[PORADNIK] Jak zostać steemowym hakerem, czyli pisanie artykułów dla ambitnych #3
Rozgrzewka za nami. Wiem, że w poprzednich wpisach tylko robiłem Ci smaka, ale nadszedł ten moment. Przyspieszamy!
Nasz nowy przyjaciel
Przed przystąpieniem do instalacji czegokolwiek chcę Ci jeszcze kogoś przedstawić. Był z nami przez cały czas. Skromny chłopina, nie rzucał się w oczy. O kim mowa? O pasku aktywności, z angielskiego Activity Bar. Tak, wiem- dziwnych mam przyjaciół, ale do rzeczy.
Kim jest i dlaczego warto się z nim kumplować?
Gdybym miał go do kogokolwiek porównać, to byłaby to dusza towarzystwa. Nie ważne co się dzieje, Pasek Aktywności zawsze jest w pobliżu. Nam posłuży także jako ktoś w rodzaju przewodnika. Z nim nigdy się nie zgubisz.
To gdzie mogę go znaleźć?
Nie ważne co robisz w edytorze, pasek będzie Ci towarzyszyć. Jeśli zajdzie taka potrzeba, pomoże Ci. Trochę jak Sam z "Władcy Pierścieni".

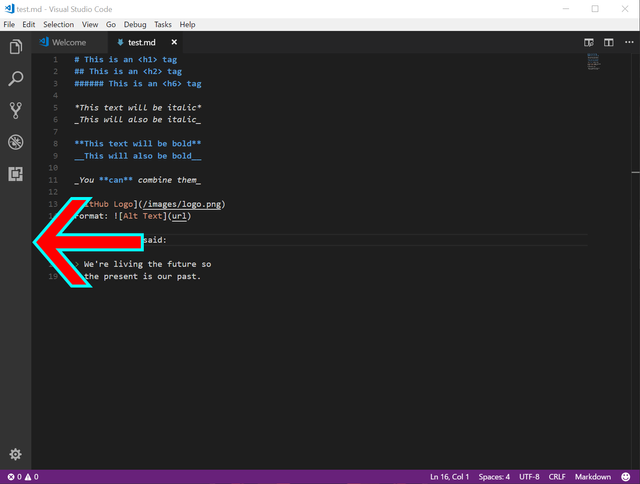
Podobnie jak hobbita, znajdziesz go zawsze w jednym miejscu- przy lewej krawędzi okna. Oto on, przyjrzyjmy się mu dokładniej.

Idąc od góry, widzimy następujące ikonki:
 Nawigator plików,
Nawigator plików, EXPLORER; Wyszukiwarka treści,
Wyszukiwarka treści, SEARCH; System kontroli wersji GIT,
System kontroli wersji GIT, SOURCE CONTROL: GIT; Narzędzie do śledzenia błędów,
Narzędzie do śledzenia błędów, DEBUGGER; Wtyczki,
Wtyczki, EXTENSIONS;
Pewnie domyślasz się, dokąd zmierzamy :) oraz przycisk Opcji.
oraz przycisk Opcji.
Co w tym takiego porywającego?
Potrzebujesz czegoś od edytora? Rozwiązanie znajdziesz na pasku. Jednak na tym nie koniec.
Interesującą nas cechą paska aktywności jest możliwość edycji. Pamiętasz jeszcze złotą myśl dotyczącą rzeczy, których nie rozumiesz?
Właśnie- zaczniemy od wyrzucenia niepotrzebnych rzeczy. Less is more.
Będąc bardziej precyzyjnym, usuńmy wszystko, oprócz ikony zarządzania wtyczkami. Nie musisz się martwić- tak samo, jak z pluginami, będziemy dodawać na bieżąco to, co będzie nam potrzebne.
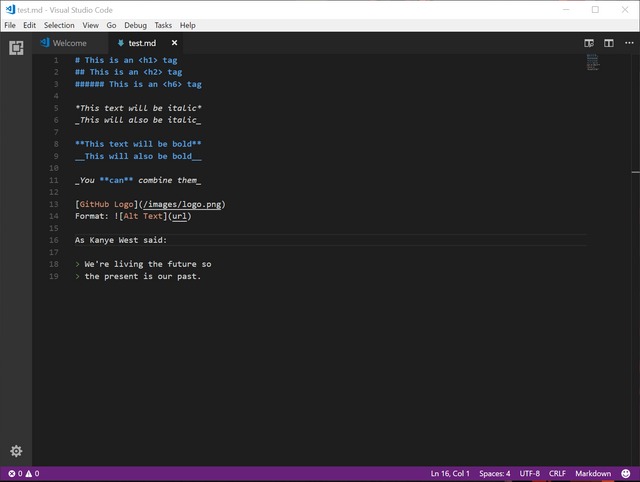
Po wszystkich modyfikacjach edytor powinien wyglądać tak:

