👨💻 #Proposal-86: Change Log - Hide Resteems
Having recently shared the news that the Hide Resteems functionality is available on steemitdev.com, it's now been approved to go live so should be coming to steemit.com soon.
In this post, I'll be documenting the code behind the new functionality, as well as a couple of tweaks to the display of the Community Banner on Mobile Devices.

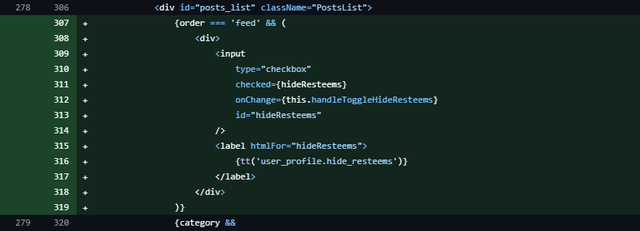
PostsList.jsx
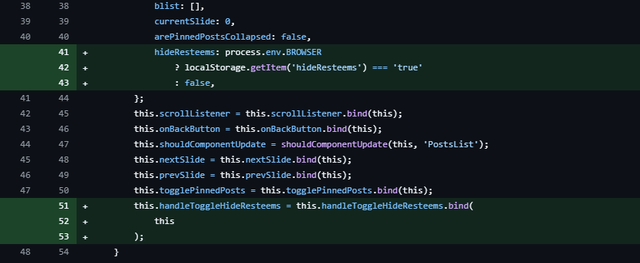
This is the file where most of the action happens.
The functionality is currently implemented only for Friends Feeds (although it might make sense to implement it on a Profile's Blog - removing the need for the "Posts" tab 🤔) so we identify this with the order parameter that is passed to the component. A default value of false means that Resteems are displayed by default.
I've implemented the htmlFor on the label to adhere to accesssibility standards as well as used the tt function used for translations.
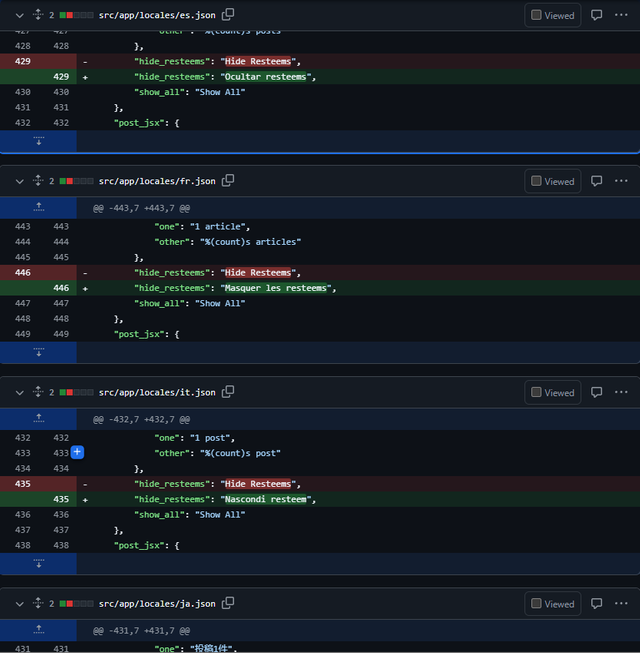
There was a hide_resteems key already in the translation files which all used the English ("Hide Resteems") so as is customary for my translations, I used ChatGPT to update them.
English - Hide Resteems
Spanish - Ocultar resteems
French - Masquer les resteems
Italian - Nascondi resteem
Japanese - リスティームを非表示にする
Korean - 리스팀 숨기기
Polish - Ukryj resteemy
Russian - Скрыть ристимы
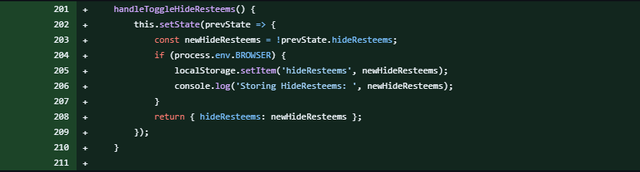
Clicking this checkbox / label triggers the function handleToggleHideResteems
The status of the toggle is saved in the State and localStorage, with the localStorage getting retrieved upon initialisation of the component.
Knowing Which Posts to Hide
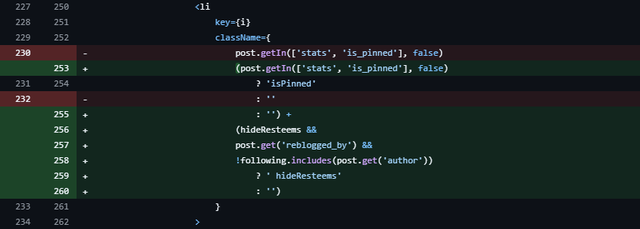
The page already retrieves which posts have been Resteemed (post.get('reblogged_by')) so I could have simply hidden the posts where this variable contains a value. However, this would have hidden posts from authors that you follow, that have been Resteemed by other people. Which we didn't want to happen.
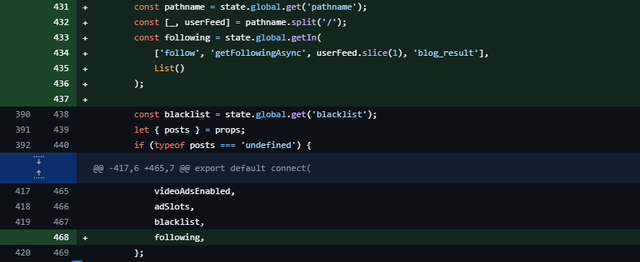
So in order not to hide posts from people the user is following, I had to retrieve the "Following" list:
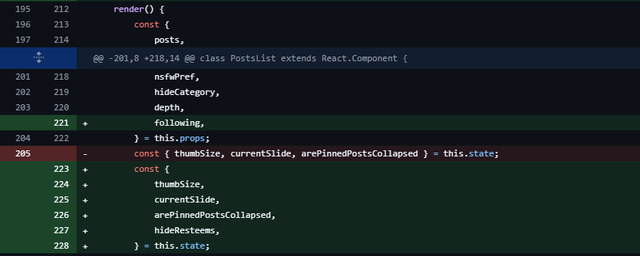
Which I would pass to the render() method as a prop (you'll also notice this is how the hideResteems State is referenced):
And then query when the CSS Class gets added:

