스팀잇 에디터를 좌우배치로 변경하여 편리하게 글쓰기

안녕하세요? @asbear입니다. 스팀잇 글쓰기 불편하시죠? 글쓰기 창과 미리보기가 위아래로 정렬되는 문제로, 이미지가 많이 들어간 글을 쓸때는 위아래로 수십번 스크롤 해야합니다. 그리고 화면을 최대로 키워도 에디터창이나 미리보기는 고정된 사이즈 이상 커지지 않아서 가끔은 불편하기도 하죠.
이 문제를 스팀잇 팀이 개선해 주지 않아서, 예전에 제가 직접 만든 작은 스크립트가 있는데요, 최근 스팀잇에 새로운 유저분들이 많이 오셔서 다시 공유합니다. 북마크 기능을 통하여 누구나 쉽게 사용할 수 있습니다. 일단 데모를 보시죠.
데모
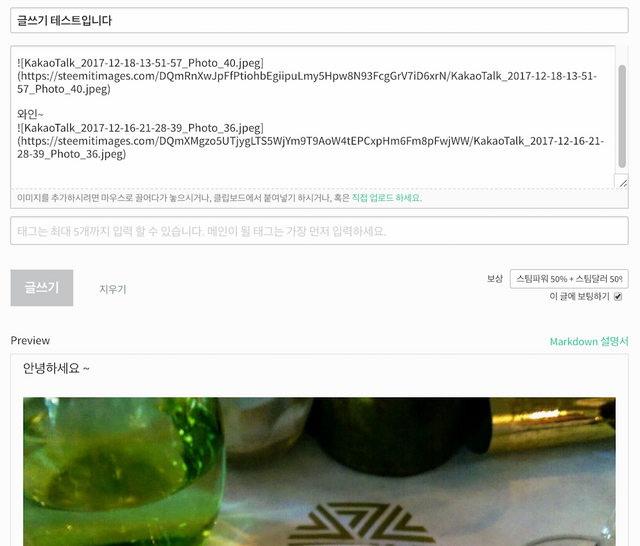
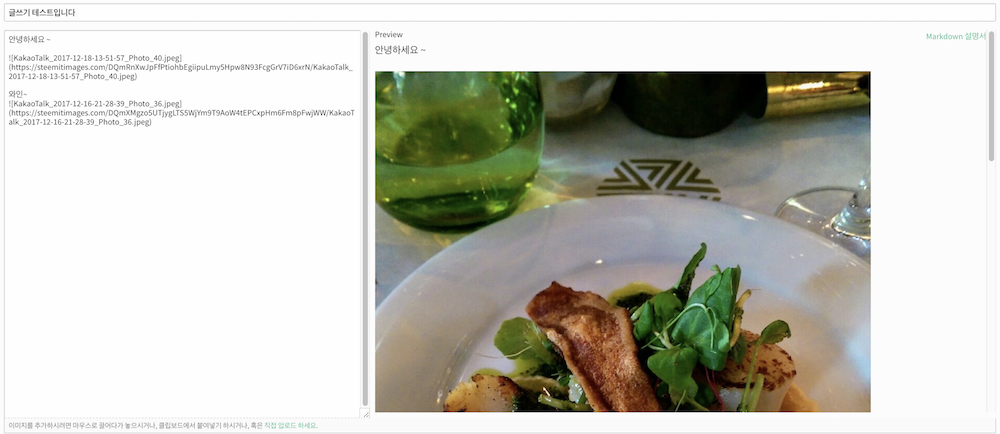
다음과같은 글쓰기 창이 있습니다. 글 한두줄에 이미지가 두개 있는데 벌써부터 스크롤을 해야 하네요.

