TUTORIAL - How to make SMOOTH AWESOME GIFS
Hi everyone!
Today I will show you how to make SMOOTH ANIMATED GIFS like this:
Today I will show you how to make SMOOTH ANIMATED GIFS like this:You can check out that post here

Okay, the end of the show. Now it's time for the tutorial.
1. Designing gifs
The key to the smoothness.
The animation itself should be created in After Effects, ScreenFlow or some other animation tool. The key to the smoothness is the GIF frame delay time and the fact that the gifs start as videos.
Most computer displays run at 60 frames per second, so the best frame rates for smooth animation are 60fps and 30fps.
2. Export video to Photoshop
You can even download video from the web just for checking. if you are making an animation in the programs mentioned above, you should export it as a video file and import it into Photoshop.
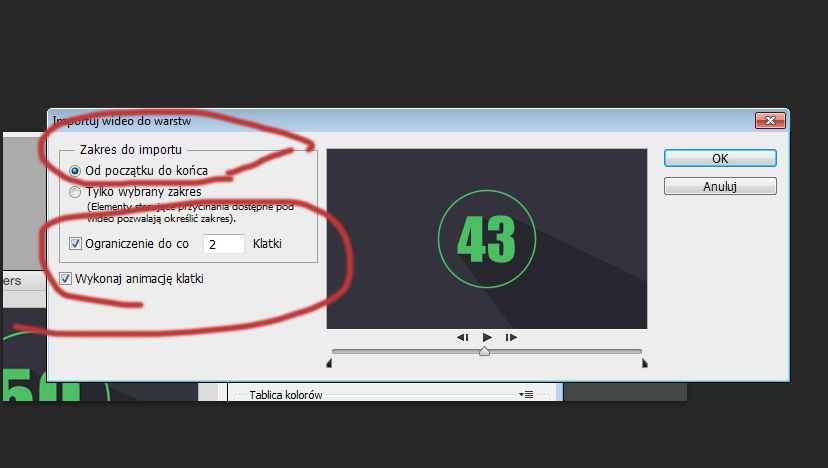
Import it into Photoshop via File > Import > Video Frames As Layers.
Select Limit To Every 2 Frames and From Beggining to The End.

(TIP: Create your animation in Keynote and export it as a video if other programs are too hard. Yep, it works too)3. Colors
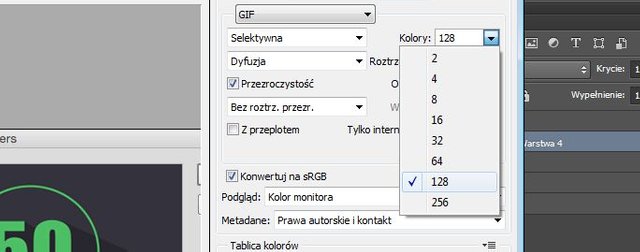
If your animation has alot of colors it's good to choose 128 colors optio, but if your animation has maybe 2 - 3 colors alaways you can use 64 option. Just look preview always to be sure that it is fine with you. It changes the file size very much. Ofcourse save the gif via File > Save for Web (Ctrl + Alt + Shift + S).

4. Frame Delay
As I told you best frame rates for smooth animations are 60 or 30 fps (15 if your animation is slow).
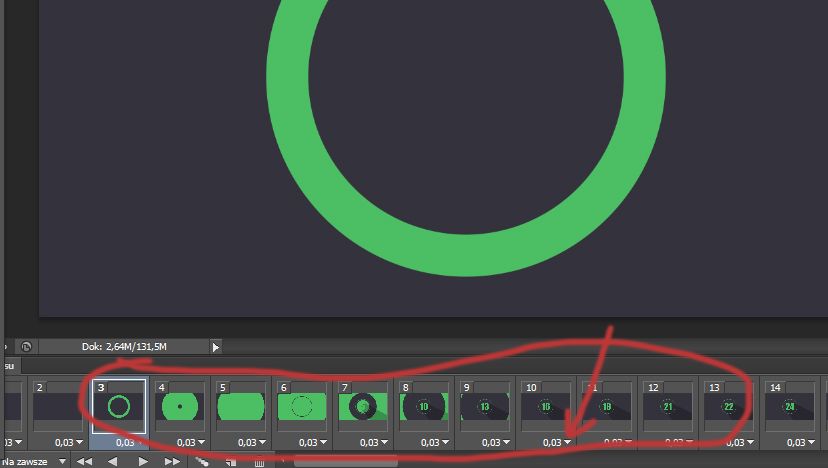
If you already imported video file as layers into Photoshop, frame delay should be 0.02s for 60fps, 0.03s for 30fps as shown on screenshot.

(TIP: If you can't see "Animation" or "Timeline" window on the bottom of the screen, go Windows > Timeline/Animation)If you like my creativity and want to support me:
UPVOTE
RESTEEM
FOLLOW
First animation comes from HERE
Im going to try this thanks
glad i halped :D
So basically create smooth videos first then convert to GIF.
Please do "how to make smooth video animations next". Thanks.
i will make video tutorials about it
Thanks for sharing ,Like it ♡
Jeśli chodzi o grafikę i animacje 2D to jestem cienias, dobrze że to wrzuciłeś na stówę kiedyś z tego skorzystam, steemit powinien Ci za taki soczysty pościk x100 zapłacić, na tej platformie mimo wszystko mało przydatnych postów :/
mam podobne zdanie :p ale spoko, będe robić tutoriale jeszcze, w sumie 3 już mam za sobą eheheh