Czy i jak dokumentować kod - część II

Część pierwsza artykułu dostępna tutaj:
https://steemit.com/polish/@piotr-galas/czy-i-jak-dokumentowac-kod
Wstęp
W ostatnim artykule pisałem o tym, jak można dokumentować swój kod. Wspomniałem o strukturze katalogów, testach, oraz o komentarzach. W komentarzach pod postem @grzesiekb zaproponował, aby poruszyć kwestie zrozumienia domeny. Myślę, że jest to temat na osobny artykuł. Natchnęło mnie to jednak, aby wspomnieć o jeszcze jednej ważnej rzeczy. Używajmy w kodzie takiego języka, jakiego używamy w rozmowach o funkcjonalnościach (ambiguous language). Jeśli w systemie mamy pacjentów, to klasa Patient będzie dużo lepsza niż User. Lepiej nazywać klasy i metody tak samo jak robi to specjalista w danej dziedzinie. Ułatwia to nie tylko zrozumienie kodu ale i komunikację z nim lub klientem.
Dokumentacja poza kodem
Miejsce przetrzymywania dokumentacji
Dokumentacje zawsze trzymam w wiki na repozytorium. Zarówno github, bitbucket jak i gitlab ma taką opcje. Taka dokumentacja jest łatwo dostępna dla każdego członka zespołu, oraz każdy może ją wyedytować. Dodatkowo można sklonować ja lokalnie, przejrzeć historię zmian, a nawet wyeksportować do zewnętrznego serwisu. Dokumentacje należy aktualizować. Najlepiej jeśli dbają o to wszyscy w zespole. Z tego powodu nie powinna być zbyt obszerna. Powinna zawierać tylko najważniejsze rzeczy, aby każdy mógł się z nią zapoznać relatywnie szybko. Dodatkowo każdy projekt powinien zawierać plik readme w którym opisujemy bardzo wysoko poziomowo, do czego aplikacja służy. Pierwsze co widzimy przychodząc na nowy projekt to właśnie ten plik. Jeśli jego treść jest wygenerowana przez framework i nie zmieniona, od razu możemy domyślić się że projekt nie jest napisany porządnie.
Co w takim razie dokumentować?
Na to pytanie nie ma jednoznacznej odpowiedzi. To zależy od tego, ile mamy czasu na pisanie dokumentacji. Ja niestety rzadko miałem osobne godziny na to aby coś napisać. Zawsze robiłem to podczas wykonywania jakiegoś zadania. Myślę że ma to też swoje plusy, ponieważ dokumentacja była zawsze krótka i konkretna. Jest kilka punktów które moim zdaniem zawsze trzeba zawrzeć. Postaram się je tutaj wymienić i opisać.
Instalacja lokalna i uruchomienie aplikacji.
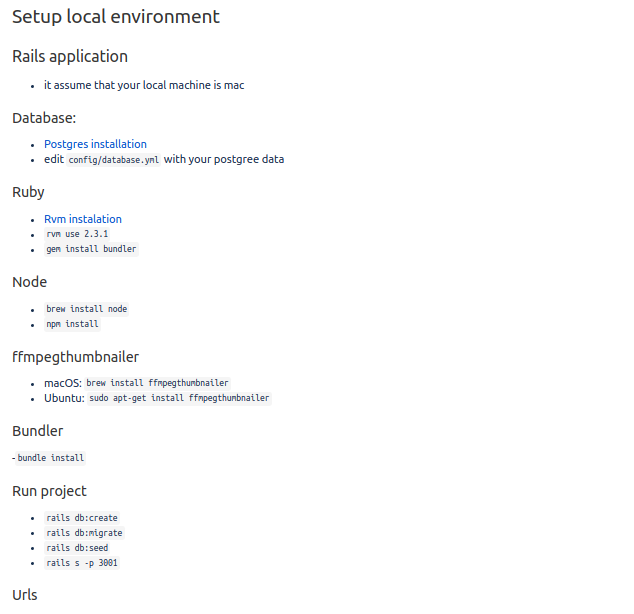
Dlaczego jest to ważne? Na każdym projekcie pojawiają się nowe osoby. Każdej z nich trzeba zwykle pomóc postawić projekt. Dodatkowo często instalujemy projekt zarówno na maszynie firmowej, jak i na naszym prywatnym sprzęcie. Zdecydowanie łatwiej się to robi, mając listę komend które trzeba wykonać. Przykładowa dokumentacja może wyglądać np tak:

