Vue 컴포넌트를 npm에 등록하기
Vue 컴포넌트를 npm에 게시하기
Vue로 개발하다 보면 만들어진 Vue 컴포넌트를 npm registry에 배포하여 npm install 또는 yarn add 명령어로 어디서나 내려받아 사용하기를원하는 경우가 있습니다. 이 방법을 통해 자신이 만든 Vue 컴포넌트를 손쉽게 공유할 수 있습니다.
이 아티클에서는 여러분이 만든 컴포넌트를 Github에 게시하고 이것을 npm registry에 게시,배포하는 방법을 살펴봅니다.
전체 작업단계
필요한 계정 생성과 디렉토리 준비
- npm registry에 계정을 생성합니다.
- github에 계정을 생성합니다.
- github에 로그인하여 repository를 생성합니다.
- 자신의 로컬 컴퓨터에서 git clone하여 repository의 구성을 받아옵니다.
컴포넌트 작성과 테스트 단계
- vue init 명령어로 Vue 프로젝트를 생성합니다.
- 프로젝트에서 Vue 컴포넌트를 작성하여 테스트합니다.
npm 게시
- npm에 게시하기 위한 모듈 디렉토리를 생성하고 npm init 명령어로 모듈 정보 파일(package.json)을 생성합니다.
- 이 때 name과 version 정보를 올바르게 입력해야 합니다. 특히 name은 게시하는 컴포넌트의 고유식별자가 됩니다.
- .vue 파일을 .js 로 트랜스파일하고 번들링하기 위해 vue-loader, webpack 등의 패키지를 참조해야 합니다.
- 트랜스파일과 번들링을 위한 webpack 설정 파일을 작성합니다.
- Readme.MD 파일을 작성하여 컴포넌트의 사용방법을 문서화합니다.
- 설정이 완료되면 컴포넌트를 빌드할 수 있습니다.
- git push 명령어로 github에 게시합니다.
- npm adduser 명령어로 사용자를 등록한 후 npm publish 명령어로 npm registry에 게시한다.
단계별 진행
필요한 계정 생성과 디렉토리 준비
Youtube Player 기능의 Vue Component를 만들어서 배포하는 것을 예로 들 것입니다.
