How to Create a Child Theme in WordPress Step by Step Tutorial

This step by step tutorial will show how to create a child theme with just some few clicks. Some WordPress themes come with a child theme along with the parent theme. But not all. A child theme is dependent on the parent theme. After you create the child theme you can not delete the parent theme. Both themes are required for the proper functioning of the site.
A Child theme has many advantages for a website owner. That I will discuss later in this post. For now, let's know what is a child theme.
[toc]
What is a child theme?
A child theme is simply a theme that inherits the functionality and looks of another theme – the parent.
The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Why should you have a child theme?
First of all, if you’re not planning on modifying your theme then child themes will be of no use to you.
But if you do then there are three main benefits of using child themes in comparison to modifying a theme directly.
1.Easy updates: Most of the WordPress themes get updates once in a while. It may be a security update or bug fixes. If you are using a theme which needs to be updated, you may lose all the changes you have made to them like footer text, theme color changes when you update the theme. This is because you have made changes to the parent WordPress theme.
In such circumstances, a child theme can save you from a headache. All changes made to the child theme will not be lost while you update the parent theme.
- You know what you’ve changed
Modern WordPress themes consist of tens of different files. There are PHP files, HTML, JavaScript, CSS, images, sometimes jQuery, and more.
And that’s okay, but the problem arises when you’ve modified a couple of things here and there, and now you have a hard time tracking all the changes.
This is even worse if it’s not you who has made the changes, and now you have to step in and take over the work. In such a case tracking the changes is next to impossible.
If you’re using a child theme, however, then there’s no such problem. Every modification can be found in the child theme’s folder.
- Easy to restore
Working with source code can be unpredictable at some times. Crashing your blog is a lot easier than you might think.
Of course, in such a case you’re very likely to find the cause of the problems among those few last lines of code you’ve created, but not always. Sometimes a change made somewhere else interferes with other functions and hacks.
If you find yourself in such a situation then removing all the modifications can be very time-consuming. You’d have to go through each file and bring back its old implementation.
Not with a child theme you don’t. Just get rid of the files causing trouble and your blog is back.
Create a child theme in WordPress Step by Step tutorial
When you are going to create a child theme make sure you have chosen the perfect parent theme. A parent theme can be any WordPress theme you like (maybe twenty seventeen, twenty nineteen).
It is very easy to create a child using WordPress plugins. Popular WordPress Plugins to build a child theme from scratch>>
Child Theme Configurator
Child Theme Configurator is a fast and easy to use utility that allows you to analyze any theme for common problems, create a child theme and customize it beyond the options of the Customizer. Designed for WordPress users who want to be able to customize child theme stylesheets directly, Child Theme Configurator lets you easily identify and override the exact CSS attributes you want to customize. The Analyzer scans the rendered theme and automatically configures your child theme. It correctly enqueues theme and font stylesheets for optimum performance and handles vendor-specific syntax, giving you unlimited control over the Child Theme look and feel while leaving your Parent Theme untouched.
Child Theme Creator by Orbisius
This plugin allows you to quickly create child themes from any theme that you have currently installed on your site/blog. It also creates rtl.css if exists in the parent theme.
Child Theme Generator
Creating a child theme, it allows you to edit or add functionality to your template without having to overwrite any of the parent theme files, risking making mistakes or losing your job when you make updates.
This plugin will generate a child theme in a few steps, quickly and safely, it will not slow down your website or spam your database. Child Theme Configurator is available in English, Italian, Danish (thanks to Finn Sommer Jensen)
For this tutorial, I am going to use the Child Theme Generator Plugin
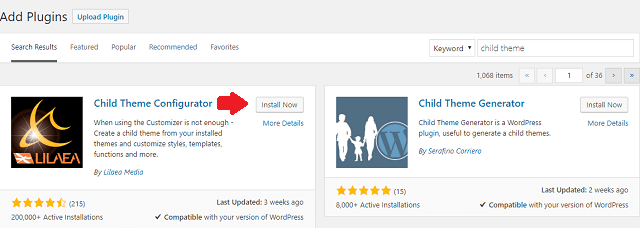
Step 1: Go to Plugins>> Add Plugins>> Search Child Theme Configurator>> Click Install Now>> Activate

