Introducing SC2 Pay - A SteemConnect Add-On for Seamless STEEM/SBD Payments
I first used the SteemConnect V2 product when integrating a social game I had originally built on Facebook many years ago with Steem. The problem I ran into was that the payment process was not nearly as smooth and seamless as was necessary and expected within many web applications.
The process required opening the SteemConnect payment form in a separate window/tab and when that was completed either the user had to manually go back to the initial website or wait/refresh the page to see if the purchase went through. This completely messed up my single-page web application where purchases often happen in the middle of an active game (for example if you run out of time and want to buy more to finish the level).
So at the time I implemented what I feel is a better solution, where the SteemConnect transfer page is shown in an iFrame within a modal popup within the original site. Then the site queries the blockchain periodically to automatically detect when the transfer has gone through and quickly and seamlessly show the user the result of their purchase.
I have just now finally gotten around to extracting that functionality and organizing it into its own self-contained library that others can easily use in their own projects that have similar requirements.
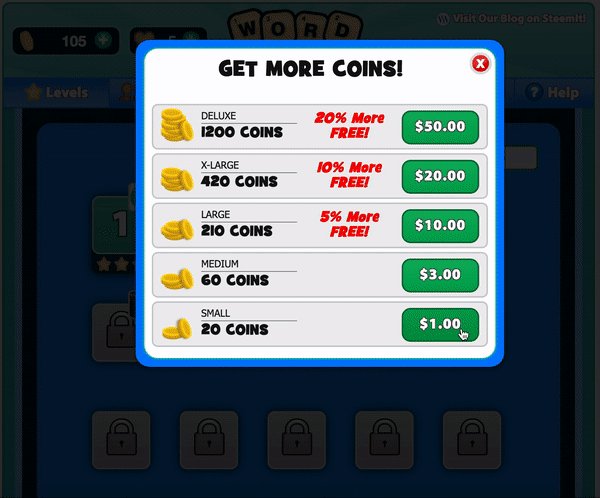
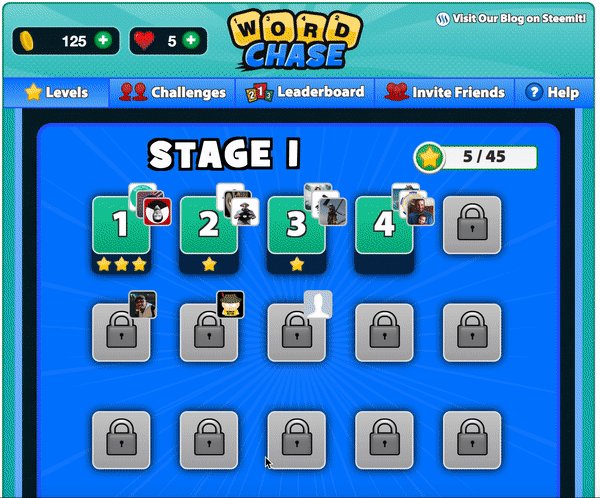
Example From My Game: Word Chase
By default it will just use the basic Bootstrap styling, and it is up to the developer to style it to match the rest of their website. You can see how it was styled to match the design of the Word Chase game in the gif below:

How To Use
Here are the details from the readme on the GitHub project with details about how to use the add-on in your own projects:
HTML Page Setup
The SC2 Pay library requires the following dependencies:
Include all of the required libraries in the <head> element of your HTML page as shown below:
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
(html comment removed: JQuery )
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
(html comment removed: Bootstrap JS Library )
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
(html comment removed: Steem JS Library )
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
(html comment removed: SteemConnect V2 JS Library )
<script src="https://steemit.github.io/sc2-angular/sc2.min.js"></script>
(html comment removed: SC2 Pay JS Library )
<script src="sc2-pay.min.js"></script>
Usage
sc2_pay.requestPayment(title, to_account, amount, currency, memo, callback);
Parameters:
- title: The title text shown on the modal payment dialog.
- to_account: The name of the Steem account to which the payment should be sent.
- amount: The amount of STEEM or SBD to be paid, this should be a number and not contain the currency name.
- currency: The payment currency. Valid values are 'STEEM' or 'SBD'.
- memo: The memo to be included with the payment transaction. This should be something that allows your application to uniquely identify this purchase.
- callback: This function will be called when the payment is completed or cancelled. On successful payment it will be passed a single parameter which will be a JSON object containing the Steem transaction details.
EDIT: Please Verify All Transactions on the Back-End!
I forgot to add this on the original post, thanks to @reggaemuffin for pointing it out - you should NEVER trust a front-end callback as a completed purchase. You can pass the information from the front-end call back to your own server-side code to independently validate that the transaction actually took place before awarding any products. It's not included in the scope of this project but i'm always available if you need any help with that!