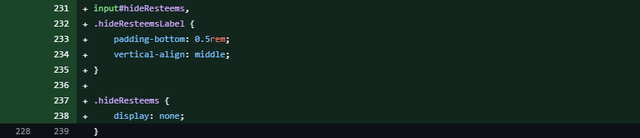
PostsList.scss
The final thing required was to add the appropriate styles for when the hideResteems class was added.

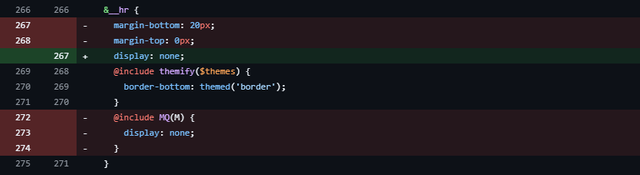
PostsIndex.scss
This did highlight some unnecessary hr styling which was adding an unnecessary 20px of white space on mobile devices so this was adjusted:

🪲 Bug Fixing
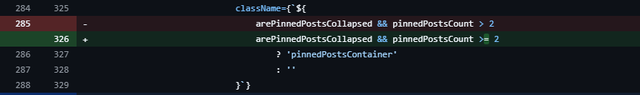
Bug #3929 - View / Collapse Doesn't Work with 2 Pinned Posts
This was a simple fix - adjusting an operator from > to >=:

