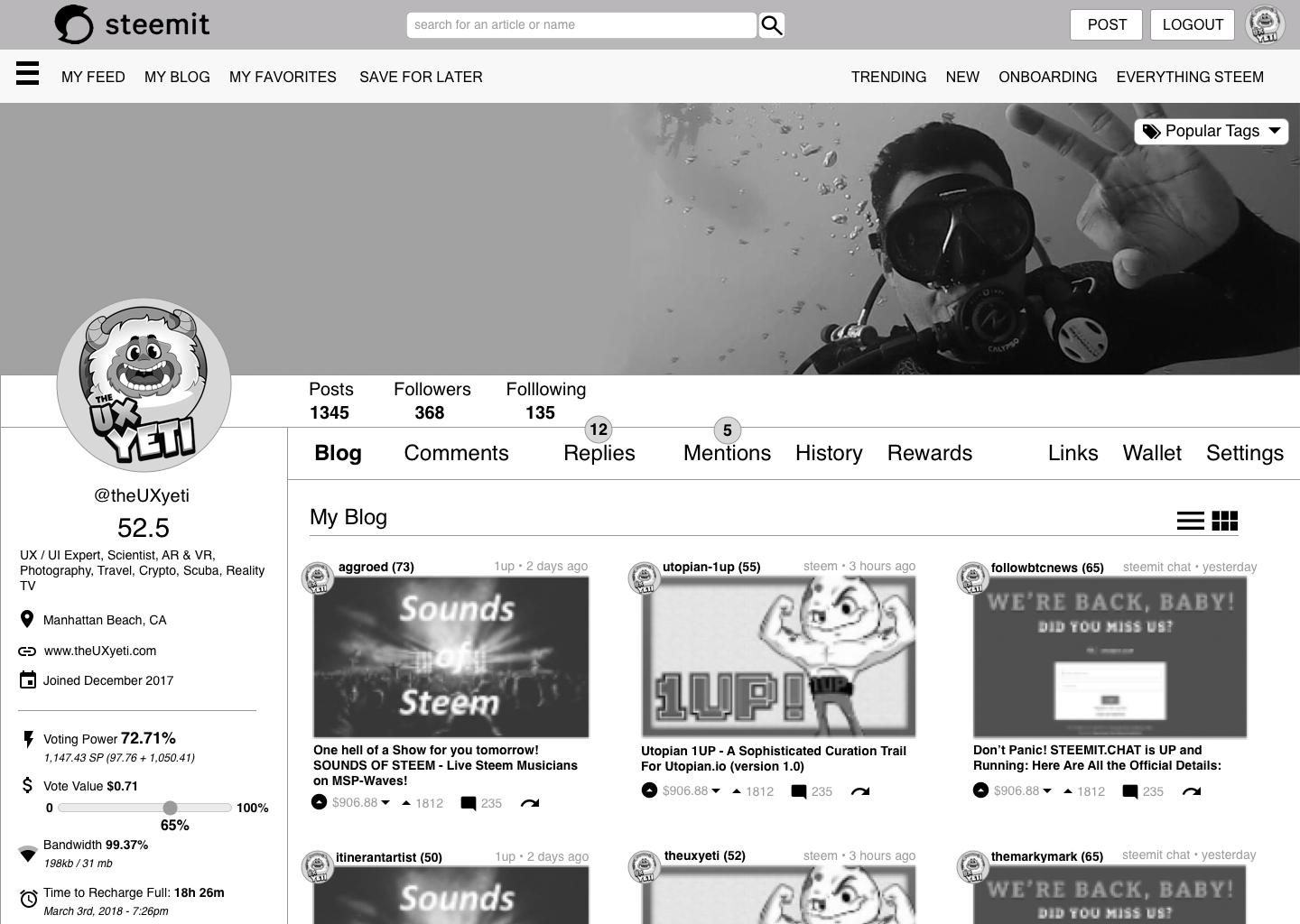
Logged In - My Profile / Blog - Grid View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.


