Redux – Romanian Translation part 9 (29%-33% 1147 words translated)
This is a romanian translation of the Redux project. I am down to my nineth contribution.
The translation is going very well with no major difficulties. The text continues to be expressed in a very plain and direct manner, making things easier for the translator. Wording is also clear and the meaning easy to understand. There were a few words that I thought would be best left in english like „timeout”, „queue” and „walkthrough”. It is not as though these words do not have a literal translation, just that i though that the romanian term for them does not serve the translation.
I have translated 33% of the Redux project. (9958 words).
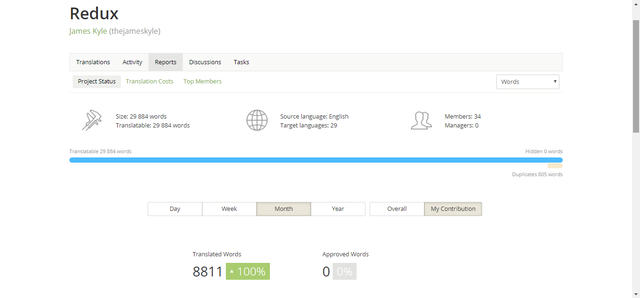
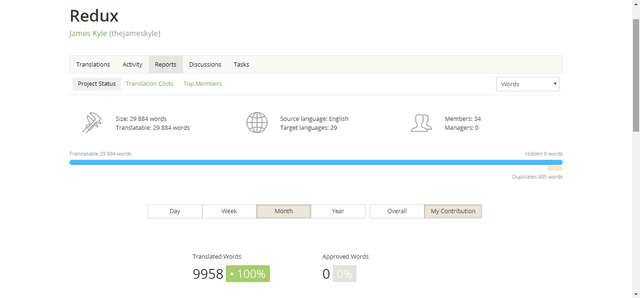
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 19926 words to be translated.
Number Of Words
9958
Number of words translated on this contribution: 1147
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
Here is the link to the fifth part of the translation.
Here is the link to the sixth part of the translation.
Here is the link to the seventh part of the translation.
Here is the link to the eighth part of the translation.
Number of words translated on the project before this report (if any): 8811
Bellow, I will provide a few screenshots that I took, while translating the Redux project:







The total translation time for this part was about 1 hour :
You suggested 72 translations into Romanian
Translation File Language Time
function makeASandwich(forPerson, secretSauce) { return { type: 'MAKE_SANDWICH', forPerson, secretSauce } } function apologize(fromPerson, toPerson, error) { return { type: 'APOLOGIZE', fromPerson, toPerson, error } } function withdrawMoney(amount) { return { type: 'WITHDRAW', amount } } // Chiar și fără middleware, poți expedia o acțiune: store.dispatch(withdrawMoney(100)) // Dar ce faci când ai nevoie să pornești o acțiune asincron, // cum ar fi un apel API, sau o tranziție router? applyMiddleware.md Romanian 12:58 PM
// Cu toate acestea, ele doar exprimă “fapte” și nu “flow-ul async”. applyMiddleware.md Romanian 12:56 PM
// Acțiunile ce le returnează pot fi expediate fără nici un middleware. applyMiddleware.md Romanian 12:54 PM
let reducer = combineReducers(reducers) let store = createStoreWithMiddleware(reducer) function fetchSecretSauce() { return fetch('https://www.google.com/search?q=secret+sauce') } // Aceștia sunt creatori de acțiune normali pe care ia-i văzut până acum. applyMiddleware.md Romanian 12:54 PM
import { createStore, combineReducers, applyMiddleware } from 'redux' import thunk from 'redux-thunk' import * as reducers from './reducers' // applyMiddleware supraîncarcă createStore cu middleware-ul: let createStoreWithMiddleware = applyMiddleware(thunk)(createStore) // O putem folosi exact ca o “vanilla” createStore. applyMiddleware.md Romanian 12:53 PM
Exemplu: Folosind Middleware-ul Thunk pentru Acțiuni Async applyMiddleware.md Romanian 12:52 PM
return returnValue } } let createStoreWithMiddleware = applyMiddleware(logger)(createStore) let store = createStoreWithMiddleware(todos, [ 'Use Redux' ]) store.dispatch({ type: 'ADD_TODO', text: 'Understand the middleware' }) // (Aceste linii vor fi logate de către middleware) // vor expedia: { type: 'ADD_TODO', text: 'Understand the middleware' } // stare după dispatch: : [ 'Folosește Redux', 'Înțelege middleware-ul' ] applyMiddleware.md Romanian 12:51 PM
let returnValue = next(action) console.log('state after dispatch', getState()) // Aceasta cel mai probabil va fi acțiunea însăși, în afară de cazul în care // un middleware mai departe în lanț a schimbat-o. applyMiddleware.md Romanian 12:49 PM