다음 사이트에서 우선 github와 npm 에 계정을 생성하세요.
https://github.com/
https://www.npmjs.com/
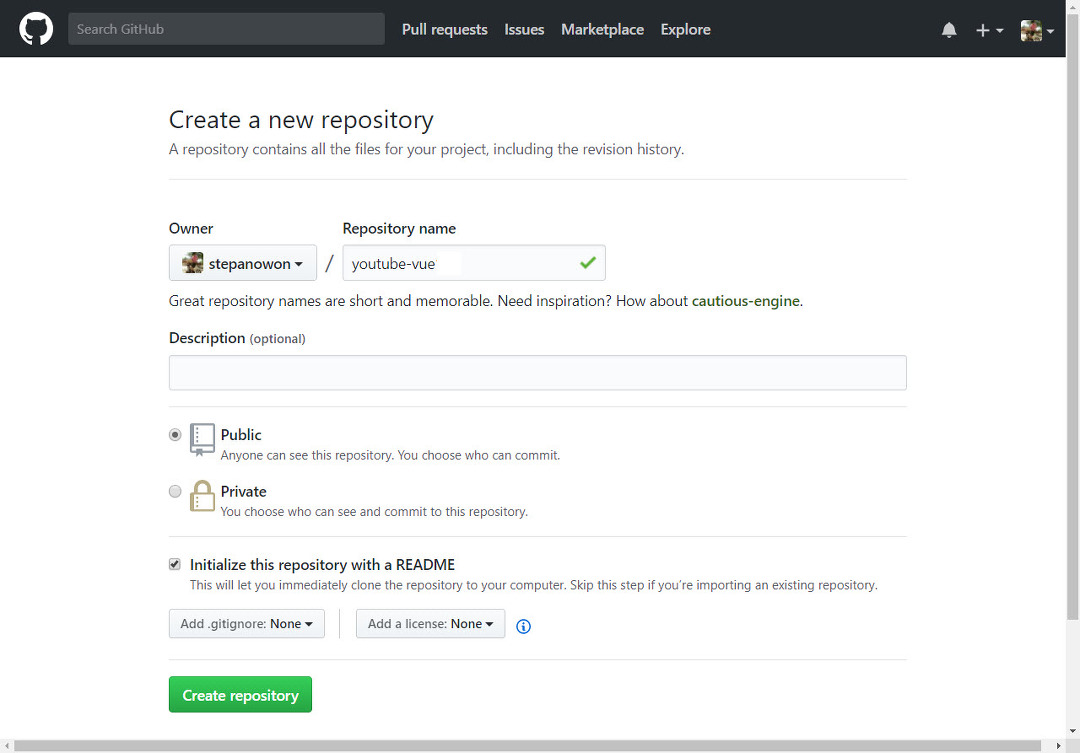
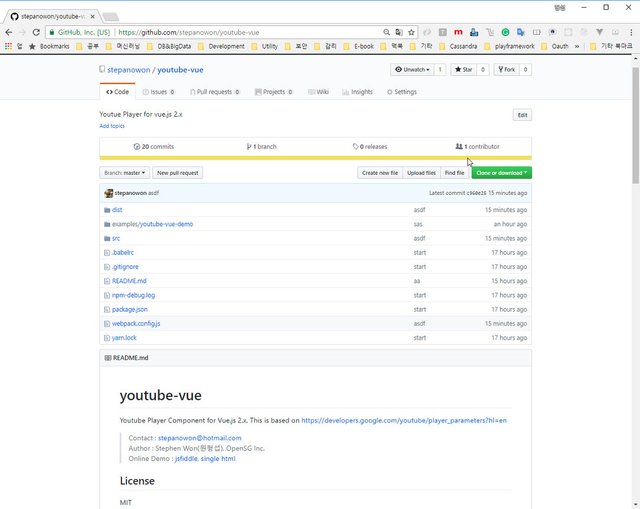
github에 로그인한 다음 새로운 repository를 생성하도록 하겠습니다. 여기서는 youtube-vue라는 이름의 컴포넌트를 만들 것이므로 레지스트리 이름과 컴포넌트의 이름을 일치시키는게 좋겠습니다.
[ 그림 01 ]

이제 git clone 명령어로 github의 레포지토리를 로컬 컴퓨터로내려받겠습니다. 사실 npm에 게시하기 위해 반드시 github을 이용해야 하는 것은 아닙니다만 관리의 편리를 위해 github를 이용할 것을 권장합니다.
git clone https://github.com/[myuserid]/youtube-vue
[ 그림 02 ]

clone한 디렉토리를 개발도구로 열겠습니다. 이 아티클에서는 Visual Studio Code를 사용합니다. Git 관련 도구도 내장되어 있으므로 편리하게 사용할 수 있습니다.
컴포넌트 작성과 테스트 단계
프로젝트 디렉토리에 examples라는 Vue 컴포넌트를 만들고 테스트하기 위한 디렉토리를 만듭니다. 이 디렉토리로 들어가서 vue init 명령어로 테스트용 프로젝트를 만듭니다. 이 때 몇가지 사항을 물어볼 텐데 적절하게 입력하세요.
vue init webpack youtube-vue-demo
이제 컴포넌트를 작성해봅니다. 컴포넌트의 코드는 상세하게 설명하지 않습니다. 컴포넌트 내부 코드가 핵심이 아니니까요. 그런데 아쉽게도 스팀잇에서는 몇몇 HTML 태그를 사용할 수 없습니다. 그래서 github의 경로를 참조합니다.
이제 만든 컴포넌트를 테스트하는 App.vue로 작성합니다. 기능을 테스트하기 위한 목적이므로 간단히 작성해도 될 듯합니다. 다음 github의 code를 참조합니다.
