[TUTORIAL ]- How to Make a multi-user Form-Login (Admin & User) with Php-Mysql
What Will I Learn?
- You will learn how to create login form
- You will be able to create a MySql database
- You will be able to create the login permissions level of your website
Requirements
- You have basic about PHP
- You have basic about MySql
- You have basic about HTML
- You have basic about Javascript
- To practice this tutorial you should have a XAMPP for webserver,text editor,and browser.
Difficulty
- Intermediate
Tutorial Contents
Multi-user login is usually used in creating a web that can be accessed by many users. but not all users can access to the web system, therefore created multi-user for web users divided, such as an admin and a user, they have different access levels, then in this time I give a simple example of Tutorial How to Make a multi-user Form-Login (Admin & User) with Php-Mysql
- Open phpmyadmin if use XAMPP to create database.
CREATE DATABASE level ;
- Then create a table with the name login
CREATE TABLE
login(
uservarchar(20) NOT NULL,
namavarchar(40) NOT NULL,
passwordvarchar(20) NOT NULL,
levelvarchar(15) NOT NULL
) ENGINE=MyISAM;
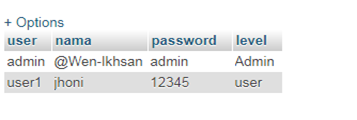
- And Insert in the data. Example:
INSERT INTO
login(user,nama,password,level)
VALUES('admin', '@Wen-Ikhsan', 'admin', 'Admin'),
('user1', 'jhoni', '12345', 'user');

Creating PHP FILE
- Open a text editor, and create 6 file php;
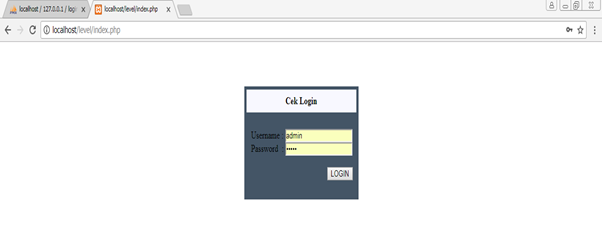
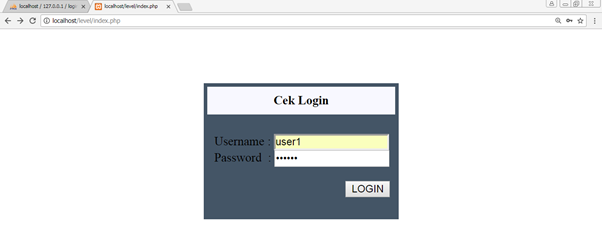
File index.php
This file is used for login form page
<html>
<head>
<style type="text/css">
div#content-inner-login {
float:center;
padding:0px 0 15px 0;
margin:70px 50px 0 50px;
background-color:#FFF;
}
</style>
</head>
<body>
<center><div id="content-inner-login">
<form action="login.php?op=in" method="POST">
<table cellpadding="0" cellspacing="5" bgcolor="#456">
<tr height="36" bgcolor="#F8F8FF">
<th colspan="5">Cek Login</th>
</tr>
<tr>
<td>
<table>
<tr><br />
<td></td>
<td style="vertical-align: top">
Username : <input type="text" name="user" size="17"/><br />
Password : <input type="password" name="password" size="17"/><br /><br />
<input style="float:right" type="submit" value="LOGIN" /><br /></td>
</tr>
<tr height="10">
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
</center>
</body>
</html
save program, and run index.html