import { createStore, applyMiddleware } from 'redux' import todos from './reducers' function logger({ getState }) { return (next) => (action) => { console.log('will dispatch', action) // Apelează următoarea metodă de expediere în lanțul middleware. applyMiddleware.md Romanian 12:48 PM
Exemplu: Middleware de Logare Personalizat applyMiddleware.md Romanian 12:47 PM
Va returna ocreateStorediferită ce are middleware-ul activat. applyMiddleware.md Romanian 12:47 PM
Potențiatorul de stoc este o funcție ce necesită să fie aplicată lacreateStore. applyMiddleware.md Romanian 12:44 PM
Funcția) Un potențiator de stoc ce aplică middleware-ul dat. applyMiddleware.md Romanian 12:43 PM
Funcția) Un enhancer de stoc ce aplică middleware-ul dat. applyMiddleware.md Romanian 12:43 PM
Deci, semnătura middleware este({ getState, dispatch }) => next => actionapplyMiddleware.md Romanian 12:42 PM
Ultimul middleware din lanț va primi metoda reală a stocului dedispatchcaurmătorulparametru, deci închizând lanțul. applyMiddleware.md Romanian 12:42 PM
Acelei funcție îi va fi datăurmătoareametodă de dispatch a middleware-ului, și este așteptat să returneze o funcție deacțiuneapelândnext(action)cu potențial un argument diferit, sau la un timp diferit, sau poate să nu o apeleze deloc. applyMiddleware.md Romanian 12:40 PM
Fiecare middleware primește funcțiileStocului,dispatchșigetState, ca argumente numite, și returnează o funcție. applyMiddleware.md Romanian 12:38 PM
...middlewares(arguments): Funcții ce se conformă cu API-ul middleware Redux. applyMiddleware.md Romanian 12:36 PM
Argumente applyMiddleware.md Romanian 12:35 PM
În acest fel, există o singură cale standard de a extindedispatchîn ecosistem, și orice middleware poate concura în expresivitate și utilitate. applyMiddleware.md Romanian 12:35 PM
Middleware-ul nu este copt încreateStoreși nu este o parte fundamentală a arhitecturii Redux, dar o considerăm suficient de folositoare pentru a o suporta chiar în nucleul programului. applyMiddleware.md Romanian 12:33 PM
ES5 (UMD build) README.md Romanian 12:31 PM
var createStore = require('redux').createStore; README.md Romanian 12:31 PM
ES5 (CommonJS) README.md Romanian 12:31 PM
import { createStore } from 'redux'; README.md Romanian 12:31 PM
ES6 README.md Romanian 12:30 PM
Fiecare funcție descrisă mai sus este un export de nivel de top. Poți să imporți pe oricare dintre ele în felul acesta: README.md Romanian 12:30 PM
Importând README.md Romanian 12:30 PM
replaceReducer(nextReducer) README.md Romanian 12:29 PM
subscribe(listener) README.md Romanian 12:29 PM
dispatch(action) README.md Romanian 12:29 PM
getState() README.md Romanian 12:29 PM
API-ul Stocului README.md Romanian 12:29 PM
compose(...functions) README.md Romanian 12:29 PM
bindActionCreators(actionCreators, dispatch) README.md Romanian 12:29 PM
applyMiddleware(...middlewares) README.md Romanian 12:29 PM
combineReducers(reducers) README.md Romanian 12:29 PM
createStore(reducer, [initialState]) README.md Romanian 12:28 PM
Exporturi de nivel de top README.md Romanian 12:28 PM
Într-o aplicație reală, vei vrea deasemenea să folosești legături UI ca react-redux README.md Romanian 12:28 PM
Tine minte că Redux se ocupă doar de managerierea stării. README.md Romanian 12:27 PM
Aceasta secțiune documentează API-ul Redux complet. README.md Romanian 12:27 PM
Redux definește un set de contracte pe care tu să le implementezi (cum ar fi reductorii) și furnizează câteva funcții de ajutor pentru a închega aceste contracte împreună. README.md Romanian 12:26 PM
Suprafața API-ului Redux este mică. README.md Romanian 12:25 PM
Ne pare rău, dar încă scriem acest document.