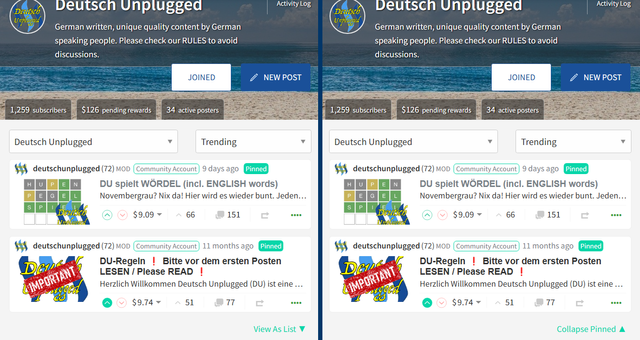
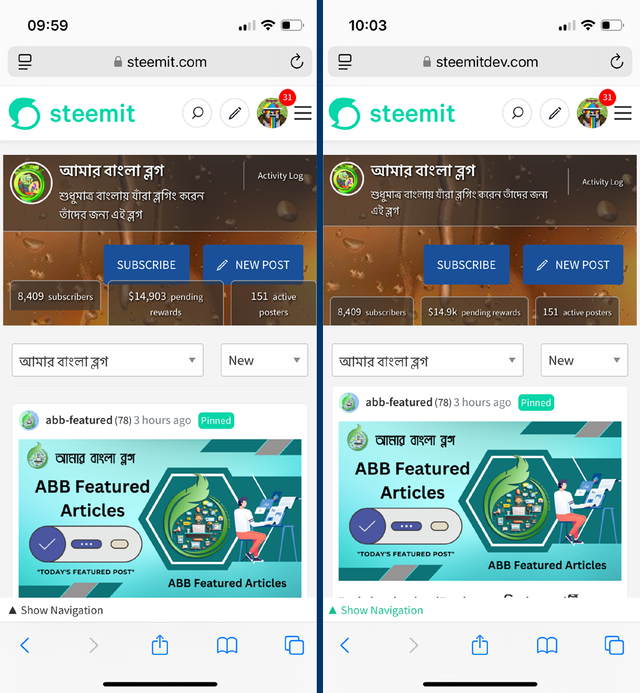
Community Banner Layout on Mobile
Where there are community's with a large number of subscribers and a large pending payout, the display doesn't look as pretty as it could.
This required multiple solutions, with a view to future proofing it for when Community Subscribers and Pending Rewards are in their millions by the end of next year.
I adjusted:
- how the "Activity Log" and "Moderator Actions" are displayed, adjusting their positioning in the HTML, as well as the corresponding CSS.
- the size of the community logo (Mobile Only)
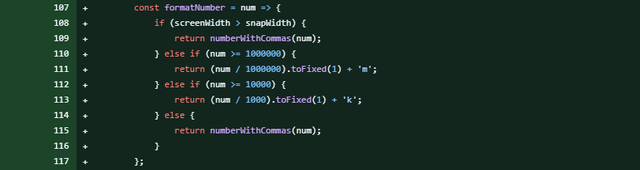
- how to numbers are displayed, shortening them for larger figures via a
formatNumberfunction (Mobile Only):
The outcome being the following:

If any of these changes require further explanation or you're a future developer that has any questions, then please leave a comment below.














