[How-to] Create Steem Product for our community and make HUGE Money out of it ! (Step-by-Step)
Hi everyone,
I’m very glad to post my first but not my last contribution to Steemit community which i fell in love with.
After being enthusiastic about Steem philosophy and how it works, i naturally asked myself how i could make money out of it.
We have to be honest, most of posts there, are motivated by money. There are multiple ways to win money with Steem(it), you will find tons of posts about it in search but speaking about posts, it all points to one similar target, the Whales, because of their vote weight which is based on how much "Steem Power" a voter has, and Whales have a lot by definition). And the second point is the community, because those heavy voters are the same who hold this project.

That means you have to create useful, unique, design and entertaining content for people, but most of all, you need to convince the community by contributing to it ! People who invest in a company, love to see this one growing, and well-marketed. The more useful and well presented your project will be, the most chances you have to get upvotes by those whales and the whole community by bringing a useful Tool ! Win-win, make it grow & scale !

This Full Tutorial is to explain step-by-step the process of creating Tools or services for Steem(it) community and help people being able to make money out of it. We will build a project demo in the tutorial to illustrate.
THIS GUIDE IS FOR EVERYONE, even if you don’t know how to Code or Design, I will give you solutions. Let’s start. Hope you will enjoy it.

STEP 1 : The IDEA
First of all you need a Good Idea. You can define a good idea by asking few questions :
1.1. What the community needs ?
Finding a useful idea is the key, it needs to be valuable for the users. Define which part of the service it will cover, is it about Posts, Wallet, Replies, Listing, Searching ? Or has it nothing to do with Steemit, but about Steem Blockchain ? Define clearly your idea and start writing about it. The best way to find one is to give it full analysis of the environment, and what’s going on in the community. You must search, READ a lot and use your brain and Imagination !
1.2. Has it been done before ?
Is someone working on it ? You may have found a great idea, but Steemit is full of active brains who are also thinking hard about it. Someone may have already started it long time ago and the tool is already available, or even recently, the only way is to use search functionality to check. You may then reconsider your project or even try to participate to an existing one if it’s big enough and being worth.
You can also look on some new services like Steemtools.com.

1.3 Is it possible for me to do this idea ? What skills does it require ?
Do not restrain your imagination or any idea by not having skills to do it yourself. If you can do it all by youself, it will be better of course, if not, you will still have the opportunity to contribute to the job by bringing the idea or to find very skilled people to help you.
For any web development or design, or freelance task, you can use platform like www.freelancer.com or www.fiverr.com to hire ressources, or you can simply post your idea and ask/expect Steemit user to contribute
To best honest the best tools, and services will be Web-services or applications. We can imagine some big contribution to Steem and Steemit in real-life but main ideas are done online. The common required skills for building an App, or online tool around Steem or Steemit :
1.3.1. Design
You need a design, or design skills to do some graphic jobs. Web design UI/UX.
Software required : Photoshop, Illustrator, After effect, Dribbble.com, Behance.net
1.3.2 Code
You may need to code you app as well or need a Web developer.
Languages :
- HTML5, CSS3, PHP, Mysql, MongoDb, RubynRails
- Nodejs
- Angular 2, ReactJs
- Ionic 2, Xamaxin
Links : Freelancer.com, Fiverr.com, guru.com, upwork.com, ...
1.3.3 Marketing
You need to work on how you will showcase the project to bring the attention it deserves. Finding a good name, Writing text, and designing attractive content, choose correct photos, pictures, illustrations, and words are not easy things to do and might require external assistance. You can find it in freelancer or fiverr for example or work on it by yourself.
Consider also that you don’t necessary need to start producing the app directly. Posting the idea is quite a good start to have members opinions on your project and you will be able to gather all information to finalize your it correctly. This is why the project showcase is crucial.

STEP 2 : The Name and domain
You found a unique and brilliant idea, you now need to find a name, maybe buy a domain name and prepare your project showcase.
2.1 Availability
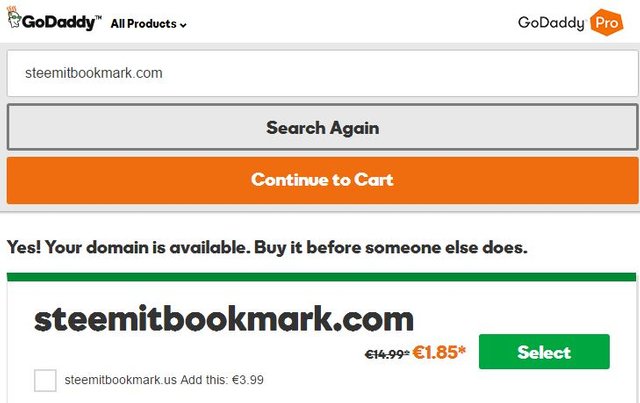
My advice to find a good name is to start by domain name if you plan to build a web project. Finding a name is not easy but i had to do it many times for few projects, startups, and more. How annoying it is when you start by find name then realize the domain name in any famous extension is already taken… By using domain search you will directly be sure the domain name is available and will not face this problem.You can use for example godaddy.com to check availability and price
2.2 Name trends
You can either follow the trend or try to innovate. Most projects starts with steemit*** or steem***.. Not very innovative but it gives this impression that the project is “official” and directly linked to steemit so branding it with the Steem or Steemit identity seems to be the trend. They then add a keyword according to the tool utility. For example :
- SteemWiki.com for a Wiki about Steem
- SteemJs for a Javascript Library
- SteemUrl.com for a URL shortener
- SteemitChat a Chat for Steemit
So imagine you are building an App that will allow steemit user to Bookmark their favorites Posts in a very easy-to-use web application and read them later whenever they want to , you can suppose using the keywords #bookmark or #favorite or #save call it : - Steemitbook
- Steemitbookmark
- Steemitfav
- Steemitsave
You may want to go for more creative and not follow the trend by starting the name with Steemit*. It’s up to you.
Let’s choose steemibookmark.com for our example use godaddy to check availability

You now have a good idea, with name and domain name. To complete your showcase i suggest working a good project Scope, building a Logo, design, and at least a landing page with project description on the domain name.

