Relay – Romanian Translation part 2 (3%-7% 1152 words translated)
This is a romanian translation of the Relay project. This is my second contribution to this project.
The translation is going very well, wtih no major difficulties. Stellar formating on this project, very clear to understand the task at hand. The words required for translation are somewhat difficult sometimes, but they are put in a logical manner. There were a few words that I decided would be best left as they are like „request”, „spinner” , „subset”, „stories” and „meta route”. These are all programming words and, since most programming is done in english, I considered it would benefit if I leave them like this.
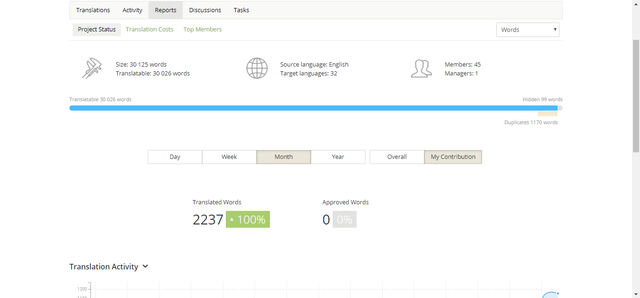
I have translated 7% of the Relay project. (2237 words).
Project Details
Relay is a JavaScript framework for building data-driven React applications.
Relay has many features, but to describe it best we are going to refer to these 3:
• Declarative: Never again communicate with your data store using an imperative API. Simply declare your data requirements using GraphQL and let Relay figure out how and when to fetch your data.
• Colocation: Queries live next to the views that rely on them, so you can easily reason about your app. Relay aggregates queries into efficient network requests to fetch only what you need.
• Mutations: Relay lets you mutate data on the client and server using GraphQL mutations, and offers automatic data consistency, optimistic updates, and error handling.
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
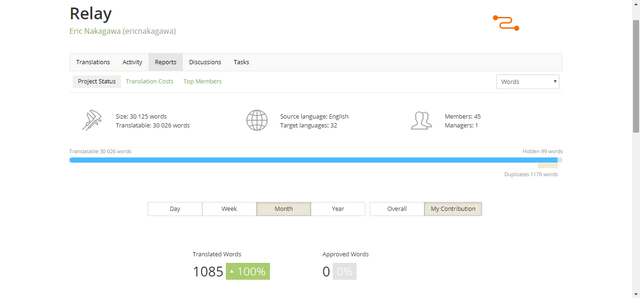
Source Language
English
Translated Language
Romanian - 27888 words to be translated.
Number Of Words
2237
Number of words translated on this contribution: 1152
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Number of words translated on the project before this report (if any): 1085
Bellow, I will provide a few screenshots that I took, while translating the Relay project:








The total translation time for this part was about 1 and a half hours :
You suggested 108 translations into Romanian
Translation File Language Time
Exemplu APIReference-Mutation.md Romanian 02:40 PM
Implementează această metodă necesară pentru a prepară variabilele pentru a fi utilizate ca input pentru mutație. APIReference-Mutation.md Romanian 02:40 PM
abstract getVariables(): {[name: string]: mixed} APIReference-Mutation.md Romanian 02:40 PM
getVariables (abstract method) APIReference-Mutation.md Romanian 02:39 PM
return Relay.QLmutation {unlikeStory}: return Relay.QLmutation {likeStory}; } } APIReference-Mutation.md Romanian 02:39 PM
class LikeStoryMutation extends Relay.Mutation { getMutation() { return this.props.story.viewerDoesLike ? APIReference-Mutation.md Romanian 02:39 PM
Exemplu APIReference-Mutation.md Romanian 02:39 PMgetFiles()APIReference-Mutation.md Romanian 02:39 PMgetCollisionKey()APIReference-Mutation.md Romanian 02:39 PMstatic getFragment(fragmentName[, variableMapping])APIReference-Mutation.md Romanian 02:39 PMabstract getVariables()APIReference-Mutation.md Romanian 02:39 PMabstract getMutation()APIReference-Mutation.md Romanian 02:39 PMabstract getFatQuery()APIReference-Mutation.md Romanian 02:38 PMabstract getConfigs()APIReference-Mutation.md Romanian 02:38 PMconstructor(props)APIReference-Mutation.md Romanian 02:38 PM Metode APIReference-Mutation.md Romanian 02:38 PMstatic prepareVariablesO metodă de a modifica variabilele bazată pe mediul de rulare, variabilele anterioare, sau meta route APIReference-Mutation.md Romanian 02:26 PMstatic initialVariablesUn set de variabile de bază pentru a face disponibile la constructorii acestui fragment al mutației APIReference-Mutation.md Romanian 02:26 PMstatic fragmentsDeclară dependențele de date ale acestei mutații aici APIReference-Mutation.md Romanian 02:25 PM Proprietăţi APIReference-Mutation.md Romanian 02:24 PM Prezentare generală