[Tutorial]: Ionic App Development: Building the buisness app part 2
Repository: Ionic Framework Github Repository
Software Requirements: Visual Studio Code(Or any preferred editor)
A browser(Preferably Chrome)
What you will learn:
How to develop an tab application with ionic with examples that explain concepts poorly documented or simplified
How to use bootstrap for ionic development and using your websites design for your app.
Styling and design methods
Difficulty: Intermediate
Tutorial:
In this tutorial well be replacing our present app with a tab template which ionic helps us start easily with basic command requests. The reason for this is that tab templates are way better for user interaction as they are way easier to control and sort of encapsulates all options or menus accesible within a single view.
To start up this template to replace the template used in the last tutorial, we will go and overwrite our prior file from our command prompt module.
Navigate to your user and use the following code
//This start up a new project with our tab template and overwrites our existing template
ionic start thebuisnessapp tabs
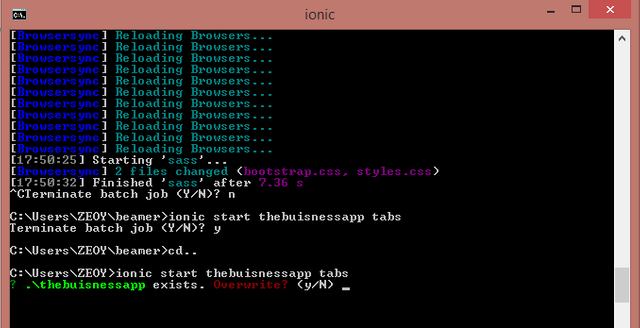
Your command window should give the following output
.png)
Agree to this and overwrite your former app.
To explain the concept of using a pre-existing webpage design for your app design, we would be using a design for a website that has been priorly drafted.
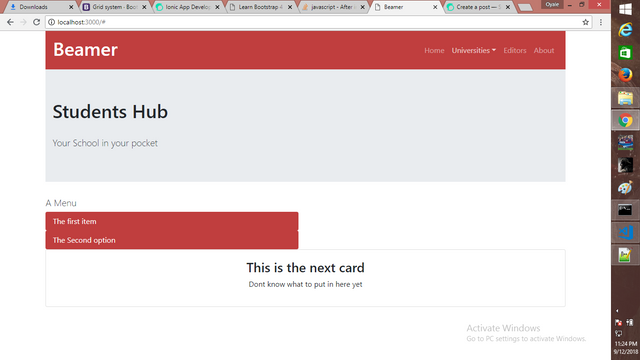
This is the websites well be using.
.png)
For such purpose well be replacing the nav-bar for this website with the tabs menu and then putting all the design form the individual pages of this site in different parts of the app.
So the next thing anyone who is familiar with webpage design using bootstrap and not ionic would be whether or how well be using the bootstrap in our ionic development. You should know that it is totally possible and youll soon see how.
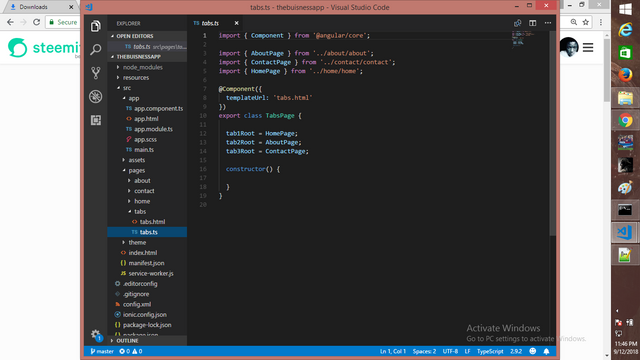
Shortcut tip: After the dependencies have been installed navigate into your app using cd thebuisnessapp the type code . to open your folder in virtual studio code.
.png)
Note: If youre doing everything right your directory should have all these files.
So the first thing were going to be doing is as stated earlier replacing our navbar contents with our tab contents for our app. So in thebuisnessapp, lets say we want three tabs
- A home tab where we can see all our transactions
- A settings tab where we can change language settings
- And Product tab where we can see all the products we have and trade in whatever buisness
We would have to change the name of these tabs which are already created 3 by default by ionic.