Install the child theme configurator Plugin
Step 2: Configure the settings of Child theme configurator plugin
Go to tools>> And then click Child Themes

Choose the theme which you want as parent theme if you have installed multiple themes.
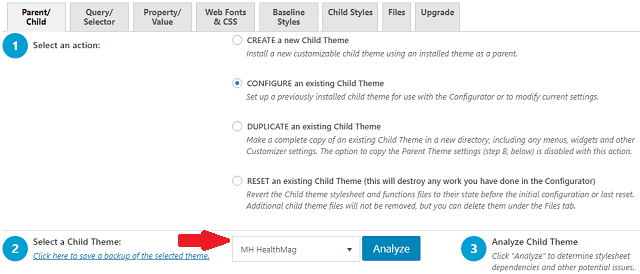
Now, You have three options>>
Create a new Child Theme: This you need to choose if you want to Install a new customizable child theme. This option will create child theme from the parent theme.
DUPLICATE an existing Child Theme: If you already have child theme installed in your WordPress site, choose this option. This will modify current settings of the previously installed child theme.
DUPLICATE an existing Child Theme: You can also duplicate an exiting child theme. This option will create an exact copy of your child theme.
RESET an existing Child Theme (this will destroy any work you have done in the Configurator): Be cautious while choosing this option. This can delete your previously installed child theme and any changes you have made previously.
I will choose Create a new child theme as I have not installed any child theme before and want to create afresh.
Step 3: And Select a parent theme, here I am selecting MH Magazine Lite as this is my parent theme. And hit analyse button. This will make the plugin to analyse your parent theme and help to create a child theme.
Step 4: Name the new theme directory
In this step you choose the directory of the child theme. This not the name of the child theme, so you can choose like- mychildtheme
Directory is the location of the theme where it will be stored, it is usually a link or URL.
Step 5: Select where to save new styles
You can store the child theme style either in "Primary Stylesheet (style.css)" or in a separate place like like (style2.css). If you store in a separate place it is increase the loading time as website will load the primary style sheet first.
Step 6: Select Parent Theme stylesheet handling
Let the plugin "Child Theme Configurator" to decide these options. This part is for advanced WordPress users. If you choose the default options it is not going to cause any problem.
Step 7: Customize the Child Theme Name, Description, Author, Version:
You do not have to do anything. Keep it as it is. If you want to give a name to the child theme so that you can easily recognize it later.
Step 8: Select this option if you want to Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme.
That's it all done. Now you can check your child theme in Appearance>>Themes section.
How to Reset previously installed Child Theme?
Do you know that you can reset previously installed child theme? Just follow the steps as mentioned here---
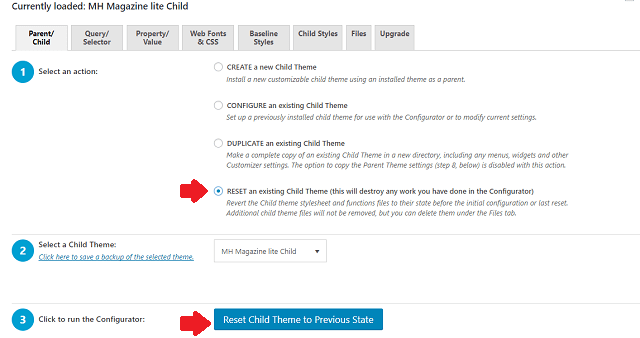
Step 1: Go to tools>> Child Themes

Select RESET an existing Child Theme, and choose the theme that you want to reset. Hit the reset button.
The plugin will reset the child theme file. It clear all the files associated with previous child theme and you will have a new fresh theme.
Bottom Lines
I have shown you step by step process to Create a Child Theme in WordPress. This process can be used for any WordPress theme.
This is simplest way to build a child theme using the plugin Child Theme Configurator, there are many free plugins like child theme configurator which can be used to create child theme.
After you create the child them you can customize the child theme the way you want. You can change footer text, color and header of the theme.
Posted from my blog with SteemPress : https://techsearchonline.com/how-to-create-a-child-theme-in-wordpress-step-by-step/
Hi, @handique69!
You just got a 0.05% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.