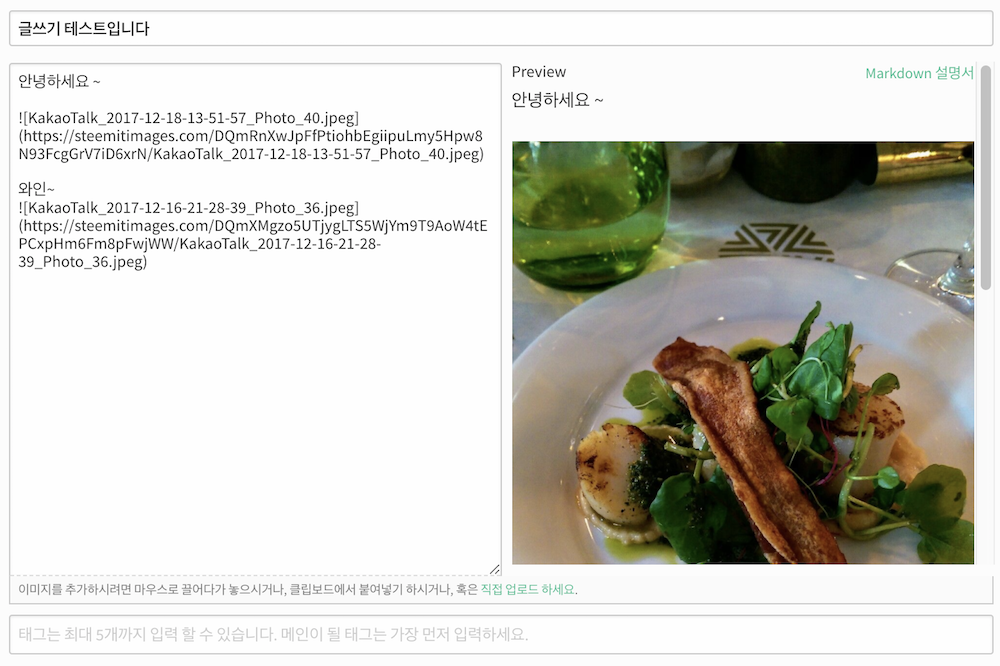
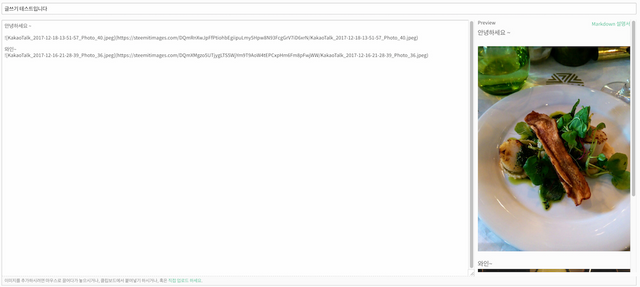
제가 아래서 설명드릴 북마크를 클릭하면 다음과 같이 좌우 정렬로 변합니다. 0.5초마다 레이아웃을 체크하여 재배치 합니다. 창 크기를 변경하시면 그대로 맞춰서 정렬 됩니다.

창이 작은 경우에는 좌우로 배치하는것이 조금 답답하죠? 그럼 브라우저를 키우시면 브라우저 크기에 따라서 사이즈가 늘어납니다. 아래 처럼요.

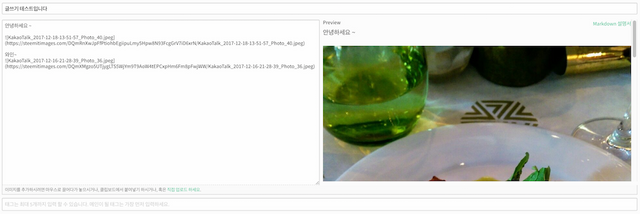
글쓰기 창과 미리보기 창과 미리보기 창의 비율을 변경하고 싶습니다. 각자가 가장 편한 비율이 있으니까요. 그러면 글쓰기창 오른쪽 아래에 삼각형 같이 생긴것을 마우스로 끌어서 조절 하시면 됩니다. 글쓰기 창을 작게 하고 높이를 높혀 볼까요?

이번에는 미리보기 창을 좁게 해 보겠습니다. 이렇게 하면 사진이 많은 포스팅을 작성할 때 좀더 편리합니다.

적용 방법
자신의 브라우저에 북마크(바로가기) 추가하는 방법을 아시나요? 어떤 브라우저든 간단하게 하실 수 있습니다. 여기서는 크롬 브라우저 기준으로 설명 드리겠습니다.
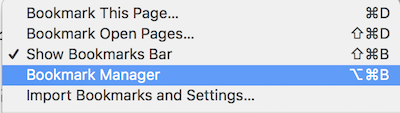
- 메뉴에서 북마크 관리자 클릭