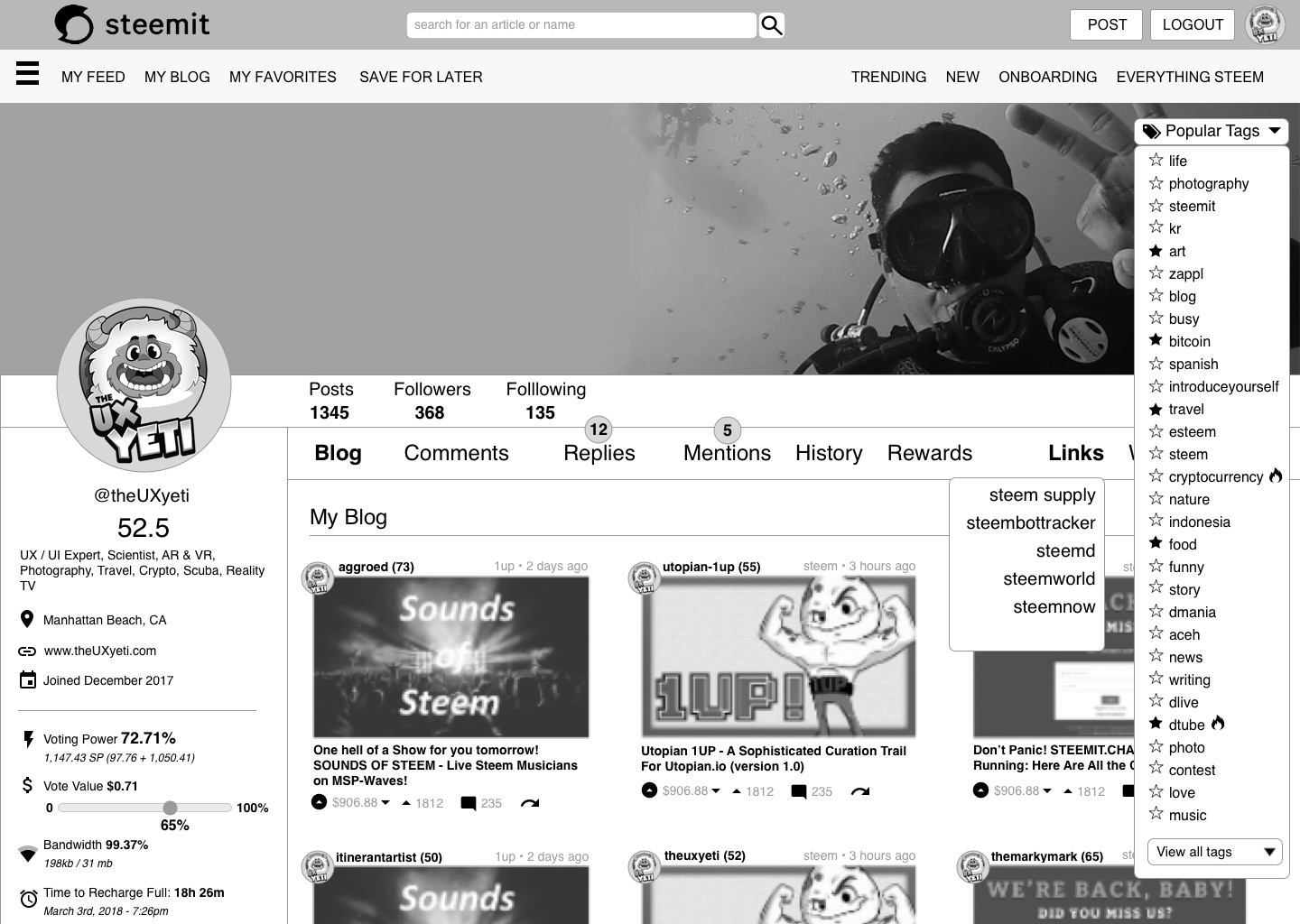
Logged In - My Profile / Blog - Links Drop Down
Persona: I am a returning user and need to check out some plugins that i prefer that assist my experience. Instead of saving bookmarks, I’d like to have everything i need in one place.


Comments from the Community
Add a Resteem Tab or sort method. Where should this be added?
Make the UI Scalable for Mobile
Create a way to sort between favorite users and possibly featured users
Create a favorites user tab. We did!
Possible create a sort tag functionality for users to quickly see content that interests them on my feed.
How can we buzz a follower about new content?
Get notifications from selected followers? Could be a tab in My Followers Tab
UX Designers Direction
We reorganized the sub navigation for My Profile / My Blog
We added a “mentions” navigation - this would allow me to be seen in any content other than a reply so i could comment or interact. ie. a post by a user, a contest winner.
We reordered the sub navigation based on USE from left to right.
some were confused as to the collapsed tab in the upper right. This is just my popular tags collapsed for easier view on the page and can expand and collapse as needed.
We added a notification ear to the “mentions” section to allow you what is new since the last time you selected the tab.