So you navigate to this file
src/pages/tabs/tabs.html
In that file you should see this content by default
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Contact" tabIcon="information-circle"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="About" tabIcon="contacts"></ion-tab>
</ion-tabs>
First things first, replace the names of the tabs with the custom names we want
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Products" tabIcon="information-circle"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Settings" tabIcon="settings"></ion-tab>
</ion-tabs>
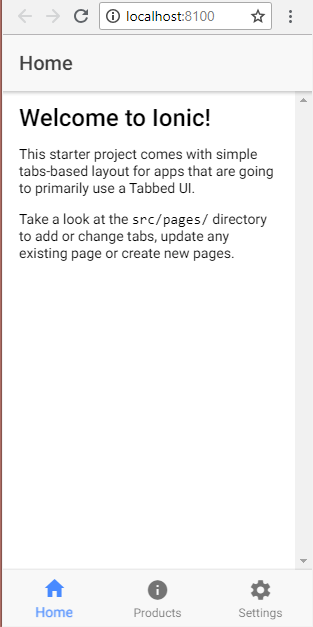
Then run ionic serve in your command window to see the changes
.png)
If you were really observant you'd have noticed that ionic already put in place a settings icon for us in our app just adding settings to our tabIcon choice. If you check the official documentation you can find a lot more options of icons that come all together with ionic by default.
To understand this better, change the tab icon in the second tab which is our products tab to clipboard which is a better illustration of our tabs content, then save and see how this makes it look better.
The next thing were going to be doing is changing the look of our home page which is the default first page for our ionic app. Later in this tutorial series i will be showing how to change the default page, and even how to make the app show a certain page only the first time it is launched.
So navigate to
src/pages/home/home.html
//This should be our default content
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Ionic!</h2>
<p>
This starter project comes with simple tabs-based layout for apps
that are going to primarily use a Tabbed UI.
</p>
<p>
Take a look at the <code>src/pages/</code> directory to add or change tabs,
update any existing page or create new pages.
</p>
</ion-content>
But we do not want that because we want to add our own styles to this app. Before we do anything i would like you to understand the structure of what were seeing here. If we look well, we can see a ion-header. This is the cause of the sort of header we can see at the top of our app but in this case we do not want it because we do not have a menu layout and well prefer to do all page navigation through our tabs option or through buttons bound to pages.
So clear all the content within the ion-header, then save.
If you did this right you app should be without a header. and all we should have would be what is within our ion-content. So also clear out all the default writing, leaving us with empty ion-content tags.
So we're now ready to add our bootstrap.
For a normal webpage we would have gone to our module and installed all our bootstrap dependencies to our page but in this case well be doing something quite different.
Go to Bootstrap and download all the css and js scripts to your download folder.
Open first the css bootstrap.min.css file and copy everything to app.scss. Were copying it there because whatever css is placed there can be used globally for all pages and that is way more convenient that copying for each pages css which will make our app have a heavier apk when we compile.
So no we can test to see if everything is working by using a simple hello world jumbotron
<ion-content padding>
<div class="container-fluid">
<div class="jumbotron">
<a class="lead">Hello world</a>
</div>
</div>
</ion-content>
This is what our app should look like
.png)
So in the next of this series well go into design and then after that logic.
You can find my code in Github

Thank you for your contribution.
Below are the points we suggest after reviewing your tutorial:
Include proof of work under the shape of a gist or your own github repository containing your code. Your repository appears empty.
We suggest you put keywords in the title of what you will explain in your tutorial.
We suggest that this tutorial be of the basic level of difficulty, inserting the bootstrap is quite simple.
Thank you for your work in developing your tutorial. We are waiting for the next tutorial.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin!
So far this week you've reviewed 2 contributions. Keep up the good work!
This is a nice guide, I frequently use guides like this to get new frameworks into place. I have never heard of ionic, so I would have loved to see an intro paragraph about the project. Recently I have been using django for my coffeesource site.
Tabbed layout is really powerful, I agree that is gives a very clear interface experience.
I look forward to the next entries on design and layout c;
I would love to see your personal advice on UI/UX in the next parts, because I have done a lot of research and its still the part of design that I struggle with the most.
I'm glad you found it helpful
I would recommend ionic for fast and effective app development for any app that isn't too heavy. I can say that if you follow this series, you would be able to develop an ionic application.
Excellent! I will follow you and maybe build an ionic app in the future! Am working on my tech skills c;
Hey @ecoinstant
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hello! Your post has been resteemed and upvoted by @ilovecoding because we love coding! Keep up good work! Consider upvoting this comment to support the @ilovecoding and increase your future rewards! ^_^ Steem On!

Reply !stop to disable the comment. Thanks!
You have a minor misspelling in the following sentence:
It should be preferred instead of prefered.As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Hello! I find your post valuable for the wafrica community! Thanks for the great post! We encourage and support quality contents and projects from the West African region.
Do you have a suggestion, concern or want to appear as a guest author on WAfrica, join our discord server and discuss with a member of our curation team.
Don't forget to join us every Sunday by 20:30GMT for our Sunday WAFRO party on our discord channel. Thank you.
Hi @yalzeee!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @yalzeee!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!