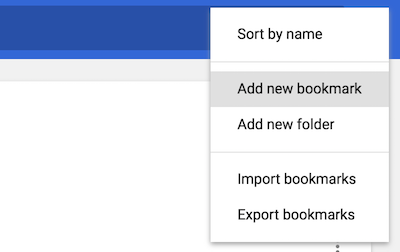
- 새 북마크 추가하기 클릭

- 북마크 이름에 "스팀잇 글쓰기" 적고 URL에 아래 스크립트 전체를 그대로 복사해서 붙여넣고 저장

붙여넣을 스크립트
javascript:function nice_viewer(){var e,t,l,i;try{e=document.querySelectorAll(".vframe")[0],t=e.querySelectorAll(".Preview")[0],l=e.querySelectorAll(".ReplyEditor__body")[0],i=l.getElementsByTagName("textarea")[0];try{document.querySelectorAll(".ReplyEditor")[0].className=""}catch(r){}}catch(r){return}t.style.position||(e.style.position="relative",i.style.height="500px",i.style.width="50%",t.style.position="absolute",t.style.right="0px",t.style.top="50px",t.style.overflowY="scroll");var o=l.getBoundingClientRect(),y=i.getBoundingClientRect(),s=o.width-y.width-10,n=y.height-10;t.style.width=s+"px",t.style.maxHeight=n+"px"}setInterval(nice_viewer,500);
- 글쓰기 하실때, 위에서 만들어진 북마크를 한번만 클릭
** 한번만 클릭하면 창 새로 열때까지 계속 적용됩니다. 여러번 클릭하시지 마세요.
** 창을 새로 고침하면 적용했던것이 깨긋히 리셋됩니다.
보안
이 방법을 사용하시는건 100% 안전하다고 제가 보장 할 수 있습니다. 그러나 남의 말을 그대로 믿는것은 언제나 위험하지요. 자바스크립트를 이해하시는 분은 스스로 검증하시거나, 주위에 검증을 요청하시길 바라며, 그렇지 않은 분은 저를 믿으시는 분들만 사용 하시기 바랍니다.
마치며
사실 이 스크립트를 작성할때는, 스팀잇에서 몇개월 안에는 에디터를 개선해 주겠지 하는 생각으로 임시방편으로 만들었습니다. (그래서 코드도 허접하죠 ㅎㅎ) 3개월이 지난 지금까지도 에디터가 그대로일줄은 몰랐네요. 제가 직접 코드를 수정을 하는것을 고려중입니다.하지만 언제가 될 지 모르니, 당분간 이 스크립트를 사용하시길 바랍니다 ^^
즐거운 스팀잇 생활 되세요! 메리 크리스마스!!!
오 고급 정보 감사합니다. 보팅하고 갑니다. ^^
감사합니다.
좋은 정보네요. 조금 어렵기는 하지만...ㅋㅋ
자주 찾아올께요. 좋은 이웃으로 지내요.^^
찾아주셔서 감사합니다~ ^^
항상 스팀잇을 위해 애쓰시는 군요ㅎㅎ
크리스마스 인사하려고 들렀습니다.
메리 크리스마스~^^
한해 마무리 잘하시고 나중에 뵈요^^
손시님 인사하러 이렇게 들어와 주시고 감사합니다..!! 잘 지내시죠? 연말이라서 정신없이 바쁘시겠네요. 여전히 반가운 한라봉이 눈에 팍 꽃힙니다.
손시님의 글이 그리워서 블로그에갔는데 투자원칙 글이 다시 읽어도 참 좋습니다. 뭍히기 너무 아까운 글입니다. 혹시 투자원칙 글을 제가 손시님 이름과 원글 링크를 명시하고 재포스팅 해도 될까요? 요즘같이 묻지마투자가 성행할때 사람들이 꼭 읽었으면 하는 내용입니다. 글 소득 SBD는 전액 보내드리겠습니다. 요즘 1 SBD가 10달러가 되어서, 술한잔 하실 정도는 나오지 않을까 싶습니다. 헤헤.. 괜찮으시면 말씀 해주세요 ^^
재포스팅하시는 것은 상관없습니다만, 어차피 제대로 투자하시는 분들은 심지굳게 해나가실테고 투기에 눈먼 사람들은 귀막고 안들으려 할 것입니다.
그래도 누군가에게 투기에서 벗어날 수 있는 여지를 줄 수 있다면 유용한 일이겠죠.
이미 묻힌 제 글들을 재포스팅까지 생각해 주시는 마음 고맙습니다. 보상은 굳이 보내지않으셔도 됩니다^^
연말 마무리 잘하시고 새해 더욱 건승하시길 바랍니다.
Happy new year~^^
와우되게 편하네요 ^^ 감사합니다 잘쓰겠습니다
헐 어떤 브라우저를 쓰시나요? 크롬은 잘 되는데 말입니다. 혹시 url 앞에 http 있는건 아니죠? url이 javascript로 시작해야 합니다.
오 멋져요..!!!
스크롤 올렸다 내렸다 좀 힘들었는데 좋네요~
엄청나게 편리하네요 ㅎㄷㄷㄷ
그동안 사진은 따로 열어놓고 글 썼었거든요
역시 저도 코딩을 공부했었어야 했어요 ㅠ
그렇군요. 편리하게 사용하시길.. ^^
오~ 이런 기능도 있었군요, 감사합니다
신기하네요 프론트앤드에서 이렇게 바꿀 수 있군요. 감사합니다!
이건 뭐.. 맥가이버.. 아니 홍반장 수준이시네요!! 리스팀 해두겠습니다. ㅎ
https://steemit.com/welcoming/@tjunaidi/russia-welcomes-maulit-e70c2056df2c
Vote me