How To Implement Auto Rename On Your Upload Website Using PHP-MySQL
What Will I Learn?
- You will learn how to auto rename any file you has uploaded on your web
- You will learn how to create uploade action
- You will learn how to connect your web to database
- You will learn how to show data on your database to your web page
Requirements
- you must understand basic of PHP programming
- you must know about SQL query
- you must know how to implement bootstrap desain
Difficulty
- Basic
Tutorial Contents
this time we will make the auto rename action when you upload your file to a web, the point is file will continue in sequence based on ID, so we will easy when we want to find a file that we have uploaded.
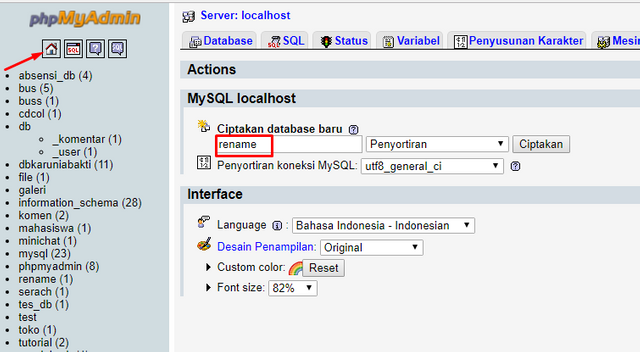
- the first step you should do is create a database where the file storage we have uploaded.

you can directly create via the MySQL GUI
- then we will create a main page, type the script below and save it with the name main.php.
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAagagfs8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crosorigin="anonymous">
</head>
<body>
<div class="row">
<div class="col-md-4">
<br/><br/><br/>
<form action="action.php" method="post" enctype="multipart/form-data" name="form1" id="form1">
<div class="form-group">
<p><h2><span class="label label-warning">SELECT PICTURE :</span> </h2><br/><br/><input type='file' name='filegbr' id='Filegambar'></p>
</div>
<div class="form-group">
<input type="submit" name="Submit" value="Upload" />
</div>
</form>
</div>
<div class="col-md-4"></div>
</div>
</body>
</html>
<body background="background.jpg">
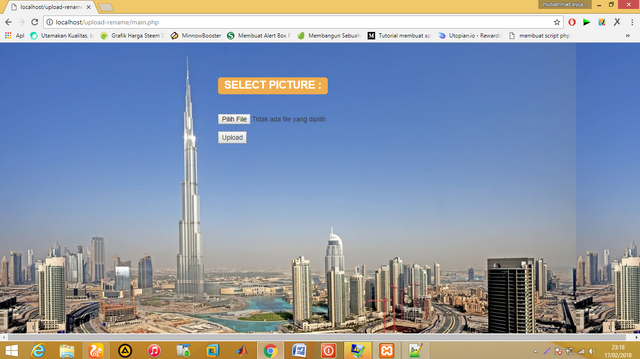
the above code will display image like this

