👨🏼💻 #Proposal-86: Navigation Implementation - Alpha Testing
It's been another week since my last update and I've made some decent progress in getting the Navigation implemented and tested.
In the past week, I've had a bit more time than usual which has allowed me to implement the bits that I mentioned at the end of my last post:
- Implement Navigation on Post Page
- Include "My Subscriptions" within the navigation (it currently appears underneath)
- Fine Tune the Design

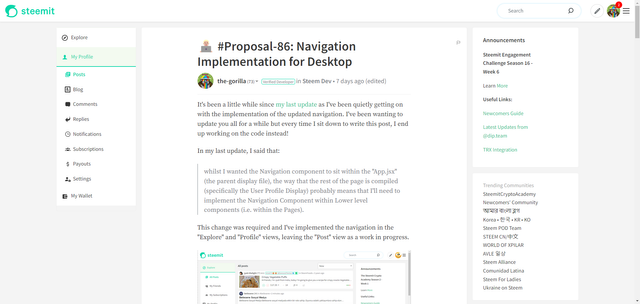
Navigation on Post Page
As you can see in the screenshot above, I've been able to implement the Navigation in a Post view.
This presented an interesting challenge.
An individual post doesn't provide any "Location context". A post can be accessed from pretty much anywhere in the site - All Posts, My Friends, My Subscriptions, The Various Profile Pages, etc. - so what should the navigation highlight? Simply "Explore"? That didn't feel right.
So the best solution that I could come up with, was to maintain the referring page navigation. So if you're opening a post from your "My Friends" feed, that remains highlighted. This feels correct and appropriate and presented an implementation challenge...
I initially tried to find the referrer which isn't available in the browser (for privacy reasons) by looking in the react-redux store. By default, this works like the browser and whilst goBack will take you to the previous page, I want the URL rather than being automatically redirected. The next option is to install the react-redux-dom pacakge but this created compatibility issues with NodeJS 10 so I shied away from that option.
Eventually, I settled upon manually recording the "previousUrl" in the Redux Store - specifically within the AppReducer. The downside with this approach is that the "previousUrl" is lost when the page is refreshed. An irritation that I'd like to overcome and perhaps by exploring how night mode works, I could overcome this (although nightmode appears to be boolean).

My Subscriptions within Navigation

I was able to tweak the existing "Topics" component to output slightly different HTML that fits with the navigation.
Other than tweaks to some classes, very little else needed changing with this component and the next challenge is to strip out unnecessary data retrieval and processing on the component's parent pages. I've not done this yet because I wanted to get things working first so tidying up needs to go on my next to-do list.

Fine Tune Design
I've played with the spacing a little bit and been fixing plenty of bugs.

Test, Test, Test, Test, etc...
A big thank you to everybody who's helped test so far and for the feedback. I was delighted when @michelangelo3 fed back:
I felt right "at home" despite the changed navigation.
It's really important to me that the navigation doesn't feel alien to existing users and also feels intuitive to new users.
To continue alpha testing, I've uploaded the latest version of my work to the following URL:
https://condenser-web-r64jisicxa-od.a.run.app/
Please visit it, have a play and let me know what you think.

To-do List
- Try to retain "previousUrl" state upon page refresh
- Tidy up Parent Components (which refer to Topics)
- Update Right Sidebar

I've been brief again so please ask if you'd like more detail on anything.

In the Redux Store under the key ["app", "user_preferences", "nightmode"] is the entry for night mode.
This is toggled in the AppReducer.
I assume this won't help you...
I would try to adjust the router/LOCATION_CHANGE action so that you can save the previuosURL or location in the Redux Store.
I will definitely give it a try :-)
I'm already testing the finished bookmarks implementation today with my current activities on Steemit... maybe I'll have a bit more time in the next few days... without my sick tooth :-)
At the moment, I'm saving the previousUrl in the Redux Store under a new "prevoiusUrl" location. I've added this in the AppReducer and it's working the majority of the time. The scenario where it doesn't work is if you're on an individual post and refresh the page. Then the entire page state is refreshed and the previousUrl disappears. Presumably, this is where the setRouteTag differs as the SagaShared.js file intercepts the request and sends it to the ServerAPIClient to store it in a database.
I looked to see if I could piggyback on the recordRouteTag function with an additional paramater but the ServerAPIClient only sends specific paramaters so there's no generic "custom_json" style storage available.
I hope I'm making sense and sorry if I've missed an important detail in your reply 🙂
I'm looking forward to seeing (and testing?) your bookmarks implementation. Have you implemented it so that you can see other people's bookmarks or only your own? (Just thinking about slotting it into the navigation.)
A short answer for now:
You can see other people's bookmarks too.
I try the link for the testing environment:
Really comfortable zone you created:)
I'm pleased that you like it 🙂
I tried accessing the URL of the alpha test version. Everything looks good. I especially like the changes to the LNB. Keep up the good work.
Cool, thank you 👍🏼
This is amazing, I am really happy to be back in Steemit and to see these developments becoming a reality. Great work !
Thank you.
You were gone for a long time. What brought you back?
This post has been featured in the latest edition of Steem News...