Looking For Feedback
I don't have much experience making JS libraries so if I've done anything incorrectly or anyone has any comments or suggestions to improve this project and make it better please let me know in the comments or feel free to submit an issue or pull request to the GitHub repo!
Overall my hope is that this add-on can help more third party sites and services accept STEEM and SBD payments in as seamless and user-friendly a way as users are used to with other traditional payment methods.
Last, but not least, here is the GitHub link to the project: https://github.com/MattyIce/sc2-pay
Posted on Utopian.io - Rewarding Open Source Contributors
hey man,
pardon the off-topic comment…
I made a post today regarding a large-scale idea to advance Steem’s development, and it was recommended to share with the witnesses to help get this in front of the audience who’d be in the position to do something with/about it:
The $1 Billion Steem Development Fund: How Steemit Inc.'s Stake Could Be Best Allocated To Grow A Thriving Network Of Applications And Users...
would be cool if you could have a read, and IF you feel it’d be a great idea that’d serve the community, forward to anyone in particular you know who might be in a position of influence to advance the discussion.
either way, I thank you for your continued service to this community. 🙏
cheers,
Rok
Hi @rok-sivante, no problem about the off-topic comment, sometimes that's the best way to get in touch with someone here!
I just read through your post and I very much agree that what you are proposing would greatly help grow this platform. I have posted it in a couple of channels where hopefully it will be seen by top witnesses and other influential people on the platform.
I'd be interested in talking more about this with you if you have some time for that. Not sure if you use Discord at all but i'm available there most of the time and it's a good place to chat off-chain. You can find me in the PALnet server here: https://discord.gg/9vVv9q9 with the same username as my Steem account.
cool.
I haven't gotten onto Discord, though keep getting that question - so finally signed up and sent you a message...
Great point. Tricksters could put an iframe that takes after steemconnect to get clients passwords ... There is no chance to get around this, other than doing your exchanges physically, which is essentially the best wellbeing practice you can do with regards to cryptocoins. That is the reason I think this undertaking isn't such a smart thought. Be that as it may, I do trust busy.org, for example, despite the fact that it could be traded off and my posting key could get stolen.
BLAZOW!
This is honestly incredible and something that needed to be implemented if Steemit is ever to truly compete (ie overtake) FaceBook. Obviously, there are still security concerns as have been hashed out more thoroughly in other comments, but this is definitely a step in the right direction.
I would love to be able to create some sort of Steem Blockchain based gaming app. This is a must if that is to ever happen.
That's exactly why I created this in the first place! We will get through the security concerns, working on that right now actually, and then I hope to really start taking STEEM/SBD payments to the next level.
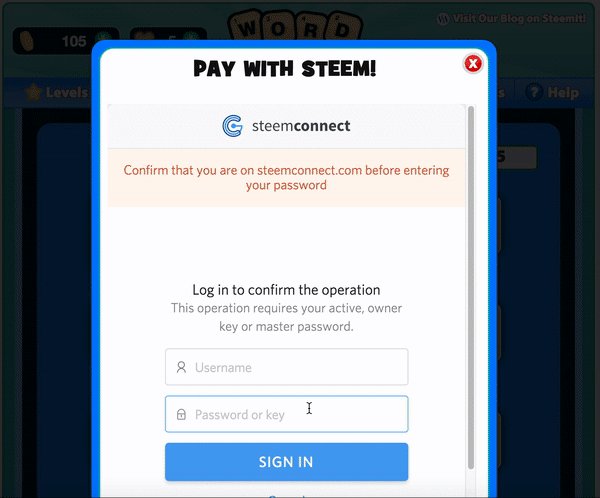
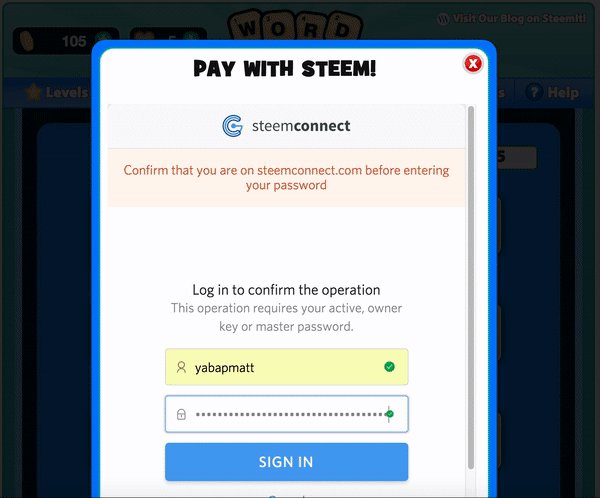
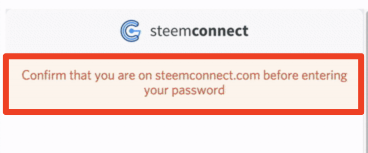
The problem with an iframe is that the user cannot verify if he really stay on https://steemconnect.com and make easier to do phishing. Even if i'm sure you are not malicious, it's not something we want users that get use to do, for this reason i recommend users to never typing their keys if they can not verify the address of the page. We show this message before typing any keys:

If you use a new tab or a popup the user would see the address.
