1,2,3 codons dans les bois !
Bonjour à tous.
Aujourd'hui, j'ai envie de vous faire découvrir deux outils extraordinaires.
Ces deux outils vous permettrons de développer n'importe où ! Y compris dans dans la forêt :D

La forêt des technologies
Lorsqu'on découvre l'univers du développement web, on est très vite perdu dans la jungle des technologies... Et si vous avez entendu parlé de javascript, html, css, php, sachez que c'est l'arbre qui cache la forêt.
Et la forêt grandit de jour en jour. Je pense notamment à javascript qui a connu une explosion dans son champs d'application. Le plus parlant est sans doute NodeJS. Ce dernier délivre un langage "bas niveau" permettant d'exécuter du code côté serveur.
NodeJS
NodeJS est tellement populaire qu'il est quasiment impossible de ne pas trouver son bonheur dans les nombreuses librairies existantes. On y trouve notamment :
- SteemJS : Permet d’interagir avec la blockchain steem
- DiscordJS : Permet d'interagir avec la discord
- Google Maps Service JS : Permet d'interagir avec google maps
C'est devenu tellement courant que certaines applications PC utilisent NodeJS.
Les Frameworks
Pour répondre aux exigences des utilisateurs, les développeurs d'applications web sont en permanence challengés pour fournir de plus en plus de fonctionnalités.
C'est en ce sens qu'ont été créés pléthore de frameworks. Ces outils fournissent un ensemble de fonctions permettant de décupler la puissance des applications webs.
Angular, Vue, meteor, react, Symfony, Ruby on Rails sont tout autant de solutions censées faciliter la vie des développeurs.
Dans la jungle, petit @evildido deviendra grand
Mais pour grandir, il faut passer par la laborieuse étape de maîtrise des différents outils. Et c'est justement là que c'est délicat. Chaque outil nécessite d'installer son propre environnement sur son PC. Et très sincèrement, je n'ai pas forcément envie de polluer mon PC.
Les IDE en mode SaaS à la rescousse
Nous vivons dans une époque vraiment formidable pour les apprentis développeurs. Il n'a jamais été aussi simple de s'initier à moindre coût.
Preuve en est avec repl.it et CodesAndBox.io.
Ces deux services permettent de construire des prototypes sans avoir à installer quoi que ce soit sur son PC.
Plus beau encore, vous pourrez :
- Continuez vos développements depuis n'importe quelle machine
- Partagez des bouts de code avec d'autres personnes
- Exécuter du code compilé
- Importer des librairies externes
- etc... (je n'ai pas tout découvert)
CodesAndBox
C'est ma première découverte. Dans mon envie d'apprendre à utiliser vue.js, je suis tombé sur cet incroyable outil. Il vous permettra de construire des pages web à l'aide de différents framework comme Angular.

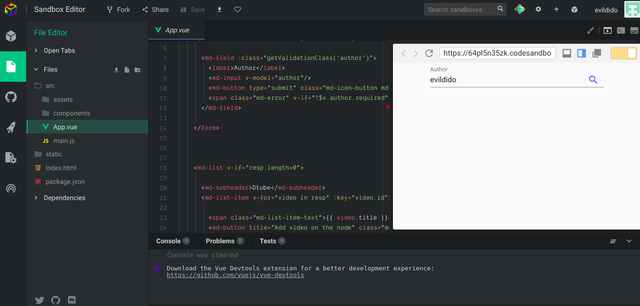
Capture d'écran du site
L'environnement de travail réuni la panoplie d'outils complète pour travailler correctement :
- Navigateur de fichier
- Éditeur de code avec auto complétion et détecteur de problèmes
- Rendu de la page (mis à jour en temps réel)
- Console

Très simple à l'usage, j'ai vraiment eu un coup de cœur pour cet outil.
Plus extraordinaire, il est possible de récupérer et de mettre à jour un code hébergé sur GitHub.
Et pour terminer, il est également possible de déployer son application en production via zeit.co.
