옵시디언(Obsidian) 플러그인 개발 시작하기
메인 볼트에서는 플러그인을 개발하지 마세요.
테스트용 볼트를 생성해서 플러그인을 개발하세요.
옵시디언 팀의 공식 리소스:
STEP 1: 옵시디언 샘플 플러그인 템플릿 사용하기
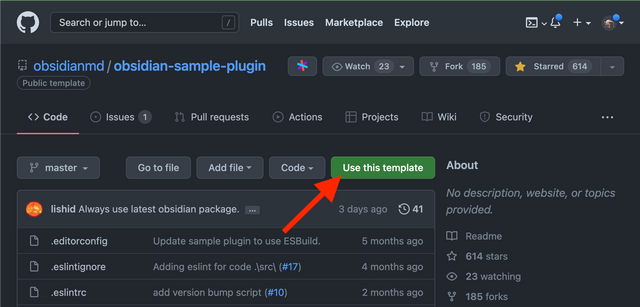
- 깃헙 옵시디언 샘플 플러그인 리포지토리에 접속합니다.
- Use thie template 를 클릭 합니다.

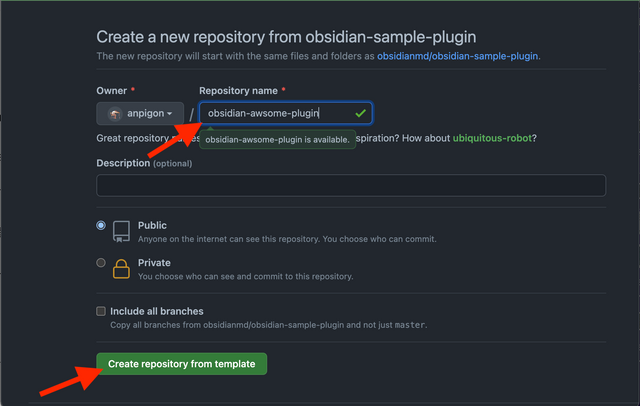
- Repository name에 옵시디언 플러그인 이름을 입력합니다. 옵시디언 플러그인은 보통
obsidian-로 시작합니다. 예를 들면obsidian-awsome-plugin로 작성합니다.

- 마지막으로 Create repository from template 를 클릭합니다.
STEP 2: 방금 만든 저장소 다운로드하기
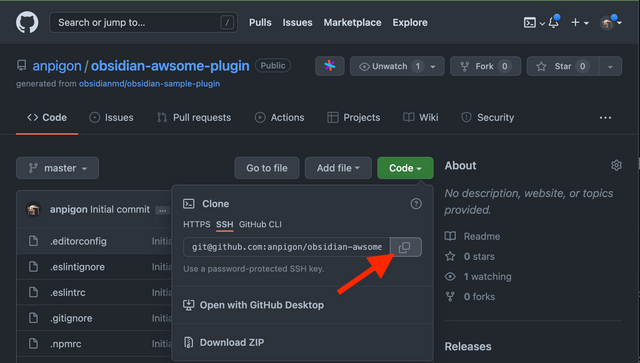
- 방금 만든 저장소에서 Code를 클릭하고, URL를 복사합니다.

- 터미널을 열고 옵시디언 테스트 볼트의 플러그인 폴더로 이동합니다.
cd path/to/vault/.obsidian/plugins - 플러그인 폴더에 소스 코드를 다운로드합니다.
git clone [email protected]:anpigon/obsidian-awsome-plugin.git
STEP 3: 플러그인 빌드하기
- 플러그인 폴더로 이동합니다.
cd path/to/vault/.obsidian/plugins/obsidian-awsome-plugin - npm dependencies를 설치합니다.
npm i또는yarn - 코드를 빌드합니다.
npm run dev또는yarn dev
STEP 4: 옵시디언에서 플러그인 활성화하기
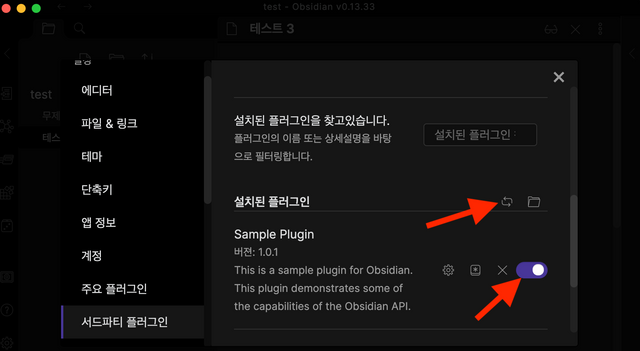
- 옵시디언의 "설정 > 서드파티 플러그인"으로 이동합니다.
- 설치된 플러그인 오른쪽에 새로고침을 누르면 Sample Plugin이 나타납니다.
- Sample Plugin 오른쪽에 토글 버튼을 클릭하여 플러그인을 활성화합니다.

