(ChatGPT) OpenAI로 블로그 자동화하기 - 1
TL;DR
요약하면 ChatGPT와 데이터베이스(Firestore)를 사용하여 블로그 게시물을 자동화하려고 합니다. NoCode 도구(Zapier 및 Airtable)를 사용하여 동일한 작업을 수행한 장피엠이라는 사람의 YouTube 동영상에서 영감을 얻었습니다. 그러나 코딩으로 작업을 수행하고 Firestore를 데이터베이스로 선택했으며 ChatGPT를 사용하여 자동화 프로세스를 지원할 계획입니다.
👆 위 요약은 ChatGPT으로 했다.
ChatGPT 블로구 자동화?

유튜브에서 "chatgpt 블로그 자동화"로 검색하면 정말 많은 영상이 나온다. 나는 일잘러 장피엠님의 "chatGPT로 2분만에 블로그 글 수십개를 자동 생성하는 방법" 영상을 참고했다.
유튜브 영상에서 장피엠님은 NoCode 툴만을 사용하여 블로그를 자동화를 했다. 나는 이제부터 장피엠님을 장형님이라고 부르겠다.
장형님은 자동화툴로 Zapier을 사용하고 데이터베이스는 Airtable를 이용하고 있었다. Airtable의 가격을 알아보니 무료로 사용가능했다. 하지만 1,200 레코드까지만 무료로 사용가능하다. Zapier도 무료로 이용 가능하다. 하지만 무료 버전에서는 Single-step Zaps만 사용 가능했기 때문에 복잡한 워크플로를 생성할 수 없었다.
장형님처럼 NoCode 툴을 사용하는 것도 좋지만, 나는 코딩이 가능하기 때문에 직접 개발하기로 했다. 그래서 데이터베이스는 Google Cloude의 Firestore를 이용하기로 했다. Firestore는 최대 1GiB까지 무료로 가능하고 하루에 읽기(50,000건)과 쓰기(20,000건)가 가능하다. 그리고 자동화 부분은 ChatGPT의 도움을 받아서 직접 개발하기로 했다.
프로젝트 환경 구축하기
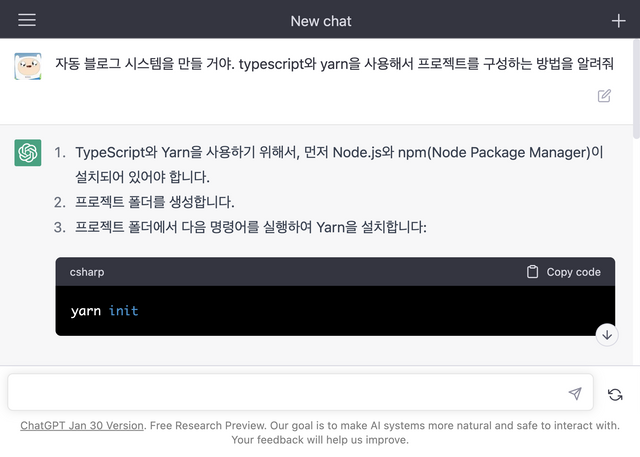
프로젝트 구성 방법을 ChatGPT에게 물어보자. 친절하게도 정말 상세하게 대답해준다.

ChatGPT가 알려준 대로 타입스크립트로 프로젝트를 구성한다.
mkdir autoblog
yarn init
yarn add typescript ts-node tsc
yarn tsc --init
OpenAI API 사용하여 블로그 글 작성하기
그다음 OpenAI API를 사용하여 블로그 글을 작성하는 함수를 만들어보자.
먼저 openai SDK를 설치한다.
yarn add openai
그다음 openai에서 텍스트를 생성해주는 generateTextWithOpenAi 함수를 작성한다. 이 부분은 ChatGPT가 정확한 대답을 주지 않아서 openai 문서를 보고 코드를 작성했다.
import { Configuration, OpenAIApi } from "openai";
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const writeBlogPost = async (prompt: string) => {
const completion = await openai.createCompletion({
model: "text-davinci-003",
temperature: 0.7,
max_tokens: 3900,
prompt,
});
return completion.data?.choices?.[0].text;
};
이제 방금 작성한 코드를 테스트 해보자.
const response = await writeBlogPost('나는 개발자 일상에 대한 에세이를 블로그로 작성하고 있어. 글 제목은 "개발자 일상"이야. 마크다운 형식으로 2000단어 정도의 긴 블로그 기사를 작성해줘. 그리고 주요 제목은 포함하지마.');
console.log(response)
OpenAI에서 텍스트를 생성하는 프롬프트에 대한 가이드는 여기 문서를 참고한다.
그 결과 OpenAI는 아래 글을 작성해줬다.