I will explain a bit of the script function above.
this is the script link for the design of our web page
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwegxhjVME1fgjWPGmkzs7" crosorigin="anonym">make sure you are online while running php file above.then, this is the script that will take us to the action.php page when pressing the upload button.
<form action="action.php" method="post" enctype="multipart/form-data" name="form1" id="form1">
- and this works to add a background image on our web page
<body background="background.jpg">
- then for the action we will create a file with action.php name
- type the code below and then I will explain at the bottom later.
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hghfhDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4">
<?php
include "connect.php";
$namafile= $_FILES['filegbr']['name'];
{ $jenis_gambar=$_FILES['filegbr']['type'];
$namafolder="gambar/";
if (!empty($_FILES["filegbr"]["tmp_name"]))
if($jenis_gambar=="image/jpeg" || $jenis_image=="image/jpg" || $jenis_image=="image/gif" || $jenis_gambar=="image/png")
{ $lampiran = $foldername . databasename($namafile);
if (move_uploaded_file($_FILES['filegbr']['tmp_name'], $draft))
{$query_insert = "INSERT INTO datapic (img)
VALUES ('$filename')";
$insert = mysql_query($query_insert);
$data = "SELECT id,img from datapic order by id desc limit 1";
$bacadata = mysql_query($data);
$select_result = mysql_fetch_array($readdata);
$id = $select_result['id'];
$img = $select_result['img'];
if ($insert)
{
$updatename = "UPDATE datapic SET new_name = CONCAT(id, '-',img)";
$rename = mysql_query($update_name);
$dash = '-';
rename($draft,$foldername.$id.$dash.$img);}
else
echo"
<br/><br/><h2><span class='label_label-succes'>image has been saved</span></h2> <br/>
FIRST NAME : $img <br/>
NEW NAME: $newname <br/>
<img src='$namafolder$newname' height='300'>";
} else {echo "image failed to upload";}
} else {echo "wrong format. Harus .jpg .gif .png";}
} else {echo "you not select iamge to upload";}
?>
</div><div class="col-md-4"></div></div></body></html>
<body background="background.jpg">
- This section serves to insert data into the database:
{$query_insert = "INSERT INTO datapic (img)
VALUES ('$namafile')";
$insert = mysql_query($query_insert);
$data = "SELECT id,img from datapic order by id desc limit 1";
$bacadata = mysql_query($data);
$select_result = mysql_fetch_array($bacadata);
$id = $select_result['id'];
$img = $select_result['img'];
- this is the main function that will make auto rename on the file we upload:
$bacanm = "SELECT newname from datapic order by id desc limit 1";
$baca = mysql_query($bacanm);
$select_result = mysql_fetch_array($baca);
$newname = $select_result['newname'];
- then we will create a script that works to connect our web with the database we have created.
<?php
$host = "localhost";
$username = "root";
$password = "";
$databasename = "rename";
$connection = mysql_connect($host, $username, $password);
mysql_select_db($databasename, $connection) ;
?>
- customize the name of your database in this section.
$databasename = "rename"; - okay, all the script has been made, then we try to run the web we have created.
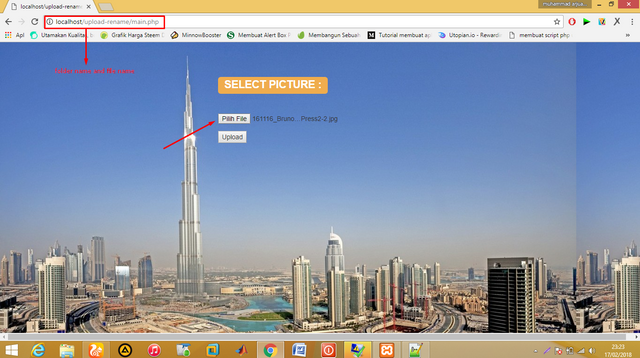
- type the file name in your browser's search field.

select one image as an experiment
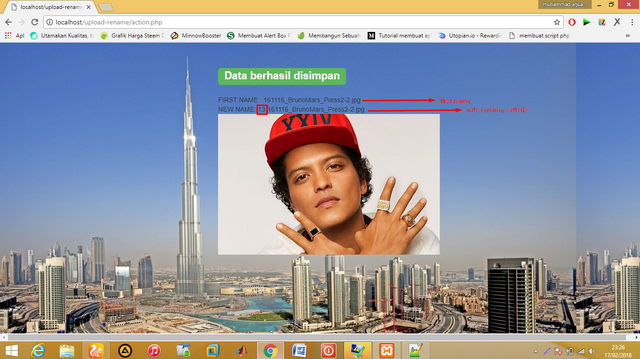
- then press the upload button, it will look like the picture below.

names have been changed by adding IDs automatically and will continue in sequence
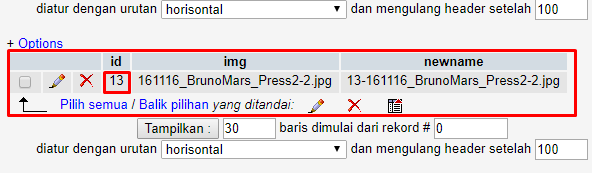
- then we see whether the image has been saved to the database.

the image we upload has entered into the database
- oke the tutorial is done, please try.
THANK'S FOR VOTE, COMMENT, AND FOLLOW
Curriculum
- How To Implement Validation Form With (isset and empty function) Using PHP-HTML
- How To Implement Searching Field On Your Web Page Using PHP-MySql
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
It is very similar to http://www.bayuajie.com/blog/2016/06/script-php-form-dengan-upload-image/ and possibly another source
You can contact us on Discord.
[utopian-moderator]