STEP 3 : The project scope and Text presentation
3.1 Project Scope
Project scope is part of project planning that involves determining and documenting a list of specific goals, deliverables, tasks, costs and deadlines. The documentation of a project's scope explains the boundaries of the project, establishes responsibilities for each team member and sets up procedures for how completed work will be verified and approved. This is why it’s very useful to work on this document that will help you clarifying your idea and posting it on Steemit. It will mainly help Developers to produce the project.
3.2 Text presentation
The Text presentation is the one you will post here on Steemit.com. Beware of being too evasive, giving too much detail with long and boring text will make you lose the reader. Like this HOW-TO starts to be quite long according to the real value it actually brings… Try to be as short as possible and give all necessary details to create enthusiasm.

STEP 4 : The Logo, Design identity and a Web page
4.1 Finding a designer
If you don’t know how to design get help on Freelancer.com, Fiverr.com, Dribbble.com, Behance.net, and keep looking for inspiration.You can also consider buying theme or graphic elements on https://graphicriver.net
4.2 The Logo
Most of the time the design is based on Steemit Logo and using the project name as baseline and with some minor design modification.
I don’t feel like the logo and design are very important in this type of digital product. It mostly need to be clean, and useful. Although, you should consider working on a good UI/UX for your App.

4.3 The Design
If you are building an App, like Web app or even Mobile App, your should consider working on a good design, app UI and UX. Working on your app screens is an important job to build the most pleasant user experience on your app. User interface (UI) is the series of screens, pages and visual elements like buttons and icons that you use to interact, User experience (UX) on the other hand, is the internal experience that someone has as he interacts with every aspect of your app.
I suggest to do :
- Wireframing, with tools like Balsamiq mockup
- Design, will Photoshop for example
- Prototyping, with tools like Pixate, Proto.io, Principle
Prototype help sharing your ideas and get feedback through easy-to-make interactive prototypes based on hand-drawn wireframe/sketch, or design elements.
Keep testing other App the see the trend and check Dribbble.com

4.4 The Landing page
To give a good presentation of the project i suggest using a Landing page as App showcase. You will be able to show your animated prototype To check Landing page example or buy template to edit: http://steem.link/JdzGd

STEP 5 : The Production
You have now everything except the final project. The is time to start production. I will not give much detail about the production because it depends on the project you want to build, but these are few informations you should consider :
- If you work on a Web project with developers, send them all elements and documentation about Steem/ Steemit, to help them building the App. It’s not easy for someone not into Steemit or even Crypto to understand how everything works in here, but it’s still possible
- Take look and Must-use tools :
Piston : Piston is a command line tool and library to interact with the STEEM network using Python 3.
https://steemit.com/piston/@xeroc/this-piston-rocks-public-steem-steem-api-for-piston-users-and-developers
And SteamJS : the JavaScript API for Steem blockchain
https://steemit.com/steemjs/@fabien/steemjs
These are the most useful links to access API and build your tool.

STEP 6 : Submit your project
Everything is ready, you can now submit your project and hope it will contribute and liked by users. I also suggest submission on Steemtools.com
https://steemit.com/steem/@roelandp/steemtools-com-indexing-all-tools-and-services-for-steemit-users
Also try to link your post as comment on specific post that can be related to your project.
CROSS YOUR FINGER some whales will appreciate your job. THEY WILL... If you did all Steps correctly you have contributed to Steem community for sure you will be rewarded for that.
This seems quite a long article for my first post, and i feel like being not very useful doing longer so please ask any question or support needed on a new project ? feel free to ask ! I have 15 years experience in managing this type of idea, project, production. This guide will also be Updated.
Thanks for reading this Tutorial, a lot more precious informations will come if you like or Upvote me. I will keep posting everyday !
Please Follow me if you feel interested by Business Tips and more.

I love this
Great Post @ekitcho I've also started my contribution to our felloow steemit community, by providing a video sharing website that Steemers can upload their Steemit Videos. All 100% free to use. You can find out more about my project on the following post: https://steemit.com/post/@btcupload/get-more-viewers-to-your-steemit-post-and-videos
Good article, it is not a easy thin g to do, but you explain quite nicely the steps to follow
https://steemit.com/steem/@faddat/giving-back-free-forever-steemit-steem-related-app-hosting-in-docker-containers
Thanks @ekitcho
Join me in search for search for SteemWhales @bullionstackers
People might not see this as detailed instructions on how to create a new too, however, it is a good plan on how that process shpuld go. Kind of like a business plan. I like it!
any suggestions are welcome mate !
Thanks for your comment. This is my first post and i have so many instructions, tips, advices to give to all members here. I've been helping people building business for years, i love it, love this plateform already ! Quite excited, i discovered this yesterday by an old friend and today is my birthday !
#best48hours
I feel very happy with what i will do in here. Long live to Steemit
I like the details. Thanks for this
Hi @ekitcho,
Thank you for your tips!
I'm looking for an API that allows me to create content (POSTs). I have been reading the documentation and it seems that we can only retrieve information or just create a comments or up-vote.
I wonder if you could point me to some API that allows creating POST in steemit.com.
Thanks,
@realskilled
Nice job man keep up the awesome work,.