I briefly thought about whether it wouldn't make sense to outsource the
formatNumberfunction so that it could also be used for other purposes in the Condenser.I can't look it up today, but I would assume that something similar must already exist. SP is also formatted like this in the small user panel (appears after clicking on the user name).
I can’t check right now either but that should be possible. The
numberWithCommasfunction was called in from elsewhere.Looking at how it’s displayed in the “mini-view”, I prefer the additional accuracy that my implementation gives but it looks like the “mini-view” has space to use my implementation.
I’ll need to have a look to see how it’s implemented 👍🏼
In the Steem Curation Extension, I have the show/hide resteems in the blog... I think I added that based on something you said.😁
By itself, I don't think that really eliminates the need for the Posts tab, though. Community posts don't show up in the blog tab (unless the author resteems them).
I've been confused about how to handle these changes in the extension, since your functionality is slightly different from mine (mine allows changes after scrolling - up to 200 posts for performance reasons). Now I'm thinking maybe I'll hide the extension's toggle until the condenser toggle scrolls off the screen.
Goodness. I can't remember what I said this morning let alone weeks ago 😆
Ah yes, of course. I'd forgotten about that. It took me a minute to understand what you meant but you're correct - without changing how community posts are included, it wouldn't make sense.
This implementation allows changes after scrolling but at the moment, you'd need to return to the top of the page. I've discussed with @moecki about implementing an "options" area (probably in a collapsable div) which I'd be tempted to pin towards the top of the page.
If your extension targets the "hideResteems" class in the generated code, you could override my "display:none" style - which might have a positive impact on the performance that you mentioned in an earlier post.
You're still using the DU example, right?!
I think the "Hide Resteem function" is great. However, I must confess that I have already tried it but have not yet internalised it. I'm a bit old-fashioned (you know how long innovations take to catch on...) and still prefer not to follow people who resteem too much crap (preferably daily). Similar to communities with pinned posts...
Nevertheless: Great work! Congratulations on your stamina... ;-)
Just so that I could save time in getting a new screenshot 😆
I just don’t have the heart to unfollow the contest resteemer! I’ve been using the functionality for a while and my default is having them hidden - then once I’ve scrolled, I’ll turn them back on again.
Carousel for pinned posts coming to mobile next 😊
Though... nice to know you have a heart... 🤭
Great work! This is certainly a much-needed feature.
I have one question about updating the description in communities. @httr4life and I have been trying for a while to update the description on the World of Sports group that he put up when the community was first created. When you go to update it, it looks good, like it worked. But when you reload the page, it goes back to what was posted before.
Also, are there any plans to improve the site's navigation/ability to locate older related posts/search improvements and SEO issues? I have zero understanding of how things work on a blockchain, but my experience with websites tells me there's got to be a way to make navigating the site easier while also making search engines recognize the content more.
The first thing I noticed when I was curating is how hard it is to find the content on Steemit as a newbie (no dropdown options, tag clouds, or links to popular posts beyond the main feed and the top communities list. Not to mention, the 'search engine' option only gives items from years ago). I quickly learned little tricks here and there, but all those issues should have easy fixes. I realize you're busy with tons of stuff (and I do appreciate all you do and also realize your plug-in may address some of this, but the front end does not currently); I've just wanted to ask this for quite a while and never really knew who/when to address it.
I'm afraid I don't have time to cover everything right now, but I've had a quick look at a few bits...
I've just updated the community with a new avatar and cover image which you should be able to see. By "New avatar", I've just used the profile picture from @hive-199189 which was already there.
I did notice some strange behaviour when I made the update and then refreshed the page straight after. My suspicion with this is that the original information is stored in the State and despite the database getting updated, the State didn't refresh - I noticed that it had updated when I switched from steemitdev.com to steemit.com.
My suggestion for now would be that once you've made the update, navigate away from the page and give it a bit of time before hitting Refresh and returning again. This worked for me and there's now a smiley face in the Description.
The navigation / SEO is multi-faceted and something I've made a start on. The Primary navigation on the left (on Desktop) and bottom (on mobile) was the first thing that I introduced at the beginning of this year. There's a lot more I'd like to do around contextual searching.
As you mentioned, the search bar at the top is screwed. This functionality is separate to the main site (and coded in a different language (Python I think) ) so I've not been able to get that configured or set up on my localhost yet to work on. I tried earlier in the week but I need a Linux machine which I'll buy in the new year if my DAO proposal gets extended. If it doesn't get extended, I'll have to think about whether I want to make that investment (about £500+).
In the past, the "no-follow" was added by default on posts - so any in-page links wouldn't get followed until the post hits $20. This was to prevent people promoting their scammy sites and damaging Steemit's SEO. I think this needs adjusting.
I don't know if you saw my latest SEO experiment - that article has been indexed by Google which is a positive step.
The tag cloud is something I'm thinking about - I have an idea of how I could do it but I need to see what data's available to the page to make this work. There used to be a "popular tags" page which suggests to me that there're possibilities here.
If you do become a curator again, try my interface - https://raptor.in.ua/steemit.php - I've not worked on it much recently but it feels like this would serve your needs better.
I doubt I've covered everything you asked, apologies if not so please ask again!
Wow, you have been busy. Sorry to have missed your updates (I'm going to make it a point to visit your timeline when I have some free time and look back in the next few days).
I like your interface a lot...the only questions I have are about those users that slide in between the cracks (so to speak) and are blacklisted for no real reason. For example, several people on here use voting bots daily and make good content; I think your algorithm takes the majority of that group out. For example, I believe @httr4life contest posts are blacklisted because he delegates power so that his drawing has a daily pot for users with lower power levels. I understand why you've done that: to keep the one-paragraph posts that bring nothing to the table away from the timeline, but some good users may be affected. Knowing that, I still believe your interface is a wonderful tool for curating (I did use it after @remlaps informed me of its existence), but if that type of algorithm was used on the front page, I believe many users would be cut out of the process wrongly.
Unfortunately, a large percentage of bot users post crap, because they’re required to post something… anything! There are a couple of exceptions… but they are exceptions so to keep my interface clean, I filter them out by default. If you’d like to see them, the filters on the right allow you to see them again.
When I was curator (and I think this is still true), you weren’t allowed to vote on people who used these bots so this was a motivating factor too.
@moecki’s been working on the Trending algorithm - I don’t know the precise details but he’s experimented with removing the votes from bots but not the posts themselves - making the results more organic. His initial results vastly improve the landing page so I hope it’s not long before he can share it.
Let me safe this link
🍀♥️