Create file koneksi.php
- This file serves to connect PHP files with MySQL database
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("Koneksi ke Engine MySQL Gagal !<br>");
}else{
print ("Engine Connected<br>");
}
$Koneksi = mysql_select_db("login");
if (!$Koneksi){
die ("Koneksi ke Database Gagal !");
}
else{
print ("Database Connected<br><br><br>");
}
?>
Save Program
Create file login.php
- This file serves to check login access by user level
<?php
session_start();
include "koneksi.php";
$user = $_POST['user'];
$password = $_POST['password'];
$op = $_GET['op'];
if($op=="in"){
$sql = mysql_query("SELECT * FROM login WHERE user='$user' AND password='$password'");
if(mysql_num_rows($sql)==1){//jika berhasil akan bernilai 1
$qry = mysql_fetch_array($sql);
$_SESSION['user'] = $qry['user'];
$_SESSION['nama'] = $qry['nama'];
$_SESSION['level'] = $qry['level'];
if($qry['level']=="Admin"){
header("location:home_admin.php");
}else if($qry['level']=="user"){
header("location:home_user.php");
}
}else{
?>
<script language="JavaScript">
alert('Username atau Password tidak sesuai. Silahkan diulang kembali!');
document.location='index.php';
</script>
<?php
}
}else if($op=="out"){
unset($_SESSION['user']);
unset($_SESSION['level']);
header("location:index.php");
}
?>
Save program
File logout.php
- This file is used to end a session or logout from page and go to page index.php
<?php
session_start();
unset($_SESSION['user']);
unset($_SESSION['level']);
session_destroy();
header("Location:index.php");
?>
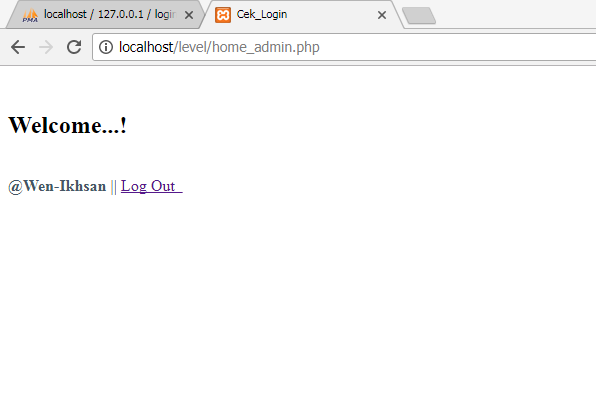
File home_admin.php
This file usually contains pages that are required admin website. Because this tutorial then I just make a simple page only
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['user'])){
die("Anda belum login");//jika belum login jangan lanjut
}
//cek level user
if($_SESSION['level']!="Admin"){
die("Anda bukan admin");//jika bukan admin jangan lanjut
}
?>
<html>
<head>
<title>Cek_Login</title>
</head>
<body>
<br>
<h2>Welcome...!</h2> <br><font color="#456"><strong> <?=$_SESSION['nama']?></strong></font> || <a href="logout.php">Log Out </a></td>
<td> </td>
</tr>
</body>
</html>
Save program
File home_user.php
It contains the user page
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['user'])){
die("Anda belum login");//jika belum login jangan lanjut
}
//cek level user
if($_SESSION['level']!="user"){
die("You Not User..!");//jika bukan admin jangan lanjut
}
?>
<html>
<head>
<title>Cek_Login</title>
</head>
<body>
<br>
<h2>Hi...!</h2> <br><font color="#456"><strong> <?=$_SESSION['nama']?></strong></font> || <a href="logout.php">Log Out </a></td>
<td> </td>
</tr>
</body>
</html>
Save Program
- Test Program
Firstly, Run file index.php
And input user and admin password on the login form that has been made before in the database

If successful, then the page to home_admin.php

Logout from page.
Next, input username and password user in form login

It will go to the page home_user.php

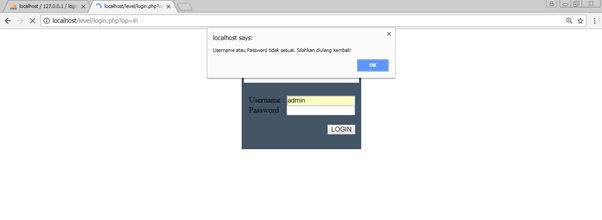
If the file failed to login it will display a warning message, this hall because the username and password is not in the database

This message appears because the login file is given a javascript script that is:
<script language="JavaScript">
alert('Username atau Password tidak sesuai. Silahkan diulang kembali!');
document.location='index.php';
</script>
--Thank you--
Curriculum
-How To Make Website: A Note of Goods using Php and Mysql
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @creon, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Thank you @creon
Mantap wen. Lanjutkan
Siap ndan..
Masi nyari topik ni...
Hey @wen-ikhsan I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x