APIReference-Mutation.md Romanian 02:24 PM Pentru a crea o mutație pentru utilizarea în aplicația noastră, noi subclasăm > >Relay.Mutationși implementăm, minim, cele patru metode abstracte listate mai jos. APIReference-Mutation.md Romanian 02:24 PM Relay utilizează mutații GraphQL; operațiuni ce ne permit să modificăm datele la client și server. APIReference-Mutation.md Romanian 02:22 PM Relay.Mutation APIReference-Mutation.md Romanian 02:21 PM api-reference-relay-mutation APIReference-Mutation.md Romanian 02:21 PM Számos részletesebb példák találhatók a test suite. APIReference-GraphQLMutation.md Romanian 02:21 PM Vezi deasemenea APIReference-GraphQLMutation.md Romanian 02:20 PM Restaurează o mutație optimistă. APIReference-GraphQLMutation.md Romanian 02:20 PM rollback(): void; APIReference-GraphQLMutation.md Romanian 02:19 PM rollback APIReference-GraphQLMutation.md Romanian 02:19 PM Vezi deasemenea: Relay.Mutation::getConfigs() APIReference-GraphQLMutation.md Romanian 02:19 PM const configs = [{ type: 'RANGE_ADD', connectionName: 'topLevelComments', edgeName: 'feedbackCommentEdge', parentID: 'aFeedbackId', parentName: 'feedback', rangeBehaviors: { '': GraphQLMutatorConstants.PREPEND, }, }]; const transaction = mutation.commit(configs); APIReference-GraphQLMutation.md Romanian 02:19 PM Exemplu APIReference-GraphQLMutation.md Romanian 02:18 PM Notă: Această metodă poate fi apelată doar o dată per instanță. APIReference-GraphQLMutation.md Romanian 02:18 PM Opțional, precedă cu un apel laapplyOptimistic()pentru a aplica o actualizare optimistă la stoc. APIReference-GraphQLMutation.md Romanian 02:18 PM Parametrul opționalconfigpoate fi utilizat pentru a configura unRANGE_ADDsau un alt tip de mutație, similar cu API-ulRelay.Mutation. APIReference-GraphQLMutation.md Romanian 02:17 PM Apelează aceasta pentru a trimite mutația către server. APIReference-GraphQLMutation.md Romanian 02:16 PM commit(configs: ?Array<RelayMutationConfig>): RelayMutationTransaction; APIReference-GraphQLMutation.md Romanian 02:16 PM commit APIReference-GraphQLMutation.md Romanian 02:15 PM Vezi deasemenea: Relay.Mutation::getConfigs() APIReference-GraphQLMutation.md Romanian 02:15 PM const optimisticQuery = Relay.QL`mutation FeedbackLikeOptimisticUpdate { feedbackLike(input: $input) { clientMutationId feedback { doesViewerLike id } } }`; const optimisticResponse = { feedback: { doesViewerLike: true, id: 'aFeedbackId', __typename: 'Feedback', }, }; const transaction = mutation.applyOptimistic( optimisticQuery, optimisticResponse, ); APIReference-GraphQLMutation.md Romanian 02:15 PM Exemplu APIReference-GraphQLMutation.md Romanian 02:15 PM Notă: O actualizare optimistă poate fi aplicată doar o dată. APIReference-GraphQLMutation.md Romanian 02:15 PM Opțional, continuă cu un apel lacommit()pentru a trimite mutația la server. APIReference-GraphQLMutation.md Romanian 02:14 PM Asta îi spune lui Relay cum să proceseze răspunsul. APIReference-GraphQLMutation.md Romanian 02:14 PM Parametrul opționalconfigpoate fi folosit pentru a configura unRANGE_ADDsau un alt tip de mutație, ca în API-ulRelay.Mutation. APIReference-GraphQLMutation.md Romanian 02:13 PM Apelează asta pentru a aplica optimist o actualizare la stoc. APIReference-GraphQLMutation.md Romanian 02:12 PM applyOptimistic( optimisticQuery: RelayConcreteNode, optimisticResponse: Object, configs: ?Array<RelayMutationConfig> ): RelayMutationTransaction; APIReference-GraphQLMutation.md Romanian 02:12 PM applyOptimistic APIReference-GraphQLMutation.md Romanian 02:11 PM Vezi deasemenea: Relay.Mutation::getCollisionKey() APIReference-GraphQLMutation.md Romanian 02:11 PM environment, { onFailure: err => console.warn(err), onSuccess: () => console.log('Success!'), }, collisionKey ); APIReference-GraphQLMutation.md Romanian 02:11 PM const collisionKey = 'feedback-like: ' + variables.input.feedbackId; const mutation = new Relay.GraphQLMutation( query, variables, null, // No