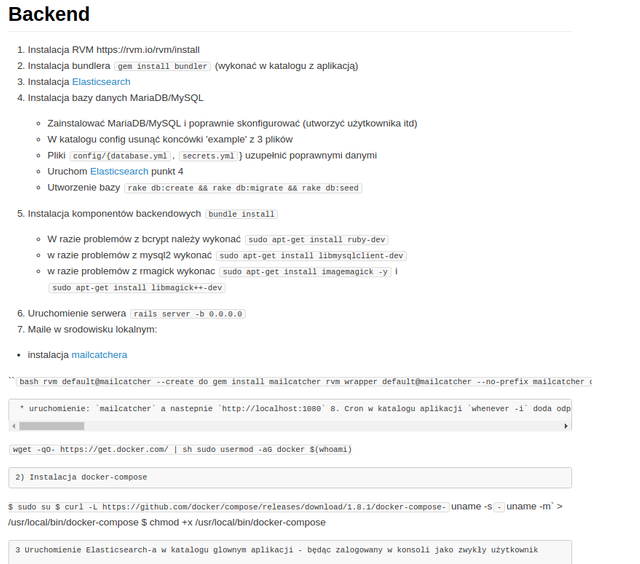
Nie są to rzeczy odkrywcze, ale bardzo pomagają w instalacji. Szczególnie kiedy potrzebna jest jakaś niestandardowa konfiguracja. Kolejnym ważnym aspektem jest to, że każda osoba która instaluje aplikacje i napotka jakiś problem, powinna dopisać rozwiązanie problemu do dokumentacji. Dzięki temu ktoś inny nie będzie się już musiał męczyć, oraz ta część dokumentacji będzie zawsze aktualna. Poniżej bardziej kompleksowy fragment dokumentacji wzięty z innego projektu:

Schemat bazy danych
Struktura danych bardzo dużo mówi o projekcie. Minusem jest to, że łatwo się dezaktualizuje. Można jednak skonfigurować wszystko, aby generowała się przy każdej zmianie struktury (przy migracjach). W rails można użyć do tego gemu https://github.com/voormedia/rails-erd.
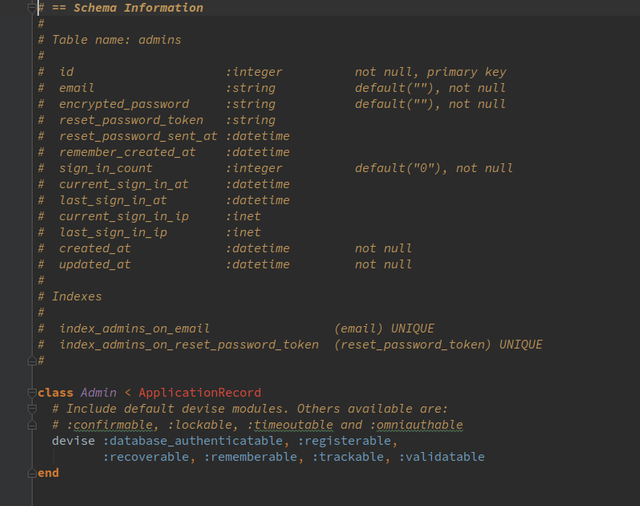
Jak już jesteśmy przy bazie to warto wspomnieć o możliwości generowania annotacji dla modeli. Również można skonfigurować to tak, aby wrzucało nam annotacje, za każdym razem kiedy zmieniamy strukturę bazy. Wygląda to mniej więcej tak:

Osobiście nie lubię takich annotacji, ale wiem że to rozwiązanie wielu osobom ułatwia pracę.
Znów wpis zrobił się bardziej obszerny niż zakładałem. Jeśli dotarłeś tutaj, to zaproszę Cie też niedługo na trzecią, myślę że już ostatnia część artykułu. Polecam również pierwszą część dostępną tutaj
Ponoć czysty kod nie potrzebuje zadnych komentarzy :)
Pisałem o tym w pierwszym artykule. Według mnie to prawda, jednak rzadko kod jest na tyle dobry aby nie wymagał żadnych komentarzy. Oczywiście zbędne komentarze zaciemniają tyko kod. Nie ma też sensu komentować rzeczy oczywistych. Ale co, jesli ciężko nam w kodzie wyrazić nasze intencje? Czasem domena jest na tyle skomplikowana, że poprostu w niektórych miejscach komentarze są wskazane.