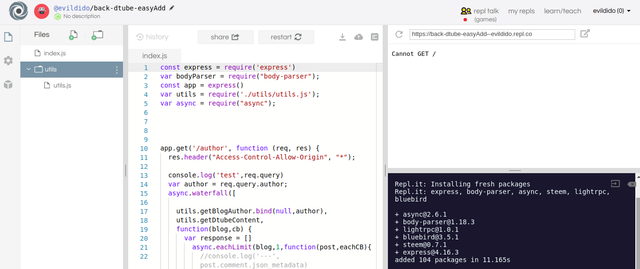
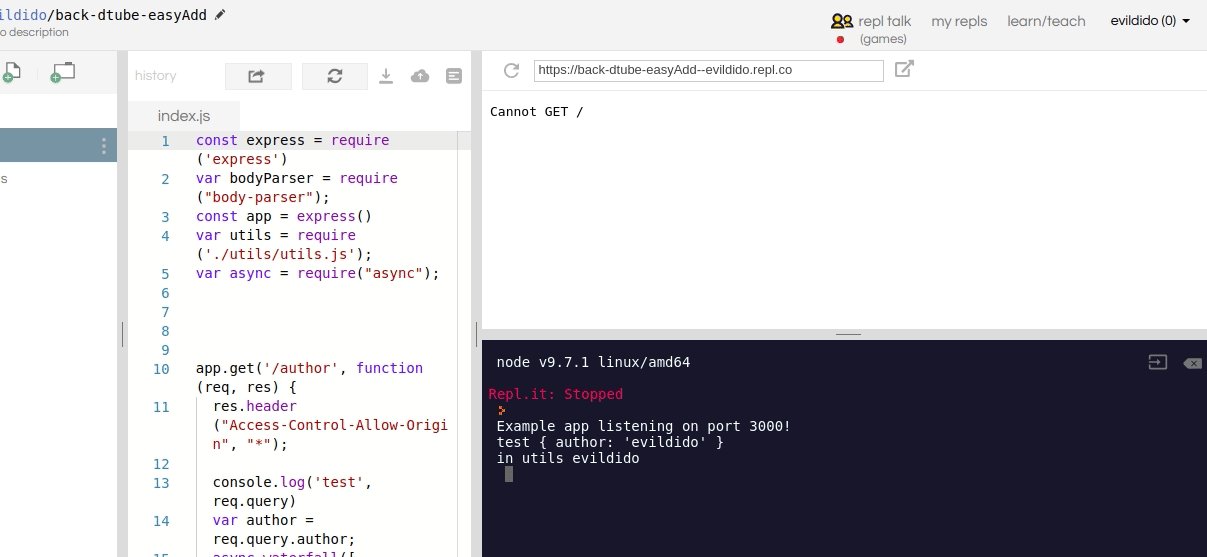
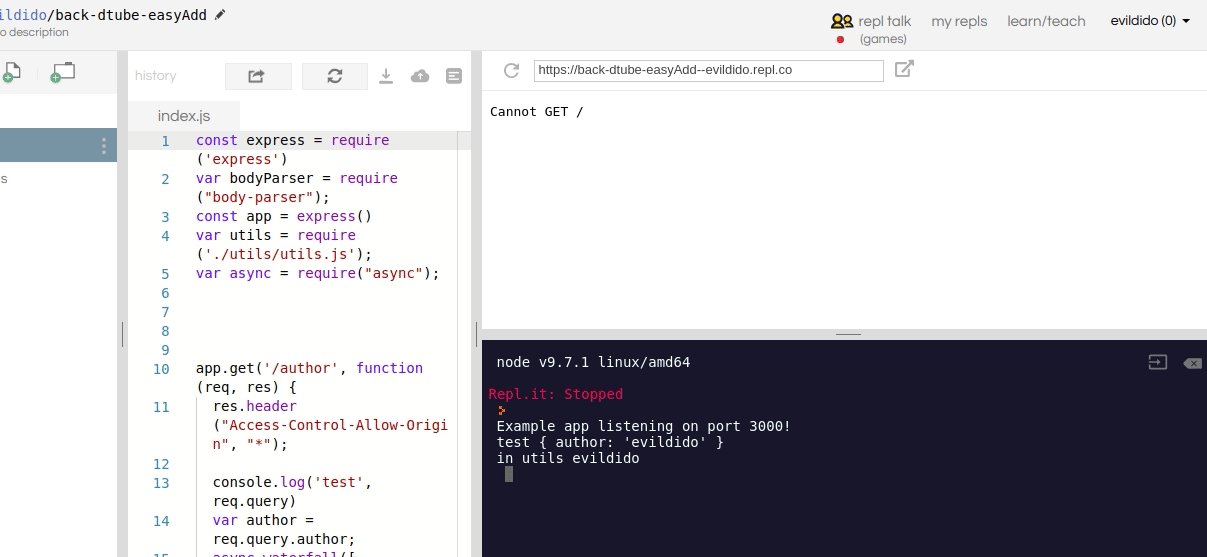
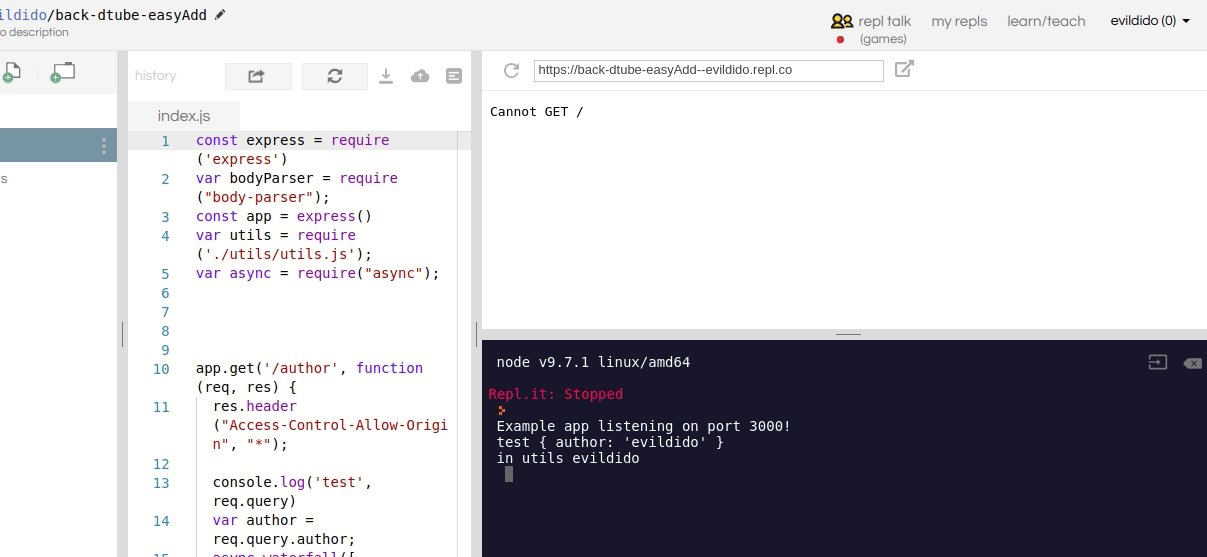
Repl.it
Si CodesAndBox est déjà formidable, je dois dire que Repl.it est dans le futur. Il permet de développer et d'exécuter du code compilé sur cette plateforme.
Voici la petite liste des langages supportés.

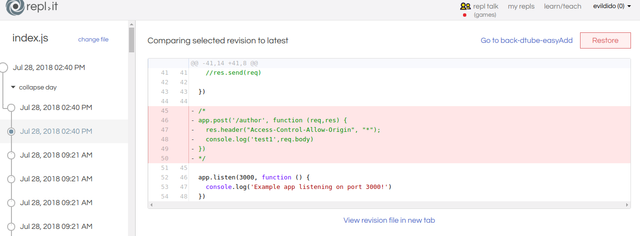
L'environnement de travail est équivalent à CodesAndBox à la différence qu'il délivre un système suivi de version.