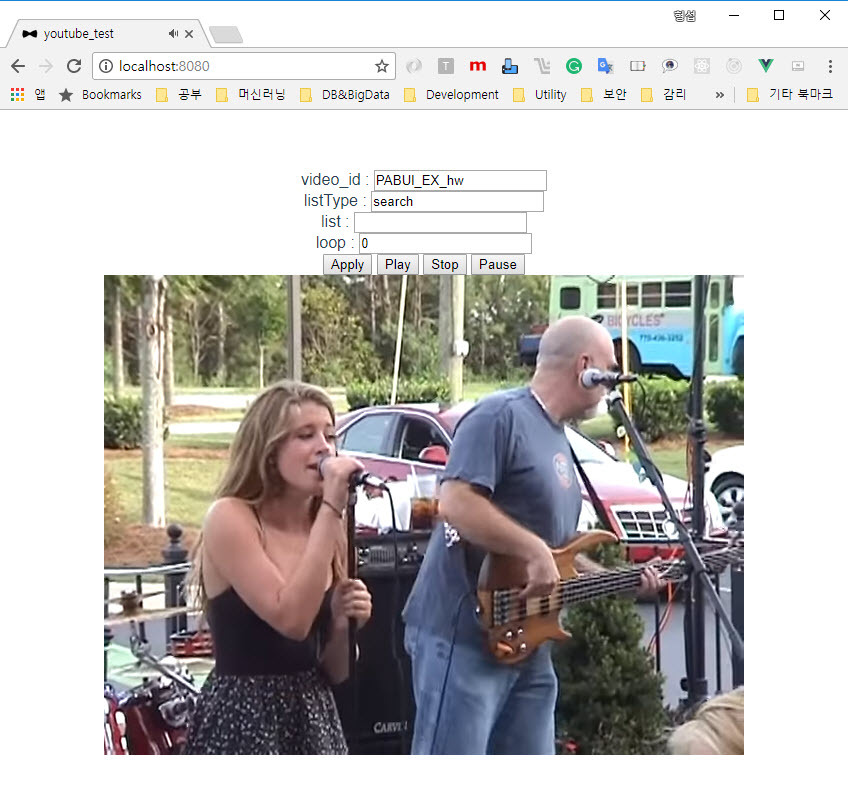
이제 examples/youtube-vue-demo 디렉토리에서 yarn dev 명령어로 기능을 확인해보겠습니다.
[ 그림 03 : 테스트 결과 확인 ]

음 잘 작동하는군요. 이제 다음 단계로 npm에 게시해보도록 하겠습니다.
npm 게시
이제 다시 최상위 디렉토리로 이동하겠습니다. youtube-vue 디렉토리였지요. 이 디렉토리에서 npm init 명령어로 package.json 파일을 작성하고 다음과 같이 변경해봅니다.
[ package.json 파일 ]
{
"name": "youtube-vue",
"version": "0.1.0",
"description": "Youtbe player component for vue.js 2.x",
"main": "dist/youtube-vue.js",
"scripts": {
"build": "rimraf ./dist && webpack --config ./webpack.config.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/stepanowon/youtube-vue.git"
},
"keywords": [
"Youtube",
"Player",
"Vue.js"
],
"author": "Stephen Won",
"license": "MIT",
"bugs": {
"url": "https://github.com/stepanowon/youtube-vue/issues"
},
"homepage": "https://github.com/stepanowon/youtube-vue",
"dependencies": {
"vue": "^2.5.13"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
}
}
name 필드는 npm 레지스트리에서 고유한 이름이어야 합니다. 따라서 혹시나 내가 사용하려는 패키지명이 충돌나지 않는지 npm registry에서 확인해보아야 합니다. 필자도 vue-youtube를 사용하고 싶었으나 이미 누군가 선점해서 어쩔수 없이 youtube-vue로 이름을 변경하였습니다.
version은 베타 버전일 때는 0.x.x 버전으로 시작하기를 권장합니다. 동일한 버전이 존재할 때는 publish가 실패한다는 점도 알아두세요.
이 예에서는 배포 디렉토리를 dist 로 설정해보았습니다. 그렇기 때문에 dist/youtube-vue.js 와 같이 main 파일을 지정했습니다.
빌드를 위해서는 webpack을 사용합니다. YoutubeVue.vue 파일을 배포할 수는 없습니다. babel을 이용해 트랜스파일하고 webpack으로 필요한 외부 라이브러리를 번들링해주는 작업까지 진행되어야 합니다. 이를 위해 build scripts에 webpack 을 이용해 번들링할 수 있도록 지정해두었습니다.
repository에서는 github의 주소를 지정하고 나머지 의존성 정보들을 작성합니다. depedencies와 devDependencies는 yarn add 또는 npm install 명령어를 실행하여 생성하세요.
webpack 설정 파일 작성
이제 build/scripts에 명시한 webpack.config.js 파일을 작성해야 합니다. webpack.config.js에는 트랜스파일하고 번들링하기 위한 설정이 작성됩니다.
여기서 주의할 사항이 있습니다. Vue 컴포넌트는 CDN 방식으로 <script> 태그로 직접 참조되어 사용될 수도 있고, npm install 한 다음 ES6 문법의 import 구문으로 참조하여 Vue 인스턴스에 지정하여 사용할 수도 있습니다. 이를 위해 두개 버전의 build가 필요합니다.
그래서 이 예에서는 CDN 방식은 youtube-vue.min.js로 번들링해낼 것입니다. npm install 명령어로 참조하는 방법은 youtube-vue.js로 번들링합니다.
