[React Native] 이더리움 모바일 지갑(Ethereum Mobile Wallet) 만들기 #3

이번에는 니모닉으로 지갑키(PrivateKet)와 지갑주소를 생성합니다. 지갑주소는 공개키(PublicKey)에서 계산됩니다.
ethereumjs-util 라이브러리 설치
이더리움 주소를 계산하기 위해 아래 라이브러리를 설치합니다.
$ npm install --save ethereumjs-util
이더리움 지갑키와 주소 계산에 필요한 라이브러리를 import 합니다.
import bip32 from 'bip32';
import ethUtil from 'ethereumjs-util';
마지막으로 CreateWalletScreen.js를 수정합니다.
export default class CreateWalletScreen extends Component {
// (...)
_createWallet = async () => {
const seed = bip39.mnemonicToSeed(this.state.mnemonic);
// 마스터 키 생성
const root = bip32.fromSeed(seed);
// 이더리움 차일드 개인키 생성
const xPrivKey = root.derivePath("m/44'/60'/0'/0/0");
const privKey = xPrivKey.privateKey.toString('hex');
// 이더리움 주소 생성
let address = ethUtil.pubToAddress(xPrivKey.publicKey, true).toString('hex');
// 이더리움 EIP-55 체크섬 주소로 변환
address = ethUtil.toChecksumAddress(address).toString('hex');
alert(address);
}
render() {
return (
<Container style={styles.container}>
<View style={{ flex: 1, padding: 10 }}>
<View style={{ flex: 1 }}>
{/* (...) */}
</View>
<View style={{ flex: 1 }}>
<Button block primary
onPress={() => this._createWallet()}>
<Text>생성하기</Text>
</Button>
</View>
</View>
</Container>
);
}
}
- 지갑 생성하는
_createWallet()함수를 생성합니다. 그리고 생성하기 버튼의onPress속성에{() => this._createWallet()}를 입력합니다. 이제 생성하기 버튼을 누르면_createWallet()함수를 호출할 것입니다._createWallet()함수는 니모닉에서 시드(SEED) 를 계산합니다.- 그리고 BIP-32를 사용하여 시드에서 확장 개인키(HDPrivateKey)를 계산합니다.
- 그다음 HDPrivateKey에서 이더리움 PrivateKey를 계산합니다. 이더리움 PrivateKey는 BIP-44에 따라 생성(derivation) 됩니다. 그리고 derivePath는 이와 같은 형태입니다.
m/purpose'/coin_type'/account'/change/address_index
우리는 HD지갑이 목적이 아니므로 단순하게m/44'/60'/0'/0/0를 사용하여 지갑키를 생성합니다.- 마지막으로 공개키(PublicKey)에서 주소를 계산합니다. 그리고 EIP-55 규칙에 따라 체크섬이 포함된 주소로 변환합니다.
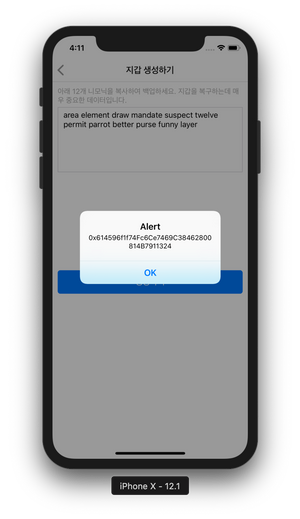
이제 생성 버튼을 누르면 아래와 같이 지갑 주소가 생성됩니다. 확인하기 쉽게 Alert 으로 출력하였습니다.

이더리움 모바일 지갑앱 개발을 하면서, 개발 과정을 정리하여 포스팅까지 하려니 시간이 2~3배 정도 걸리네요.
여기까지 읽어주셔서 감사합니다.
짱짱맨 호출에 응답하여 보팅하였습니다.
감사합니다.
멋지세요^^ 이더리움 지갑을 직접 만드시다니 대단하세요👍👍
감사합니다. 지갑앱 만드는 개발 과정을 공개함으로써, 다양한 형태의 모바일앱이 출시되었으면 좋겠습니다.
대단하네요
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.910 which ranks you at #11533 across all Steem accounts.
Your rank has improved 6 places in the last three days (old rank 11539).
In our last Algorithmic Curation Round, consisting of 196 contributions, your post is ranked at #83.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server