https://steemit.com/@the-gorilla/notifications
Take a look at my notifications. It's possible that it didn't update because all of the fields weren't filled in. That's something for me to investigate and fix.
This is very good news. Now it will be much more convenient to search for information. I am very glad that a positive decision was made on this update.🎉
Any news about the rocket?🚀
Thank you.
I’ve implemented an initial version of “back to top” although it’s struggling on Mobiles because of the navigation transitions. This makes it difficult to position so that it’s visible when navigation is open and doesn’t look silly when closed.
Desktop implementation is looking good and working well.
This is mega cool news! Will it be possible to test it? I went to https://steemitdev.com/ but didn't find it there. Or is it only for authorized users?
It's not on steemitdev yet, just my localhost. I started working on it after the current release was already in testing and I didn't want to add any risk to that.
I've got it lined up, along with Implementation of the Pinned Posts Carousel on Mobile devices and other bug fixes that I can wrap up (linked to the Navigation).
Reducing risks is a very correct approach to development. I can't wait. To test it.
@the-gorilla Long time no see. Steemit site has image issues. Many users have the same problems..
Hi @happycapital, it’s been too long - nice to hear from you, are you well?
My initial thought is that this is an infrastructure issue. Can you access images directly? Each of the images I’ve used in my post are clickable, if you can’t view them when clicked, this would confine my suspicion that it’s something Steemit would need to investigate.
Although it would be strange that different countries can still see them 🤔
Yes. But, it looks normalized. But, old posts have still same issues. I don't know why it occured..
Did it start today? I’m not aware of any changes going live yet.
Which browser are you using? Does it also happen on https://steemitdev.com?
@the-gorilla
It started more than 24 hours ago.
Is the image server controlled by Steemitinc?
https://cdn.steemitimages.com/File nameI think some image files in the server are contaminated(hacked).
Yes, that server's controlled by Steemit Inc.
If the images had been contaminated / hacked, then it would affect all users. Do you have a link to an image / post that isn't displaying correctly?
I probably won't be able to fix the problem, but I might be able to identify why it's not working.
connect from Europe via VPN, images are okay.
I've heard about that. But, it's not a fundamental solution.
@the-gorilla, мне хотелось бы выразить вам мою благодарность за все изменения, которые вы внесли в интерфейс Стимита. На мой взгляд, все выглядит более структурированно и удобно. Мне нравится!
Thank you. I appreciate you taking the time to share those kind words 👍
Greetings,@the-gorilla
If you have time, be sure to check out this post of mine.
Steem Safe Report 01:Suspicious Account and Reward Farming Low-quality content
I have told you with great hope.I have created a report on people who are making fake earnings using Steemit.
@scrutinize, @abuse-watcher - please take a look at this post. I know that where-in created this but I agree with dev-pro - it looks like spam.
These accounts are being checked by the SteemWatcher team.
Thanks for informing.
0.03 SBD,
0.17 STEEM,
0.28 SP
Hi,@the-gorilla
I'm very happy that you voted for me and that you replied to me. I hope you will be able to stop this.But I don't think we can stop it without some major power.We should extract all their data. I have tried a lot but I have not found any clue about them.I can help you with this. Tell me if I should extract their data.They've been doing this for a long time but no one knows.
me,@dev-pro
Look into the user wherein. That’s his creation so he might have written about it. Pretty sure he has a Steemit delegation so there must be a legit reason.
Assalam-o-Alaikum!

I know this is not a time to discuss this all but I want to ask about the @romanticjay account. Was it created by the Steemit community or is it a stealer account? Because this account, I don't know, powers down the accounts that are shut down temporarily or permanently without informing. Please guide me about his account.
By @bhaiaslam
He’s a thief. Be careful what you do with your keys.
But this account stole my 46 Steem about 8 months ago. What should I do now? Should I change the keys? As I remember, I never shared any of my keys with anyone and when I visited his account wallet, I knew that many other community members were also his victims for stealing Steem. What is the solution? Can't Steemit community degrade his account and tag him as a spammer?
The account can only be recovered within 30 days.
However, it is also not obvious that your account has been hacked. If you are not sure whether someone else could have gained access to the keys, you can change the keys here. You will need your owner key to do this.
0.00 SBD,
0.03 STEEM,
0.05 SP
0.00 SBD,
0.00 STEEM,
0.00 SP
You can try account recovery but if it’s been 8 months, that probably won’t work.
All the keys are safe for me. What should we do in such attacks on accounts, if any hacker or spammer does it?
Act quickly. Recover your account and then stop the power down. What's gone, is gone. But you can prevent it from all going.
Nothing has gone right now. But, I will recover it soon. 🛡🛡
Hi @the-gorilla,
@ghiasahmad
I suggest that you start here - https://steemit.com/hive-172186/@the-gorilla/new-to-steemit-start-here