@fabien yes this was also pointed out by @jga below and I agree it is an issue...Do you have any thoughts of a different way to handle this? I would really, really like to be able to provide a way to make Steem/SBD payments without having the user leave the website to a new window or tab but in a way that is still secure and be verified.
I'd be super leery about using an iframe in general. I know there's some mucking around with CORS/Same Origin Policy to go through, but once that's done it's very easy for the parent page to do whatever it wants to the data found inside. The golden boy for submitting crypto payments right now is probably Metamask, which is either built into the browser or run as an extension for complete isolation.
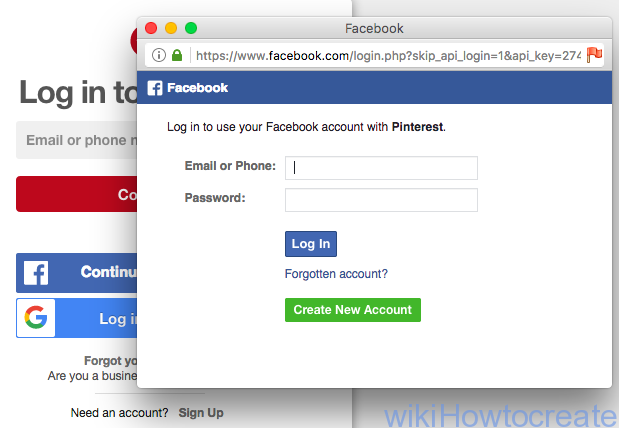
I would go for a simple popup window, similar than what is used for service like Facebook login with apps see:

@fabien How would you get around the built-in popup blockers in most browsers with that method? Or would you just leave it up to the user to have to allow them?
If the user is truly into your application, I don't think enabling a popup window is a huge problem.
Perhaps you can give the user different options... like open in "iframe" or "popup"...
@Fabian, I promoted my post suing the promote button ,but I can't find my post in the promotion section, and 1sbd was deducted , kindly assist
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Wow, that was the fastest approval I've ever seen! Thanks @ms10398!
We are in real tiime reviewing nowadays in
Developmentcategory.That's wonderful news for him on his first try.
This is great! I love seeing stuff like this happen.
One thing we do with FoxyCart which you may want to consider is HMAC encryption on the payment links. That ensures what was pushed out by the application via JavaScript / HTML comes back to the server as expected. You can find out more about what we do here.
Hey @lukestokes - thank you for your feedback! What I've implemented here is only a client-side library, so unless i'm missing something I think the HMAC encryption would be done on the server-side.
I definitely agree that all links and payment-related information should be signed/encrypted as you mentioned so that all of the information can be validated. If / when I add any server-side components to this project I will definitely include that and probably use your docs for some help!
Please let me know if i'm misunderstanding what you're suggesting though!
That sounds perfect! The challenge with purely client side tools is you can’t store any secrets. What we also do is provide a server side signing form so links can be signed and then used on static sites. A toolset like that (along with server side validation code) could be really helpful so the signed links secure what’s on the front end and the backend validates them as well.
Very good work @yabapmatt.
One question. Many people will try to make scams. How to know that the iframe corresponds with the real steemconnect?Because when I use steemconnect I always look the in the address bar if the link is correct.
Again very good work
This is a really good question that I didn't consider! I don't have an answer other than inspecting the page source which i know is not very user-friendly. Would love to hear some ideas on this from other developers, I hope there's a way we can have integrated payments in this manner but still be able to confirm the identity of the embedded transfer page.
Yes you are right, looking the page source. Another method could be looking the autocomplete function. If the iframe is legitime then our browser will show us our user and the saved password, if it is a scam we will not see anything and it will ask us to write everything.
Good point. Scammers could put an iframe that resembles steemconnect to catch users passwords ... There is no way around this, other than doing your transactions manually, which is simply the best safety practice you can do when it comes to cryptocoins. That's why I think this project is not such a good idea. However, I do trust busy.org, for instance, even though it could be compromised and my posting key could get stolen.
What a beast !
Played that game when you first introduced it, it was quite fun actually. Can't wait to see more projects like this one to introduce Steem/SBD payments in video games !
u make my day
Looks like nice enhancement :)