Best 7 Front-end Web Development Tools

Need of front-end web development tools
Every business wants to be recognized globally through the power of the internet, and websites are the medium that expands business globally. So the development of websites and web apps is the initial requirement of business growth.
Sometimes the development of websites and web apps is more of a nuisance for the web development company or web developer freelance. So, we list out the best front-end web development tools that help you.
Frontend web development tools help you choose color, provide an ideal programming environment, project handling, and collaborate with other developers. Tools make the website development process faster, simpler, and more understandable even for the client.
There are numerous tools for both front-end and back-end web development. Now we discuss the tools one by one.
Top Front-end Web Development Tools –
Front-end web development is also known as client-side development. It’s a practice of developing the front-end of the website and web apps using HTML, CSS, and JavaScript.
Visual Studio

Visual Studio is an open-source code editor made by Microsoft. It provides an Integrated Development Environment (IDE) for computer programming, websites, web apps, mobile apps development.
Visual Studio is also known as VS Code. It has features like Debugging, Code auto-completion, syntax highlighting, snippets, code refactoring, and embedded Git.
It used IntelliSense for the syntax highlighting and code auto-completion based on variable types and function definitions.
The other extraordinary feature is that it’s extensible and customizable. You can use extensions to add new debuggers, languages, and other services. It’s compatible with Windows, macOS as well as Linux.
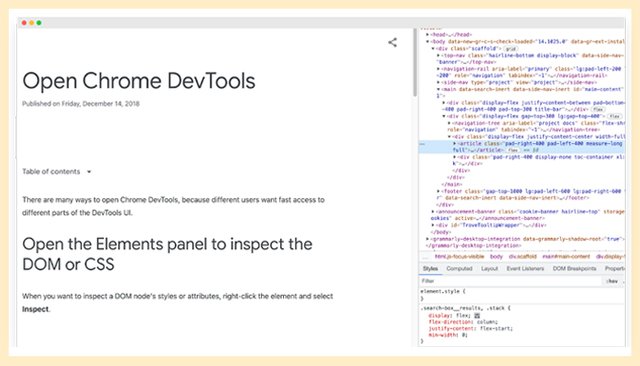
Chrome DevTools

Chrome DevTools is a set of Tools that allow front-end developers to edit front page HTML, CSS, and JavaScript directly in the Google Chrome browser. You can diagnose the bugs and errors rapidly in the browser to improve UI and web pages.
It has features that provide a hassle-free development environment to speed up the complete web development process. It comes with so many features that we are listed below to give an overview:
• Interactive Color Picker – You can easily manipulate and pick the color of the element that has color attributes. The color will be visible in the bar right side of the element tab.
• Network Simulator – You can inspect the HTTP header, load time, content, size, and metadata.
• Monitor Events – This feature enhances you to monitor the events through the inspect element. You can test all events executed on the live web page.
• Website Performance – With the LightHouse tab, you can analyze the website loading speed, server requests, content loading, CSS, HTML loading, and other factors.
HTML5 Boilerplate

HTML5 Boilerplate is one of the most popular yet simple frontend web development tools. It helps you to build adaptable websites and web apps with no hassle. The best platform to begin development with the experience and knowledge of 100s of developers.
It has features that save your time and enhance efficiency.
Features are listed below:
- - Analytics, icons, and more
- - Normalize.css and helpers
- - Modernizr
- - High performance
It has all the necessary elements that a front-end developer need and supports:
- - HTML
- - CSS
- - JavaScript
- - .htaccess (Apache webserver configuration)
- - Cross-domain. XML
It can be integrated with all front-end frameworks and content management systems (CMSs)
JQuery

JQuery is a popular term in web development. It’s a JavaScript library that is used for HTML, CSS, DOM manipulation, Event handling, Create Functionality, and Animation to design highly user-friendly web pages.
It is Lightweight, compliant with CSS3, and supports Cross-browser ( compatible with Chrome, Edge, Firefox, IE, Safari, Android, iOS, and more). JQuery is the most popular JavaScript library around the world used by web developers.
AngularJS

With the use of HTML, you can only create static pages.
So, what do you need to build dynamic pages?
AngularJS by Google is an open-source architectural framework to build dynamic web pages. It extends the basic HTML syntax to create more customer-centric, readable, and engageable dynamic websites and web apps.
It can bind and inject in the basic HTML code structure. Otherwise, you need to write a new code. AngularJS revolutionized web app development because basic HTML wasn’t able to create fully functional web apps.
Sublime Text

Sublime Text is another code editor written in C++ and Python. It supports many programming languages and markup languages. It’s super user-friendly, well developed & designed, and probably the most popular code editor till now.
Sublime is a cross-platform editor compatible with Windows, macOS, and Linux. A vast in-built shortcode library enables you to write code with an autocomplete code editor, saves time, and enhances efficiency.
The latest Sublime Text editor is packed with features like:
- - GPU Rendering – Enables fluent UI up to 8K resolutions, all while using less power than before.
- - Support Apple Silicon and Linux ARM64 – Sublime Text 4 supports Apple Silicon processor and Linux ARM64.
- - Support Typescript, JSX, and TSX
- - Updated with Superpowered Syntax definitions, Multi-select tab, and Refreshed UI.
Sass

We already know web development tools help to create web apps and websites. Sass abbreviation for Syntactically Awesome Style Sheets. It’s a globally used CSS extension language or scripting language.
Sass helps to extend the application of CSS. It’s all way compatible with all versions of CSS. So you can use it without confronting any obstacle. The number of frameworks is built with Sass and Compass, Bourbon, and Susy is a few of them.
Conclusion
These 7 front-end development tools are essential to start your career as a front-end web developer. You can also join the online courses and learn from YouTube to become a complete web developer.
The other way to learn web development is you can join a web development company as an apprentice after completing crash certifications courses from offline institutes. Some of the companies also offer paid training to the person who wants to become a web developer.
Article originally posted at: https://www.startdesigns.com/blog/front-end-web-development-tools/
When diving into front-end web development tools, it's crucial to harness the power of modern technologies. Tools like React.js and Vue.js have revolutionized user interface creation with their robust ecosystems and performance optimizations. Choosing professionals like from https://www.shtudio.com.au/services/web-development/ for your web development project involves scrutinizing their portfolio for relevant experience and checking client testimonials for reliability. Look for teams adept in agile methodologies, ensuring they can adapt swiftly to project needs. Collaborating with seasoned developers not only ensures top-notch code but also enhances the scalability and maintainability of your web applications.