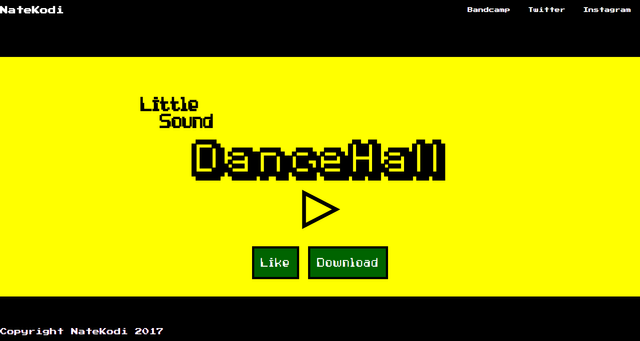
Little Sound DanceHall

This is a new web design project I've written using HTML, CSS and Javascript. Its a simple music player page with font animation. Little Sound Dancehall Is a song i wrote for my last album The Return of Chippy But didnt use It because I didnt think there was enough production value for it. I still like the track because I've never made a dancehall beat before.
I used css flexbox for the navbar and css grid for the rest of the site layout. I imprted two 8 bit fonts I found online and download them into my project folder (so no google fonts). Next I drew a stop and a play button using vectr (cloud adobe illustrator). Watched a tutorial on using "addEventListener" to switch the play image to the stop image when clicked on. Then using Tone.JS uploaded my song and set it to play when you click on the play button.
After I got the basics down I worked on the CSS animation. Its very simple, using keyframes I decided on the same addEventListener to change the color class from the solid black to my keyframe animation class. I timed the animation to sync to the beat tempo using my "Producer Tools" App.
After I copied all the CSS code and made a media query to make the site reponsive (which sort of works).
The most challenging part of this was to make the main elements in the center responsive. I was messing with vh and vw, trying to make it easier, but the proportions were off, so I simply ended up using em instead. Aldo for some reason the landscape view on movile phones isn't coming out right, even though on google chrome preview it looks great.
I still have alot to learn regarding layout design. I did try using P5.JS to add a simple 2d graphic animation as well, but I will use this in another project.
LSDH is free to download, hope you like my latest chiptune!