Przyjrzyjmy się temu, co zostało.
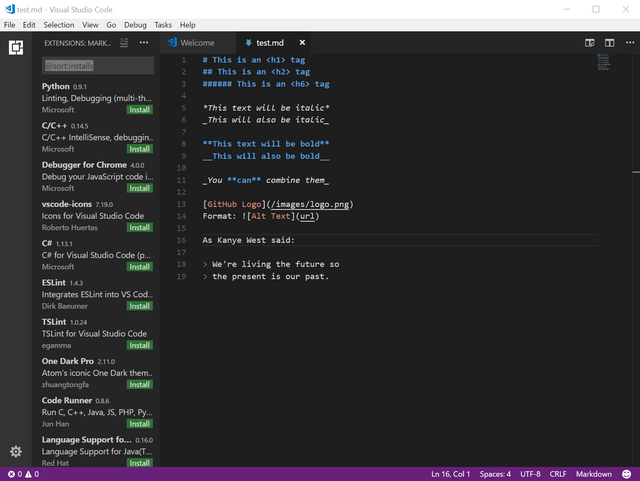
Nie wiem, czy Ty też tak masz, ale ja, gdy widzę guzik, od razu chcę go kliknąć. Zróbmy to. Coś ciekawego? Naszemu przyjacielowi trochę się przytyło, a w sąsiednim oknie pojawiło się wiele dziwnych rzeczy.

Wygląd edytora może się różnić.
Jeśli wygląd edytora różni się u Ciebie od tego na rysunku, pewnie wygląda tak:
Idąc od góry do dołu, możesz zauważyć trzy główne sekcje:
SEARCH EXTENSIONS IN MARKETPLACE- Pole wyszukiwania,INSTALLED- Zainstalowane wtyczki,RECOMMENDED- Sugerowane wtyczki;
Ostatnią sekcję możemy sobie podarować- nie potrzebujemy dobrych rad 'wujka VSCoda'. Gdy na prawdę będziemy czegoś potrzebować, zorientujemy się. Żeby ją ukryć- kliknij prawym przyciskiem myszy na napis RECOMMENDED, a z rozwijanego menu wybierz Hide from Sidebar.
Czym są te wszystkie rzeczy, które się pojawiły jako zainstalowane wtyczki? Niczego nie dotykałem, a większości z nich nawet nie kojarzę po tytule.
VSCode to narzędzie dla programistów, szczególnie dla Web Developerów. Dla nich wszystkie te narzędzia są przydatne. Dla Ciebie niekoniecznie.
Osobiście polecam nie ingerować w to, co zainstalowano w edytorze. Relatywnie dużo nieproduktywnej roboty dla małej ilości zyskanego miejsca. Przy okazji możesz także usunąć coś, czego będziemy później potrzebować.
W IT istnieje pewien żarcik, który o tym mówi:
Programista z synem przed wschodem słońca wybierają się nad morze. Oboje podziwiają piękny widok. W pewnym momencie syn pyta:
Tato, jak to się dzieje, że słońce zawsze wie, kiedy wschodzić, a kiedy się chować?
Na to ojciec odpowiada:
Działa? To nie ruszaj, bo przestanie.
Mam nadzieję, że rozumiesz analogię.
Zainstalujmy coś. Wreszcie.
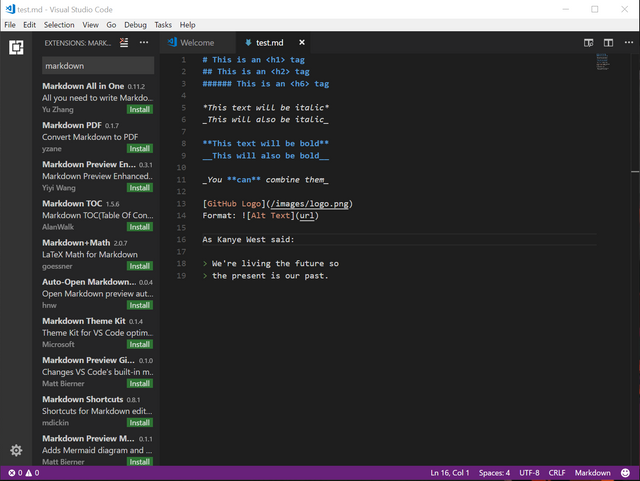
Założę się, że wiesz, do czego służy pole do wyszukiwania- nie będę aż tak infantylny. Znajdźmy naszą pierwszą wtyczkę. Nie szukając daleko, wpiszmy: Markdown. Jednym z wyższych wyników wyszukiwania powinna być nasza pierwsza wtyczka: Markdown All in One. Jeśli jej nie widzisz, dopisz resztę frazy.