[ webpack.config.js ]
const webpack = require('webpack');
const merge = require('webpack-merge');
const path = require('path');
var commonConfig = {
output: {
path: path.resolve(__dirname + '/dist/'),
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel-loader',
include: __dirname,
exclude: /node_modules/
},
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
loader: 'style!less!css'
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin( {
minimize : true,
sourceMap : false,
mangle: true,
compress: {
warnings: false
}
})
]
};
module.exports = [
// 설정 1: 브라우저 환경에서 CDN으로 사용하기 위해
merge(commonConfig, {
entry: path.resolve(__dirname + '/src/plugin.js'),
output: {
filename: 'youtube-vue.min.js',
libraryTarget: 'window',
library: 'YoutubeVue'
}
}),
// Config 2: npm install로 참조하여 사용하기 위해
merge(commonConfig, {
entry: path.resolve(__dirname + '/examples/youtube-vue-demo/src/components/YoutubeVue.vue'),
output: {
filename: 'youtube-vue.js',
libraryTarget: 'umd',
library: 'youtube-vue',
umdNamedDefine: true
}
})
];
우선 공통의 설정을 commonConfig에 작성했습니다. package.json에서 main 파일을 dist/youtube-vue.js 로 지정했으므로 dist 경로가 output 경로가 될 수 있도록 설정하였습니다.
CDN 방식의 사용과 npm install 하는 방식의 사용을 위해 webpack-merge를 사용하여 두가지 버전의 빌드 방법을 export합니다.
설정1은 CDN 방식입니다. 이때는 Global에서 참조할 수 있도록 libraryTarget을 window로 지정하고 사용하기 위하 library 명을 YoutubeVue로 지정했습니다. 이 이름은 함수 이름이며 Vue Template에서 사용될 때는 kebob casing형태로 <youtube-vue />와 같은 형태로 사용될 것입니다.
진입 파일은 plugin.js 파일을 별도로 만들어사용합니다.
[ src/plugin.js ]
import YoutubeVue from '../examples/youtube-vue-demo/src/components/YoutubeVue.vue';
module.exports = {
install: function (Vue, options) {
Vue.component('youtube-vue', YoutubeVue);
}
};
plugin.js에서는 YoutubeVue.vue 파일을 임포트하여 페이지 수준의 전역 컴포넌트로 등록이 자동으로 이루어질 수 있도록 합니다.
설정2는 npm install로 참조하여 사용하는 방법일 때는 libraryTarget을 umd 형식으로 지정합니다. library 명은 Vue Template으로 사용할 때의 태그명을 적어보았습니다.
이때 진입 파일은 테스트 예제의 YoutubeVue.vue를 지정하면 됩니다.
빌드하여 dist/*.js 생성
package.json에 미리 생성해두었던 build script를 이용해 다음과 같이 실행하면 두개의 entry를 이용해 .js 파일을 dist 디렉토리 떨구어 줄겁니다.
yarn build
-또는-
npm run build
Readme 작성 후 github에 게시
이 파일은 단순히 github 레포지토리의 Readme가 아닌 npm에 게시했을 때의 Readme의 역할도 합니다. Vue 컴포넌트에 대한 간단한 설명과 설치방법, 사용 방법 등을 문서화하는 것이 바람직합니다.
이 작업이 완료되면 github에 게시합니다. git push 명령어를 이용하면 됩니다. 이때 git 사용자 계정과 암호를 물어볼 수 있습니다. 적절한 계정/암호를 입력하세요.
