You are viewing a single comment's thread from:
RE: UPDATE: Steemit Feed for WordPress v.1.1.1 - "Load more" Button + Exclude Posts
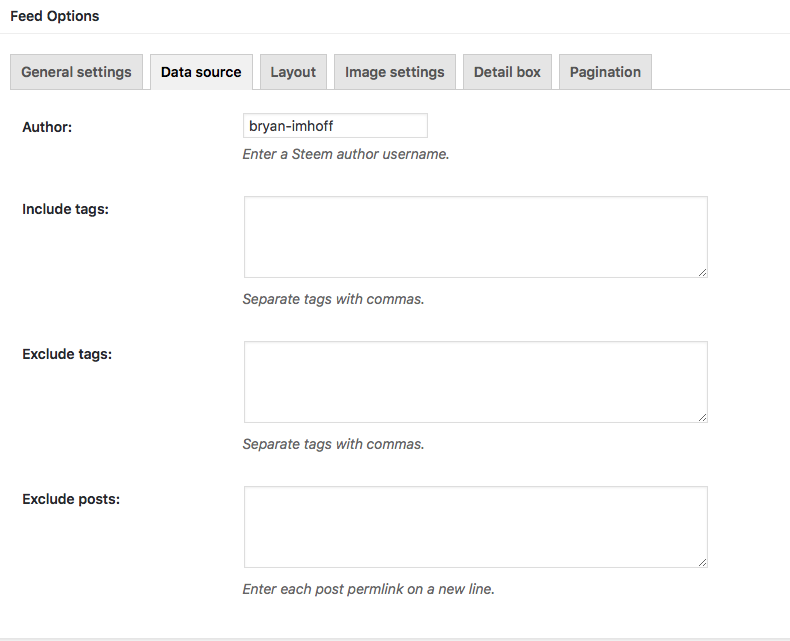
Can you send me a screenshot of the data source + pagination settings?
Can you send me a screenshot of the data source + pagination settings?
Absolutely, thanks for taking the time to look at it a bit. Here they are currently, though I tried a lot of different variations. With the @ (although the documentation says not to) different page number values, adding specific tags. Nada.

Any tech that needs to be enabled on the webhosting side of things for this to work properly?
The plugin is using the php function 'file_get_contents' to fetch the data. Can you can check the value of 'allow_url_fopen' in your server settings to see if it is disabled?
Woohoo! Had to do a little bit of searching to figure out how to do that on my hosting provider, but it was set to off and turning it on did the trick!
Thanks for troubleshooting for me. Anxious to see the plugin develop more. I'll support with upvotes on every update post!
(I noticed that the body text preview just renders markdown as plain text. If a post opens with an image it makes for a messy preview as it shows the image code and url link as text. Any way for me to correct this or chances it'll change in a future version?)
You're welcome!
You're right about the image path showing as text. I will fix this in next version.