Klikamy, na wtyczkę i...
Idę o dychę, że tego się nie spodziewałeś.
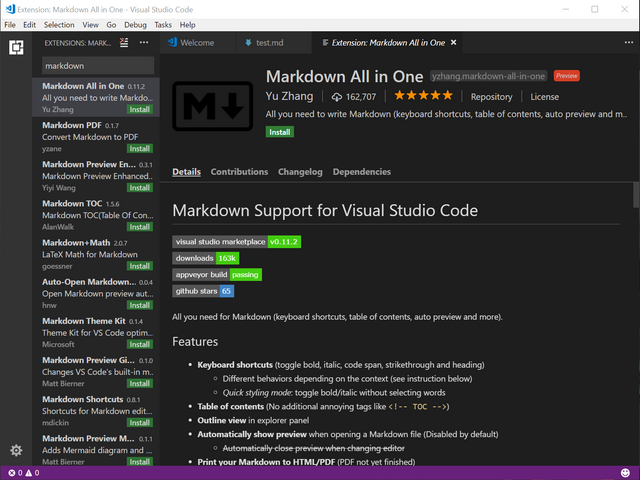
Okazuje się, że pole do wpisywania tekstu w VSCode nie zajmuje się tylko jedną rzeczą, jest wielofunkcyjne. Gdy otworzysz stronę wtyczki, pole edytora zmieni się na coś w rodzaju uproszczonej przeglądarki.

Widzę, przycisk
INSTALL, fajne i proste te addony. To co? Instalujemy?
Jasne- możesz to zrobić. Gdy pobierzesz wtyczkę, przycisk INSTALL zamieni się na RELOAD, który przeładuje edytor i zastosuje zmiany. To tyle. Paczka będzie gotowa do działania.
Pamiętaj, że Visual Marketplace jest jak Steem.
No, oczywiście nie dosłownie, ale ma ważną wspólną cechę. Oba te serwisy mają wiele wspaniałej treści i masę niesamowitych użytkowników. Nie żyjemy jednak w idealnym świecie. Fakt, że każdy może dodawać wtyczki, powoduje, że nie każda z nich jest warta twojej uwagi.
Skąd mam niby wiedzieć, czy paczka jest wartościowa, skoro jej nie znam?
A skąd masz wiedzieć, czy post na Steem jest wartościowy? Nie wiesz tego, ale możesz podejrzewać.
Gdybym miał się bawić w hazardzistę, mógłbym ograniczyć ryzyko. Hazardziści wspierają się statystykami, formą drużyny, ostatnimi spotkaniami rywali itd. Na Steem masz ilość Steem Power oraz reputację danego użytkownika, ilość wyświetleń, ilość zarobionych dolarów przez post.
To wszystko, nawet bez patrzenia na treść, pozwala mniej więcej ocenić, czy warto wejść i przeczytać post.
Ale przecież tego nie ma w sklepie z paczkami...
Nie ma, ale mamy swoje sposoby. Są gwiazdki oraz liczba pobrań. Oczywiście, nie da Ci to stuprocentowej pewności, ale pozwoli znacznie ograniczyć ryzyko ściągnięcia jakieś złośliwej wtyczki. Zabawmy się w Sherlocka Gaussa. Dedukujmy i powołajmy się na prawa statystyki:
- Im więcej gwiazdek, tym lepsza wtyczka.
- Im więcej głosów, tym dokładniejszy i bardziej wiarygodny wynik.
- Im więcej ściągnięć, tym mniejsze prawdopodobieństwo na bubel.
- Mała ilość pobrań i bardzo wysokie oceny może stanowić o przekłamanym wyniku.
Matulu, niby to proste, a okazuje się, że nawet do ściągnięcia paczek muszę używać kalkulatora...
Tego nie mówię- chcę Ci tylko uświadomić, że jeśli widzisz wtyczkę, która ma tylko jedną ocenę (oczywiście 5 soczystych gwiazdeczek) i 10 ściągnięć, a wtyczka reklamuje się pisaniem artykułów za Ciebie poprzez sterowaniem myślami, to może coś jest nie tak...
Jeśli nie odpisujesz na maile twojego dalekiego kuzyna, księcia Bombasu, ktory potrzebuje 20 steemu na autoryzację przelewu miliardowego majątku na twoje konto, to nie masz się czego bać.
Ściągając wtyczki, zachowuj się tak, jak w przypadku instalowania programu- miej świadomość, że coś może pójść nie tak.
INSTALL, RELOAD, co teraz?
Spróbuj się pobawić, poeksperymentować jak ze wszystkim. Wejdź na stronę interesującej Cię wtyczki i zobacz opis- może znajdziesz coś szczególnie przydatnego. Polecam przelecieć przez Markdown All In One, o którym była mowa wcześniej. Jeśli się pogubisz, nie ma problemu- jutro wspólnie obadamy temat.
Na zakończenie
Ten post jest częścią serii, początek znajdziesz tutaj, poprzedni odcinek tutaj, a kolejny post już jutro.
Jeśli masz jakieś pytania lub sugestie- chętnie pomogę Ci w komentarzach.
Tymczasem gratuluję dotarcia do końca i pozdrawiam :)
To pisałem dla Was ja - olo dwapięćpięćdwa.
Ojciec (on), syn (on). --> Obaj. :)
Reszta git.