Conclusion:
Returning User - Dashboard
We simplified a few easy adjustments. We added mentions, which is a way to be notified when mentioned in a post by a user or if i won a contest in a post. We adjusted the sub-navigation for easier scanning and accessibility.
If you’d like to review the Redesign Series and see how we came to this solution in our series here are the other redesign posts.
Part 1 of the My Blog Redesign Series
Part 7 of the Home Page Redesign Series
Part 6 of the Home Page Redesign Series
Part 5 of the Home Page Redesign Series
Part 4 of the Home Page Redesign Series
Part 3 of the Home Page Redesign Series
Part 2 of the Home Page Redesign Series
Part 1 of the Home Page Redesign Series

Color Version of "my profile" coming next week...
New Pages next week!
- What does my profile look like to other users.
- What will the content look like when i select the tabs we've created... how will they sort, filter, and additional features that are content specific.

THANK YOU

Thank You Steemians!
Thank you for your votes, your constructive comments, and your resteems. All of your voices are heard, and weighed into the new UI design series.
LOOK AT HOW MANY PEOPLE HAVE CONTRIBUTED TO THIS UI!
@aggroed, @themarkymark, @velimir, @fredrikaa, @fulltimegeek, @brandonp, @geofftk, @fourfourfun, @dlew, @venalbe, @grizgal, @shawnvanderveer, @dedicatedguy, @datascience, @mitneb, @edicted, @jlordc, @arcange, @spiritualmax, @makerhacks, @isnochys, @dlew, @mikesthoughts, @rock220, @daan, @davidshaw, @rawdawg, @yogajill, @mcblessing1, @patrice, @princessmewmew, @kerlund74, @yabapmatt, @ma1neevent, @poeticsnake @shadowspub, @folken, @whatsup, @kubbyelizabeth, @freedomexists, @bbrewer, @kurtgrey, @swolesome, @flemmy, @reewy, @leonard17, @syednur47, @amisteem, @memocorredor, @outtheshellvlog, @moreseke1, @travissilvers699, @artizm, @mafi001, @queenbee12, @blusky, @jerrybanfield, @gomovies, @theversatileguy, @theb0red1, @thecryptogold, @strangevision, @atmosblack, @drmake, @tattoodjay, @futurethinker, @rondak, @ashleykalila, @jpederson96, @therealwolf, @thebugiq, @minatubo, @el-cr, @thewayiseeit, @princessdharmy, @crystalpacheco30, @aleksandar.vasic, @gcamkerten, @cryptical, @itinerantartist, @libertyranger, @mikesthoughts, @dedicatedguy, @theversatileguy, @austinhopper, @masscollective, @multi4g, @giddyupngo, @pittsburghhodlr, @charitybot, @pathtosuccess, @minnowsupport, @socky, @thehoneys, @yogajill, @zahril, @funbobby51, @cryptosharon, @maverickinvictus, @polebird, @minnowsupport, @travelersmemoire, @thatsweeneyguy, @icedrum, @tts, @mominsdt, @alltech1, @thatkidsblack, @muqarrabshah, @danielsaori, @nicnas, @shares, @k9disc, @artgirl, @acidyo, @wackou, @ausbitbank, @xaero1, @wesleybos, @lrock, @playitforward, @mod-tamichh, @noboxes, @discordia, @kodaxx, @dbzfan4awhile, @teamhumble, @hottopic, @kimzilla, @whatsup, @scorer, @overkillcoin, @yairdd, @dshelton32, @revisesociology, @lenatramper, @glenalbrethsen, @coffeex, @fourfourfun, @msp-lovebot, @travelersmemoire, @mitneb, @friendsofgondor, @interfecto, @sexdeathrebirth, @ms10398, @robertvogt, @ryacha21, @mackcom, @triverse, @oliviadejeu, @baby07, @thealliance, @jdevora, @saffisara, @fishyculture, @fabiyamada, @indian-mom, @jamesgetsit, @ipromote, @carface, @slickwilly, @edwardlewis, @geofftk, @etcmike, @austinhopper, @karencarrens, @titusfrost, @dolladu, @doggedfi, @steempowerpics, @akrid, @ericwilson, @jschindler, @bandm2016, @creon, @macmaniac77, @cgbartow, @fow, @saadiallan, @c0ff33a, @shuta, @guchtere, @thehoneys, @masscollective, @alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @spydo, @personz, @cron, @timwu, @inventor16, @jlordc, @oleksandr, @theb0red1, @inus12345, @v4vapid, @totolina, @appreciator, @smartsteem, @abh12345, @inquiringtimes, @wesleybos, @leeuw, @geofftk, @protegeaa, @moreseke1, @cryptocat, @mes, @edb1984, @remcovdpluijm, @drpuffnstuff, @celsius100, @eirik, @atmosblack, @pwrup, @seveaux, @thecryptogold, @stsl, @mstafford, @evecab, @sutekh, @kevbot, @hitmeasap, @arobquinn, @larus, @yekrats, @zipporah, @jlordc, @iansart, @ponoj, @samysamy, @beccadeals, @roguelike, @stopfox, @memebot, @alnedkov, @movievigilante, @trkaplan, @thebugiq, @jmvs, @t2tang, @ahmadrabdi, @benmaurice, @eeks, @wesleybos, @clayford08, @etcmike, @r0nd0n, @mattclarke, @datascience, @steematis, @arcange, @rawdawg, @katrina-ariel, @minnowuniversity, @stormriderstudio, @planet-power, @raphaelle, @jacobts, @fukumineko, @netuoso, @brandonp, @fminerten, @shadowspuub, @ammonite, @kriptonoob, @jamesbarraclough, @venalbe, @nataliejohnson, @ghasemkiani, @antimedia, @pjau, @cryptotem, @arobquinn, @allfothegood, @dogeking, @antoniokt, @practicallyapro, @mulletwang, @sykochica, @pharesim, @bestbroplayer, @shortcut, @arcange, @personz, @drpuffnstuff, @lenatramper, @ericwilson, @melvadg, @dizzyjay, @pattoounlimited, @smylie2005, @rextyge, @estrellamag, @teukuyusril, @musclegirlfusion, @liberviarum, @focusnow, @detlev, @iodoorclubmunich, @vonromulobalsamo, @aiyumi, @kingingodwin,
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. Don’t forget to leave your comments below, and upvote if you liked the design work and the direction.