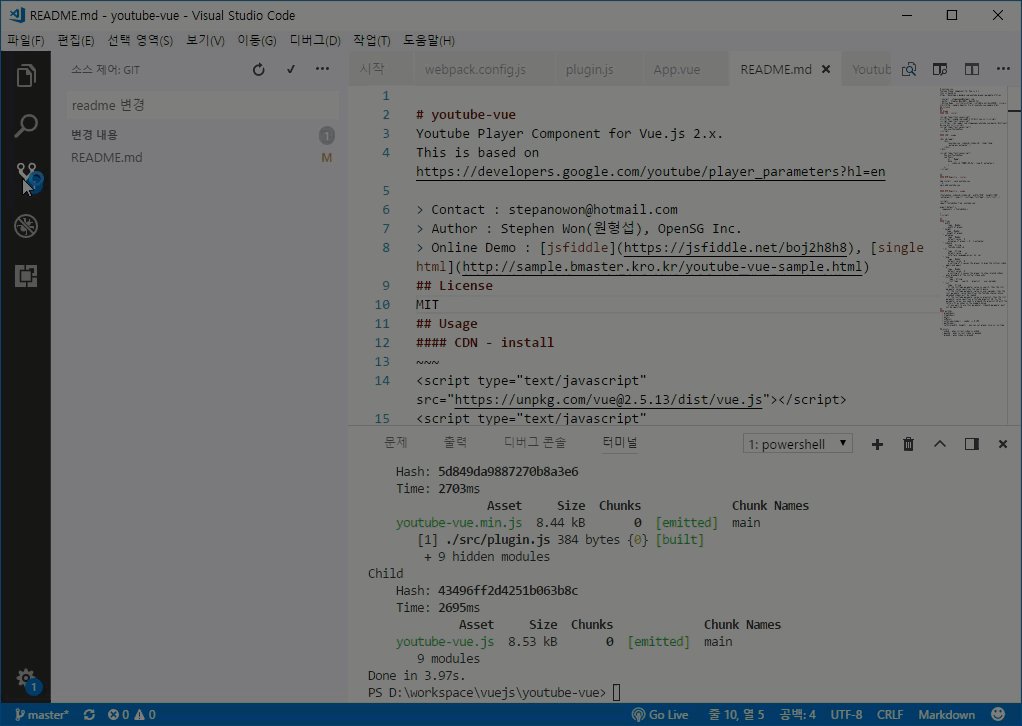
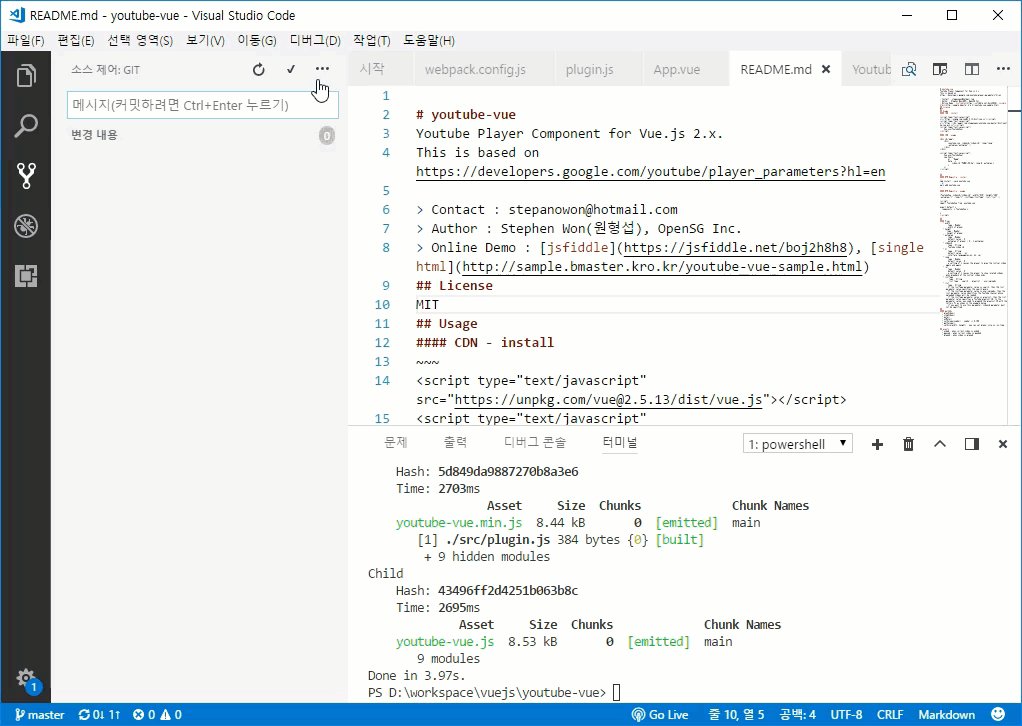
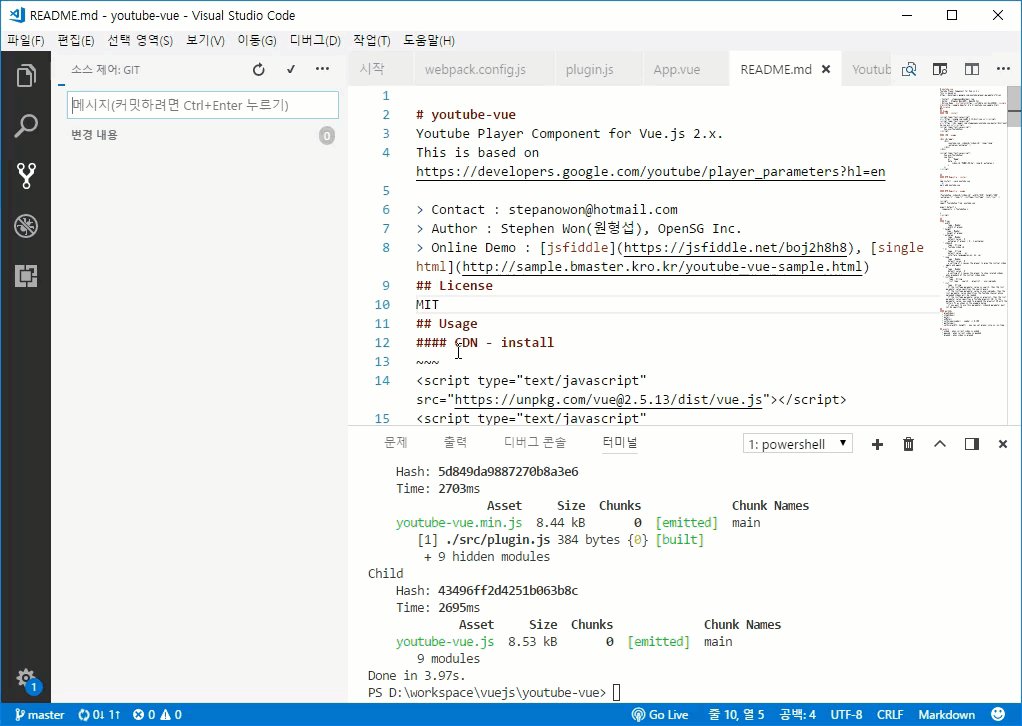