STEP 5: 플러그인 이름 변경하기
manifest.json 파일을 수정하여 플러그인 이름을 변경합니다.
매니페스트 파일은 플러그인 정보를 가지고 있는 파일입니다.
에디터에서 manifest.json 파일을 편집합니다.
{
"id": "obsidian-awesome-plugin",
"name": "Awesome Plugin",
"version": "1.0.1",
"minAppVersion": "0.12.0",
"description": "This is a sample plugin for Obsidian. This plugin demonstrates some of the capabilities of the Obsidian API.",
"author": "Obsidian",
"authorUrl": "https://obsidian.md",
"isDesktopOnly": false
}
id는 다른 옵시디언 플러그인과 겹치지 않도록 고유값을 작성합니다.name는 옵시디언 플러그인 이름입니다.minAppVersion는 플러그인이 실행 가능한 옵시디언 최소 버전입니다.description는 플러그인에 대한 자세한 설명입니다.isDesktopOnly플러그인이 NodeJS 또는 Electron API를 사용하는지 여부를 나타냅니다. 따라서isDesktopOnly가true이면 모바일앱에서는 사용할 수 없습니다.
매니패스트 파일을 수정하고 package.json 파일도 매니패스트와 정보가 일치하게 수정합니다. 사실 manifest.json와 package.json의 정보가 일치하지 않아도 크게 문제될 것은 없습니다.
STEP 6: 플러그인 코드 수정하기
- VSCode에서
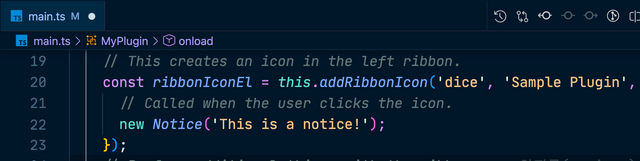
main.ts파일을 편집합니다. - 아래와 같이 리본 아이콘을 추가하는 코드 라인을 찾습니다 .

- 위 코드를 다음과 같이 바꿔보세요.
new Notice("Hello, world!"); - 플러그인 코드를 빌드합니다.
npm run dev - 코드가 수정된 플러그인을 다시 로드하기 위해서, 옵시디언 "설정 > 서드파티 플러그인"에서 플러그인을 비활성화 했다가 다시 활성화합니다.
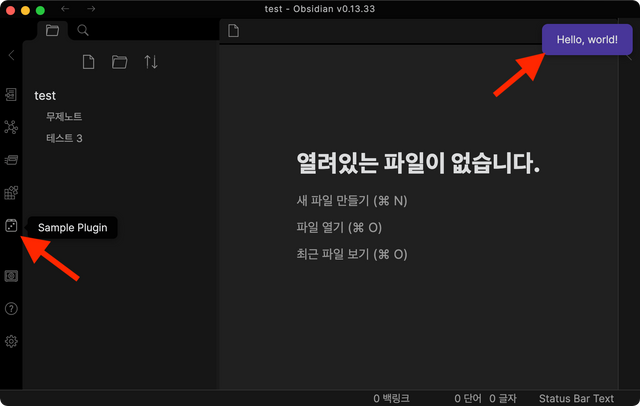
- 왼쪽 사이드바에서 주사위 아이콘을 클릭합니다. Hello, world!라고 알림 메시지가 표시되는지 확인합니다.

STEP 7: 코드 수정하면 플러그인 자동으로 다시 로드하기
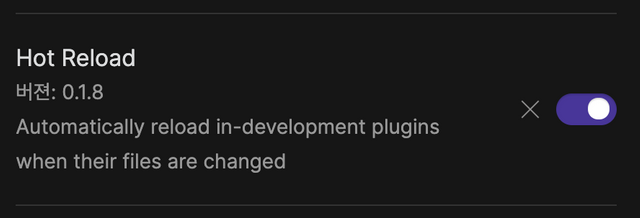
- 핫 리로드 옵시디언 플러그인: https://github.com/pjeby/hot-reload
- 옵시디언 플러그인 폴더
.obsidian/plugins/에 hot-reload 를 다운로드합니다. - 그리고 서드파티 플러그인에서 Hot Reload 플러그인을 활성화합니다.

- 이제는 코드를 수정하면 플러그인이 자동으로 다시 로드됩니다.
이 정보가 도움이 되었다면 저를 팔로우 해주세요. @anpigon
@slowdive14님이 당신을 멘션하였습니다.
https://www.steemit.com/@slowdive14/20220313t101527914z
시간 될 때 함 따라 해봐야지요
옵시디언 플러그인 개발도 가즈앗 !!
옵시디언 유저들이 스팀잇에 글을 많이 올려줬으면 좋겠어요.
Upvoted! Thank you for supporting witness @jswit.