files. APIReference-GraphQLMutation.md Romanian 02:11 PM Exemplu APIReference-GraphQLMutation.md Romanian 02:11 PM Dacă nu este furnizat, o cheie de coliziune unică este derivată (însemnând ca mutația creată va fi independentă și nu va coliziona cu oricare alta). APIReference-GraphQLMutation.md Romanian 02:11 PM Query-ul ar trebuii să ceară "clientMutationId" ca o subselecție. APIReference-GraphQLMutation.md Romanian 02:09 PM Argumentul input ar trebuii să conțină o (șir) proprietate "clientMutationId" pentru scopul de a reconcilia request-urile și răspunsurile (automat adăugate de API-ulRelay.GraphQLMutation). APIReference-GraphQLMutation.md Romanian 02:08 PM Mutația ar trebuii să ia un singur argument numit "input". APIReference-GraphQLMutation.md Romanian 02:07 PMvariablesva continua să returneze valorile anterioare până cethis.propsa fost populat cu date ce împlinesc noile valori variabile. APIReference-Container.md Romanian 02:06 PMsetVariablesnu modifică imediatvariables, cu crează o stare de așteptare în tranziție. APIReference-Container.md Romanian 02:05 PM Notă APIReference-Container.md Romanian 02:03 PM this.props.relay.setVariables({ count: this.props.relay.variables.count + 10 }); } } module.exports = Relay.createContainer(Feed, { initialVariables: {count: 10}, fragments: { viewer: () => Relay.QL` fragment on Viewer { feed(first: $count) { edges { node { id, ${Story.getFragment('story')}, }, }, }, } `, }, }); APIReference-Container.md Romanian 02:03 PM class Feed extends React.Component { render() { return ( <div> {this.props.viewer.feed.edges.map( edge => <Story story={edge.node} key={edge.node.id} /> )} </div> ); } _handleScrollLoad() { // Incrementează numărul de stories ce sunt randate cu 10. APIReference-Container.md Romanian 02:03 PM Exemplu APIReference-Container.md Romanian 02:02 PM Un callback opționalonReadyStateChangepoate fi furnizat pentru a răspunde la evenimentele implicate în completarea datelor. APIReference-Container.md Romanian 02:02 PM Asta poate însemna trimiterea unui request către server dacă datele nu sunt deja disponibile la client. APIReference-Container.md Romanian 02:01 PM În schimb, Relay va utiliza noul set de variabile pentru a încerca să completeze noul fragment. APIReference-Container.md Romanian 02:00 PMthis.props.relay.setVariablespoate fi apelat pentru a actualiza un subset sau toate variabilele în același timp. APIReference-Container.md Romanian 01:59 PM Componentele pot schimba cerințele lor de date prin utilizaresetVariablespentru a cere un update la setul curent devariables. APIReference-Container.md Romanian 01:56 PM setVariables([partialVariables: Object, [onReadyStateChange: Function]]): void APIReference-Container.md Romanian 01:55 PM setVariables APIReference-Container.md Romanian 01:55 PM În acest exemplu, de fiecare dată când o imagine cu o mărime nouă este încărcată un spinner este afișat în locul imaginii. APIReference-Container.md Romanian 01:54 PM } } `, }, }); APIReference-Container.md Romanian 01:53 PM class ProfilePicture extends React.Component { requestRandomPictureSize = () => { const randIntMin = 10; const randIntMax = 200; const size = (Math.floor(Math.random() * (randIntMax - randIntMin + 1)) + randIntMin); this.props.relay.setVariables({size}); } render() { const {relay, user} = this.props; const {pendingVariables} = relay; if (pendingVariables && 'size' in pendingVariables) { // Profile picture with new size is loading return ( <View> <LoadingSpinner /> </View> ) } return ( <View> <Image uri={user.profilePicture.uri} width=... APIReference-Container.md Romanian 01:53 PM Exemplu APIReference-Container.md Romanian 01:53 PM Dacă nici un request nu este în derulare pendingVariables estenull. APIReference-Container.md Romanian 01:53 PMpendingVariablesconține un set de variabile ce sunt utilizate pentru a lua props noi, a.