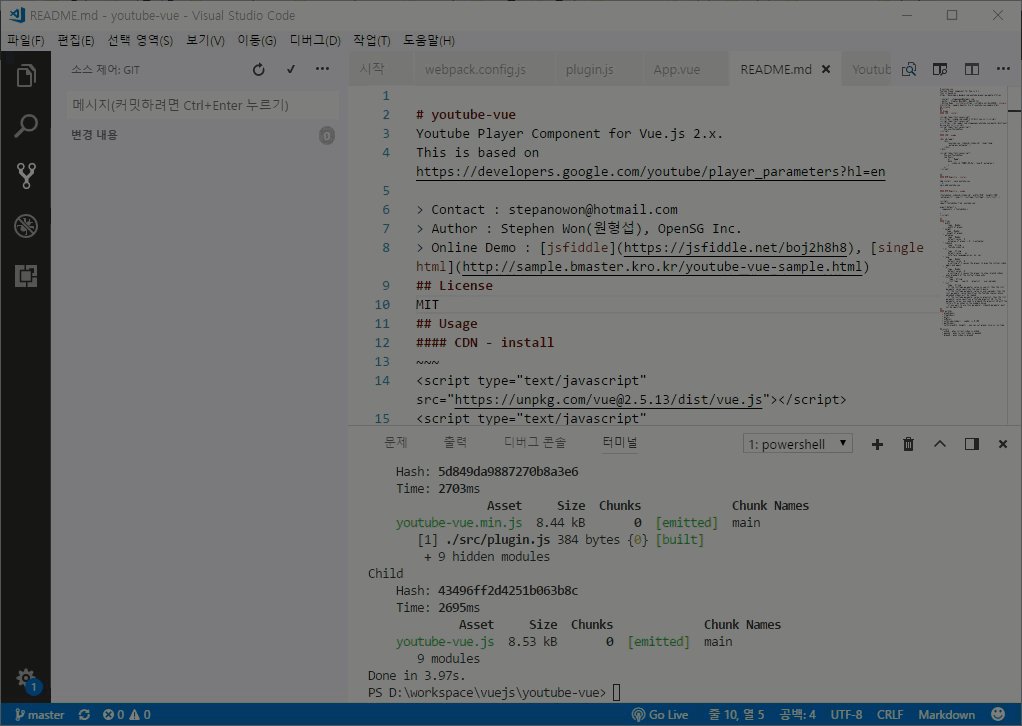
git push 명령어가 익숙하지 않다면 VSCode의 git 도구를 이용해보세요.