이제 이 글을 데이터베이스에 저장하고, 블로그에 자동 업로드만 하면 되겠다. 그리고 Unsplash API에서 이미지를 찾는 프롬프트는 여기 Reddit을 참고한다.
Firestore에 데이터 저장하기
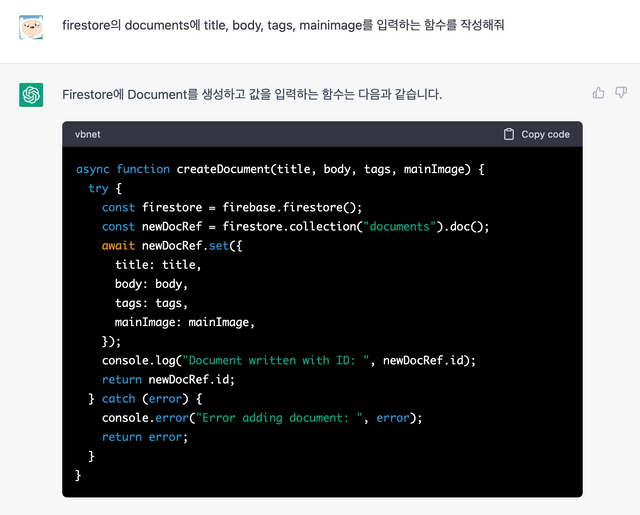
Firestore API 문서를 읽는 것보다 ChatGPT에게 물어보는 게 더 빠르고 쉽게 코딩할 수 있다. ChatGPT에게 Firestore에 데이터를 저장하는 방법을 물어봤고, 아래와 같이 답변을 받았다.

그리고 ChatGPT가 알려준 코드를 참고하여 createDocument 함수를 작성한다.
import firebase from "firebase-admin";
firebase.initializeApp({
credential: firebase.credential.cert(require("./serviceAccountKey.json")),
});
async function createDocument(title: string, body: string, tags: string, mainImage: string) {
try {
const firestore = firebase.firestore();
const newDocRef = firestore.collection("documents").doc();
await newDocRef.set({
title: title,
body: body,
tags: tags,
mainImage: mainImage,
});
console.log("Document written with ID: ", newDocRef.id);
return newDocRef.id;
} catch (error) {
console.error("Error adding document: ", error);
return error;
}
}
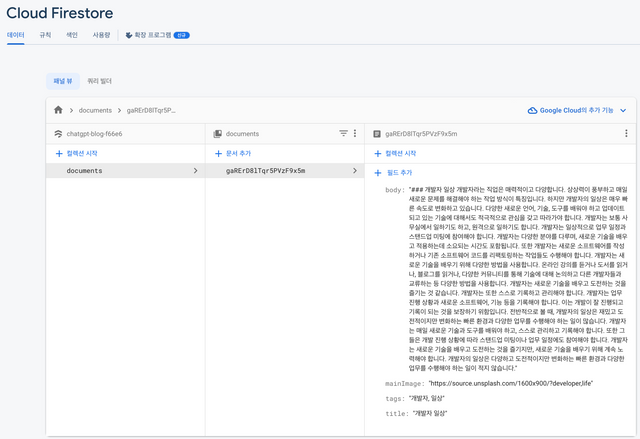
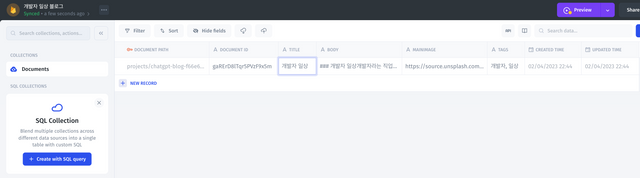
Cloud Firestore 콘솔에서 확인하면 방금 등록한 데이터가 저장된 것을 확인할 수 있다.

어드민: Jetadmin
Cloud Firestore 콘솔 환경에서는 데이터 관리하는 것이 쉽지 않아서 어드민을 Jetadmin을 사용하여 구축했다. 아래와 같이 Firestore를 연동하여 데이터 등록 및 수정을 손쉽게 할 수 있다.

오늘은 여기까지 알아보고 블로그에 업로드하는 것은 다음에 하려고 한다. Google 애널리틱스와 에드센스를 붙일 수 있는 블로그 플랫폼을 사용할 예정이다.
후기
- ChatGPT와 함께 코딩하니 작업 시간을 많이 절약할 수 있었다. (함수 이름 짓기, API 문서 읽기 등)
- OpenAI API 호출 비용이 생각보다 매우 저렴하다. 가장 좋은 성능을 자랑하는 언어 모델인 다빈치 엔진의 경우 1천 토큰당 $0.02 이다. 1천 토큰은 약 750개의 단어이다.
- 딥러닝을 배워서 AI를 직접 구축하는 것은 어렵지만, OpenAI API를 이용하여 AI를 개발하는 것은 매우 쉽다.
- 자동 블로그 외에도 상담 챗봇이나 Q&A 서비스를 만들어 보는 것도 재미있을 것 같다.

References
- "chatGPT로 2분만에 블로그 글 수십개를 자동 생성하는 방법", 일잘러 장피엠, 유튜브, 2022
티스토리에서 작성했습니다: https://anpigon.tistory.com/222
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Upvoted! Thank you for supporting witness @jswit.
오우...!! 대박..!! 나도 해봐야겠다 ㅎㅎ
빨리 해보자~ ChatGPT와 함께 즐거운 코딩하길~