î. cândthis.props.relay.setVariables()sauthis.props.relay.forceFetch()sunt apelate și request-ul corespunzător este în derulare. APIReference-Container.md Romanian 01:52 PM variables APIReference-Container.md Romanian 01:51 PM pendingVariables: ?{[name: string]: mixed} APIReference-Container.md Romanian 01:50 PM pendingVariables APIReference-Container.md Romanian 01:50 PM Comportă-te cuthis.props.relay.variablesca și cum ar fi imutabilă, ca și props. APIReference-Container.md Romanian 01:50 PM Niciodată nu modificathis.props.relay.variablesdirect pentru că nu va declanșa datele pentru a fi luate corespunzător. APIReference-Container.md Romanian 01:49 PM Notă APIReference-Container.md Romanian 01:48 PM În acest exemplu,lățimeaimaginii randate va corespunde întotdeauna cu variabila$sizefolosită pentru a lua versiunea curentă aprofilePicture.uri. APIReference-Container.md Romanian 01:48 PM } } `, }, }); APIReference-Container.md Romanian 01:47 PM class ProfilePicture extends React.Component { render() { var user = this.props.user; return ( <View> <Image uri={user.profilePicture.uri} width={this.props.relay.variables.size} /> </View> ); } } module.exports = Relay.createContainer(ProfilePicture, { initialVariables: {size: 50}, fragments: { user: () => Relay.QL` fragment on User { profilePicture(size: $size) { ... APIReference-Container.md Romanian 01:47 PM Exemplu APIReference-Container.md Romanian 01:46 PMvariablesconține un set de variabile ce a fost folosit pentru a lua setul curent de props. APIReference-Container.md Romanian 01:46 PM variables: {[name: string]: mixed} APIReference-Container.md Romanian 01:46 PM variabile APIReference-Container.md Romanian 01:46 PM Vezi deasemenea: Routes APIReference-Container.md Romanian 01:45 PM var name = this.props.relay.route.name; if (name === 'SuperAwesomeRoute') { // Do something super cool. } APIReference-Container.md Romanian 01:45 PM Exemplu APIReference-Container.md Romanian 01:45 PM Ea include informații desprename,params, șiqueriesai rutei curente. APIReference-Container.md Romanian 01:45 PM Route este folositor în a oferi contextul în care o componentă este randată în. APIReference-Container.md Romanian 01:44 PM route: RelayRoute APIReference-Container.md Romanian 01:42 PM route APIReference-Container.md Romanian 01:42 PM Proprietățile și metodele listate mai jos pot fi accesate lathis.props.relaydin componenta React încercuită. APIReference-Container.md Romanian 01:42 PM Proprietăți și Metode APIReference-Container.md Romanian 01:41 PM module.exports = Relay.createContainer(ProfilePicture, { shouldComponentUpdate: () => true, // ... }); APIReference-Container.md Romanian 01:41 PM Exemplu APIReference-Container.md Romanian 01:41 PM Pentru a asigura o actualizare în acest ca suprascrie comportamentul de bază prin specificarea unei funcțiishouldComponentUpdate. APIReference-Container.md Romanian 01:41 PM Aceasta poate bloca actualizările la componente ce primesc date prin context. APIReference-Container.md Romanian 01:40 PM RelayContainer implementează o componentă conservativă de bazăshouldComponentUpdatece returneazăfalsedacă nici un fragment props nu s-a schimbat și toate celelalte props sunt valori egale scalare. APIReference-Container.md Romanian 01:39 PM shouldComponentUpdate: () => boolean; APIReference-Container.md Romanian 01:37 PM shouldComponentUpdate APIReference-Container.md Romanian 01:37 PM }); APIReference-Container.md Romanian 01:37 PM size: prevVariables.size * window.devicePixelRatio, }; }, // ... APIReference-Container.md Romanian 01:37 PM module.exports = Relay.createContainer(ProfilePicture, { initialVariables: {size: 50}, prepareVariables: prevVariables => { return { ...prevVariables, // Dacă devicePixelRatio este `2`, noua mărime va fi `100`. APIReference-Container.md Romanian 01:37 PM
Posted on Utopian.io - Rewarding Open Source Contributors
@vellosid, Like your contribution, upvote.
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]