[ 그림 04 : VSCode의 git 관련 기능 ]

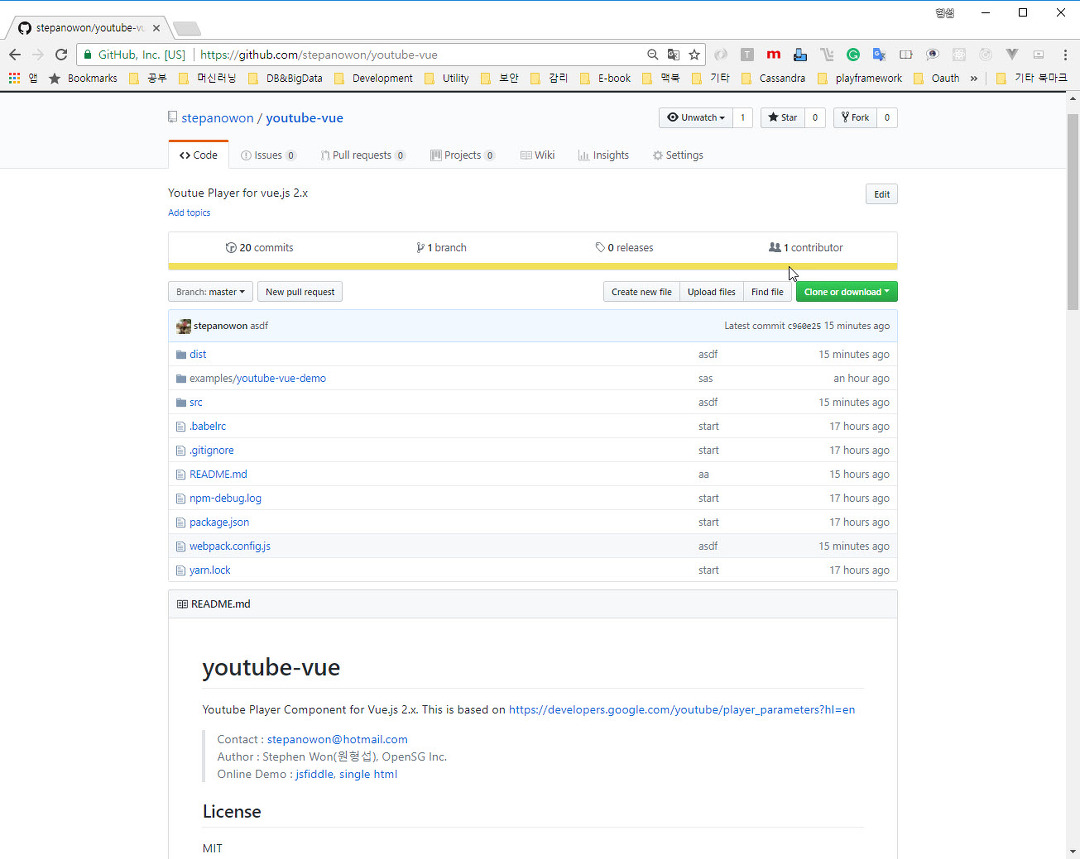
[ 그림 05 : 게시된 프로젝트 ]


npm에 게시하기
이제 마지막 단계입니다. npm에 게시하는 일만 남았습니다.
npm publish ./ --tag beta
한번 publish한 후 다음번에 publish할 때는 name + version 정보가 고유한 값이어야 합니다. version을 증가시킨 다음 publish 해야겠지요?
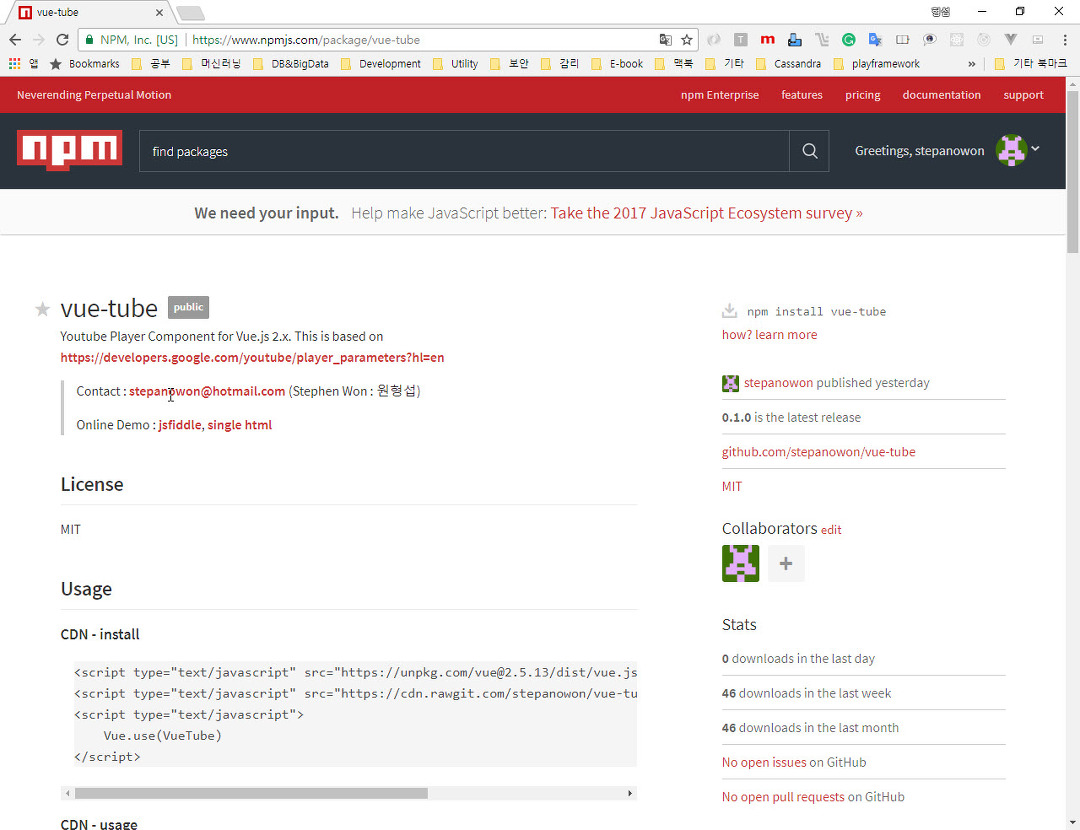
[ 그림 06 : npm publish 후 npm registry에서 확인 ]

마무리
사용방법을 Readme에 작성하긴 했지만 실제 작동하는 샘플을 보여주는 것이 좋을 것 같습니다. 앞서 만들었던 예제도 npm install 하여 사용하는 형태로 변경해줄 수 있습니다.
examples/youtube-vue-demo 디렉토로 이동해서 다음과 같이 추가한 컴포넌트 패키지를 참조합니다.
yarn add youtube-vue
-또는-
npm install --save youtube-vue
이제 examples/youtube-vue-demo/src/App.vue에서 npm install한 컴포넌트를 사용하도록 변경해보겠습니다. 기존 import 구문을 주석처리하고 npm install한 컴포넌트를 사용하도록 추가하세요.