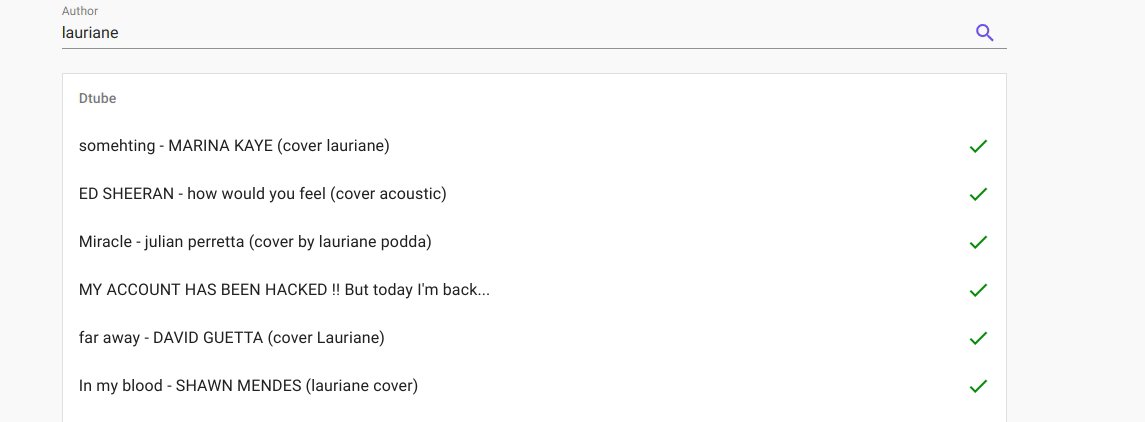
Mon premier prototype
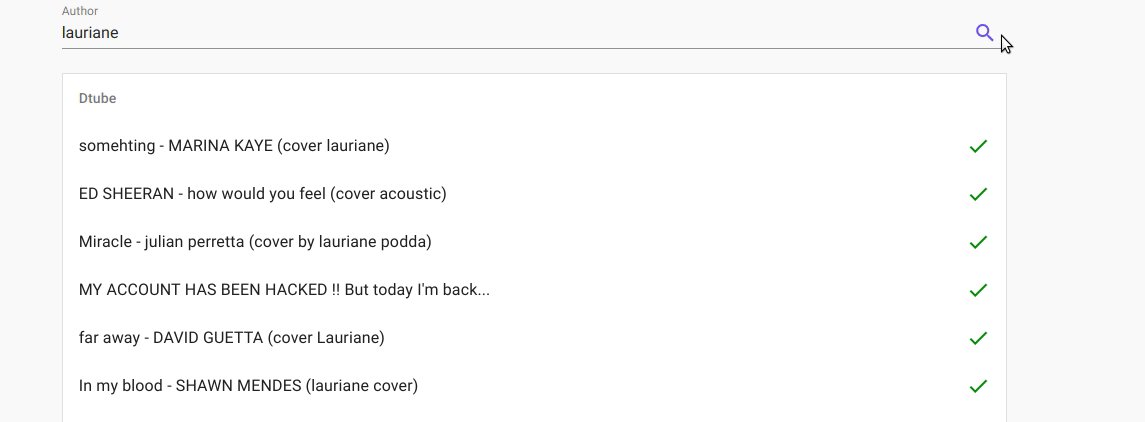
C'est à l'aide de ces deux outils que j'ai réalisé une petite application toute bête qui récupère les titres des vidéos dtube d'un auteur.

https://64pl5n35zk.codesandbox.io/
Merci @lauriane pour ton contenu
Cette application est en deux morceaux :
- La partie front-end qui sert à afficher la page de l'application : Le code est accessible ici https://codesandbox.io/s/64pl5n35zk
- La partie back-end qui sert à récupérer la liste des publications dtube : Le code est accessible ici https://repl.it/@evildido/back-dtube-easyAdd

Avec le back
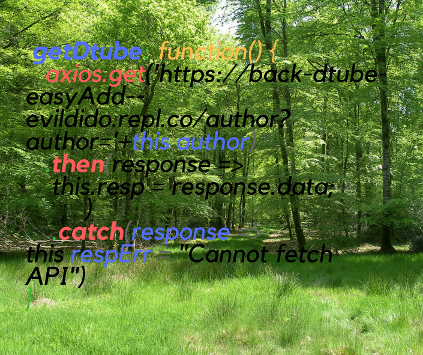
Le front-end va chercher les informationsle back-end avec le code suivant
getDtube: function() {
//if(this.author) return true;
console.log("test", this.author);
axios.get('https://back-dtube-easyAdd--evildido.repl.co/author?author='+this.author)
.then(response => {
console.log(response.data)
this.resp = response.data;
})
.catch(response => this.respErr = "Cannot fetch API")
}
Et voilà !
