Turn your Steem posts into static blog. Introducing Steem plugin for Gatsby
I recently started playing with Gatsby. Gatsby is static site generator for React. It allows you to build fast websites with data, that can come from anywhere. Gatsby has many plugins already (e.g. WordPress, Medium, Contentful, Netlify) and now Steem as well.
Add plugins you need and you can use data they provide to build anything you want.
I created basic Gatsby plugin (called gatsby-source-steem). You can use it to pull data from Steem into your website.

You can see this website online here.
Why would you want to build a static blog? For me, Steem is not about incentives. It is great technology that allows everyone to publish content they want. With Steem you don't have to worry that your work will disappear forever. And now you can use it, to build your blog your way. Even if all you need is to create the website that links to some other Steem client like Busy or Steemit, you can do it.
How to use gatsby-source-steem?
Using Steem source is similar to using any other Gatsby source plugin.
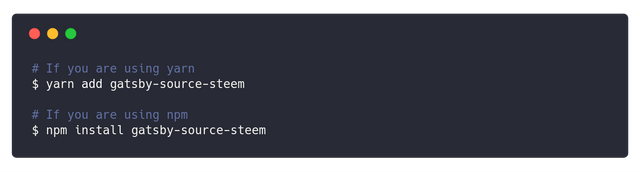
Install plugin with npm or yarn.

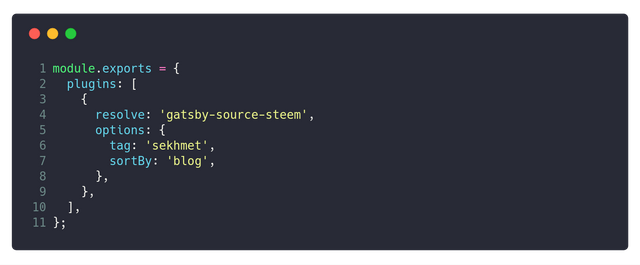
Enable and configure the plugin in gatsby-config.js.

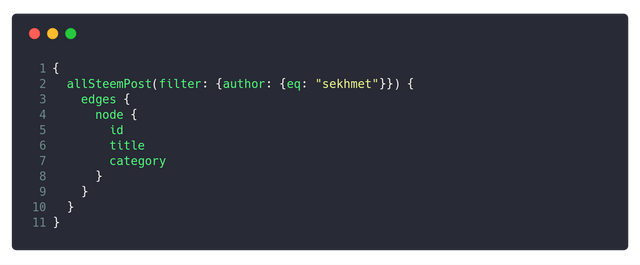
Done! Now you can query data using GraphQL.

Example website built using this plugin
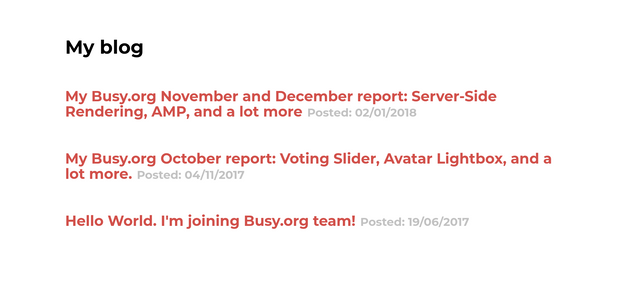
To show what can you do with this plugin I created a basic website using my plugin (the one you might have seen at the top). It is bare because I wanted to keep it simple, so people can use it to get a better feel of Gatsby.
You can view it here: https://gatsby-steem.surge.sh/
Source code: https://github.com/Sekhmet/gatsby-steem
Congratulations @sekhmet! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @sekhmet! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Nice information, thanks @sekhmet
Beautiful programming. Thank you for your efforts and works
WORK APPRECIATED @sekhmet
Nice information.
Thank you to sharing for information @sekhmet
Hey, this is great stuff. Now, all I have to do is to start learning react :)
What server do you need to serve these pages?
Congratulations @sekhmet! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
Congratulations @sekhmet! You received a personal award!
Click here to view your Board of Honor
Do not miss the last post from @steemitboard:
Thanks to sharing information @sekhmet