[ examples/youtube-vue-demo/src/App.vue 변경 ]
...(생략)
//import YoutubeVue from './components/YoutubeVue.vue'
import YoutubeVue from 'youtube-vue'
...(생략)
이제 다시 github에 게시하겠습니다. 샘플 예제 코드가 바뀌었으니까요.
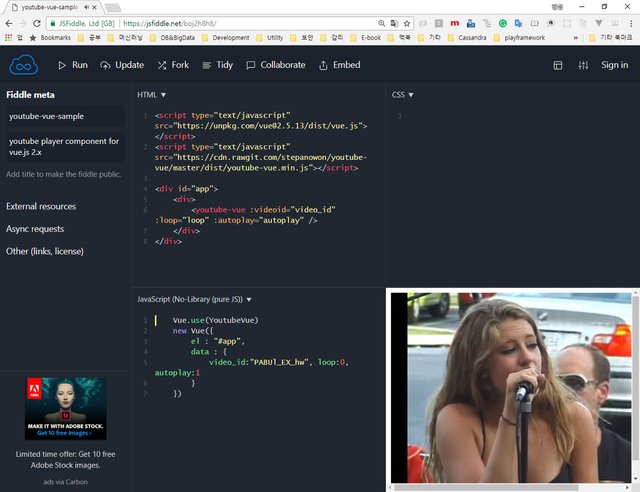
CDN 방식의 예제도 하나 만들어두는게 좋겠네요. 저는 jsfiddle에 올려보았습니다. 작성이 완료되면 update 버튼을 눌러서 저장하고 URL 주소를 readme에 예제로 알려주는 것이 좋겠죠..
[그림 07 : jsfiddle 예제도 작성 ]

이제까지 작성한 Vue 컴포넌트를 npm에 게시하여 배포하는 방법을 살펴보았습니다.
참고
https://docs.npmjs.com/cli/publish
https://vuejsdevelopers.com/2017/07/31/vue-component-publish-npm/
https://gist.github.com/preco21/f9b0c862e4e2559e3ae3
http://sanghaklee.tistory.com/34
스팀 시작을 축하합니다. ~~
이 글은 다시 올리셔서 보상을 받아주시면 좋을 것 같습니다.