Enfin, sachez qu'il existe d'autres outils du même type comme https://jsfiddle.net/, https://codepen.io ou encore https://liveweave.com/.
You can find me on steemit.chat and on the discord of @francosteemvotes (https://discord.gg/XFGr4jG) / PAL / Busy
If you like my works, you can vote for me as a witness ( Vote with steemconnect)
Last Post :
- HF20, freeze et plus encore
- Le premier poulet blockchain
- Les projets que je soutiens
- [Dtube Community Support] Bilan 07/04/2018
- Dtube Community Support - un bot qui aidera la communauté dtube francophone
- Une app pour suivre les métriques financières de steem
- Tout savoir sur la création du SBD
- My Contribution as a witness
- Choisir son mode de récompense
- Comment les récompenses sont-elles calculées ?
- Steem, il faut qu'on parle (volume 2)
My App :
- Discord Community Support : Github / Utopian publication
- Steem Supply: App / Github / Utopian publication
- GetMyWitness : App / Github / Utopian contribution
- Show My reward : App / Github / Utopian publication
Codons tous dans les bois
Pendant que le bug n'y est pas
Si le bug y était
Il nous planterait !
oulala :D tu y vas fort
Good job pour ce petit coin de foret ;)
Ce n,est aps exactement ma tasse de thé principale, mais j'ai un peu touché à Angular et maintenant on commence tranquillement à voir Node.js et React comme un petit incontournable avec notre nouveau projet au boulot.
@hightouch "Codons dans les bois" !!! Ça m'a fait penser à toi ce titre lol Coder dans notre cabane en bois rond dans le fin fond d'un bois sur le bord d'une rivière ;)
Ca doit être carrément bien de coder au frais avec petit rayon de soleil :D
En tout cas c'est une belle analogie que vous nous avez faites en ce qui concerne le nombre luxuriant de langages de programmations ! Upvoté à 100% afin de vous inciter à persister dans cette voie !
My turn mon très cher ami, en passant bienvenue dans une partie de mon monde ;) On ne peut pas à proprement parler de langage bas niveau, NodeJS restant du code interprété, même si son moteur est lui une implémentation en C du moteur javascript Google V8.
En revanche tu peux lui adjoindre des parties en bas niveau via require() de bout de code écrits en C++ et compilés via node-gyp ou utiliser WebAssembly, je te renvoi à la vidéo à la fin d'un de mes posts dans laquelle tu verras ce qui se passe au moment de l'exécution du code.
Toi qui à de quoi t'amuser avec tes serveurs n'hésite pas a regarder du côté du Child Process et websocket qui pour moi sont aussi 2 éléments clés de NodeJS t'ouvrant tout un éventail de possibilités ;)
alors pour le coup, avec les outils utilisés, je ne crois pas que tu puisses utiliser des child process.
D'ailleur j'en utilise sur mon bot Dtube Community Support.
Bon par contre, avant de me lancer sur autre chose, j'aimerais bien être à l'aise avec nodeJS et vueJS.
Je vois tu commences sérieusement à t'amuser avec le dév :)
Hâte de voir les nouveaux outils que tu vas nous pondre !!!
J'avais pas mal utilisé https://c9.io/ avant qu'ils soient rachetés par Amz, c'était plutôt dans le même style que les outils que tu viens de présenter. (mais je t'avoue que depuis que j'ai un mac j'installe tout mes environnements dessus, c'est tellement simple...)
La plus grosse galère c'est surtout de de gérer tous les modules, les version de nodeJS et l'OS local. Donc c'est quand même rudement pratique d'avoir une couche d'abstraction.
Félicitations ! Votre post a été sélectionné de part sa qualité et upvoté par le trail de curation de @aidefr !
La catégorie du jour était : #dev
Si vous voulez aider le projet, vous pouvez rejoindre le trail de curation ici!
Bonne continuation !
Parfait....