PLEASE FOLLOW MY WORK!
* Geek of all Trades, Master of Many!
* Had over 200 clients building UI for websites, mobile apps, mobile games, console games, VR/AR games, wearables, Appliance UI, Aerospace and Military UI.
* Ex Big Brother CBS Finalist - Reality TV
* Competitive card player both protour MTG and WSOP
* Scuba instructor, dart thrower, hearthstone mechanic exploiter, Gif Commentor, UI Site Auditor, Beach and Travel Entrepenuer

How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:
It looks fantastic, I just can't wait to see and experience the beta. It just look so calm and easy. IMO better than steemit.com right now :P
working on the github today and this week... trying to get everything in place for my devs to get cranking :)
Great to hear buddy!
Oh wow, this looks absolutely amazing!
Just a quick questions that I didn't really understand from the post; is this going to be proposed to be used for Steemit.com, or for another project that is based on the Steem blockchain?
I will build out my hybrid ui for Steemit similar to busy.org
Oh, that sounds cool! I'm looking forward to seeing how it turns out.
Followed! Thanks for the support and comments
This is shaping up man, gave it my 100% upvote in support. Keep up the good work, you're leaving your mark here.
dude coming from you that means A LOT... Thanks man.
I recently posted about some of the ideas being implemented here and wasn't aware there was something in the works. This is super awesome and I'm very excited this is happening.
yes ive decided to revamp the UI and build it out as another hybrid UI for ppl to use
I think it's really great. I tweeted the article url and resteemed.
awesome. thanks :)
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
eager to see those changes come true
thats the plan, i have ppl in place to help me build out my vision
hello markymark check out the report of spam https://steemit.com/palgiarism/@natamiko/hate-those-spamers
Wow my hobby and my profesy :)
Looks a lot like facebook just black and white.
Why thank you! What a compliment! Woohoo! You need to have an interface that is easily adaptive from other social media sites with the lowest learning curve possible to retain a user base. You should review busy.org if you’re concerned with Facebook likeness. I’m adding features needed to streamline a personalized experience. But thank you!
Love the format of the post previews.
yes sir! trying to get the word out that theres a new UI coming' had a long discussion with my devs today and it will get built starting monday next week after hours :)
My mood right now.