Urmăriți, va apărea într-o zi sau două. UsageWithReactRouter.md Romanian 12:24 PM
În walkthrough-ul de bază, am explorat cum să structurăm o aplicație simplă Redux. În acest walkthrough, vom explora cum AJAX și routing se potrivesc în această imagine. README.md Romanian 12:24 PM
Ne pare rău, dar încă scriem acest document.
Urmăriți, va apărea într-o zi sau două. NextSteps.md Romanian 12:22 PM
(nu înseamnă că ar trebuii.) let createStoreWithMiddleware = applyMiddleware( rafScheduler, timeoutScheduler, thunk, vanillaPromise, readyStatePromise, logger, crashReporter )(createStore) let todoApp = combineReducers(reducers) let store = createStoreWithMiddleware(todoApp) Middleware.md Romanian 12:20 PM
action(store.dispatch, store.getState) : next(action) // Poți să le folosești pe toate! Middleware.md Romanian 12:20 PM
*/ const thunk = store => next => action => typeof action === 'function' ? Middleware.md Romanian 12:19 PM
dispatchva returna valoarea de returnare a funcției expediate. Middleware.md Romanian 12:19 PM
- Folositor pentru ieșiri rapide (condiții peste
getState()), deasemenea * pentru controlul flow-ului async (poate sădispatch()altceva). Middleware.md Romanian 12:19 PM- Această funcție va primi
dispatchșigetStateca argumente. Middleware.md Romanian 12:17 PM
/ const readyStatePromise = store => next => action => { if (!action.promise) { return next(action) } function makeAction(ready, data) { let newAction = Object.assign({}, action, { ready }, data) delete newAction.promise return newAction } next(makeAction(false)) return action.promise.then( result => next(makeAction(true, { result })), error => next(makeAction(true, { error })) ) } /* * Te lasă să expediezi o funcție în loc de o acțiune. Middleware.md Romanian 12:16 PM
- Pentru conveniență,
dispatchva returna promisiunea astfel încât apelantul să aștepte. Middleware.md Romanian 12:16 PM
- Acest middleware le va transforma într-o singură acțiune la început. * și o singură acțiune de succes (sau eșec) când
promisiuneaeste rezolvată. Middleware.md Romanian 12:15 PM
/ const vanillaPromise = store => next => action => { if (typeof action.then !== 'function') { return next(action) } return Promise.resolve(action).then(store.dispatch) } /* * Te lasă să expediezi acțiuni speciale cu un câmp { promise }. Middleware.md Romanian 12:13 PM- Promisiunea este returnată din
dispatchastfel încât apelantul să poată să manevreze respingerea. Middleware.md Romanian 12:12 PM- Dacă promisiunea este rezolvată, rezultatul ei va fi expediat ca acțiune. Middleware.md Romanian 12:11 PM
/ const rafScheduler = store => next => { let queuedActions = [] let frame = null function loop() { frame = null try { if (queuedActions.length) { next(queuedActions.shift()) } } finally { maybeRaf() } } function maybeRaf() { if (queuedActions.length && !frame) { frame = requestAnimationFrame(loop) } } return action => { if (!action.meta || !action.meta.raf) { return next(action) } queuedActions.push(action) maybeRaf() return function cancel() { queuedActions = queuedActions.filter(a => a !== action) } } } /* * Te lasă să expediezi promisiuni ca adiție la a... Middleware.md Romanian 12:10 PM
Facedispatchsă returneze o funcție pentru a elimina acțiunea din queue în * acest caz. Middleware.md Romanian 12:09 PM
/ const timeoutScheduler = store => next => action => { if (!action.meta || !action.meta.delay) { return next(action) } let timeoutId = setTimeout( () => next(action), action.meta.delay ) return function cancel() { clearTimeout(timeoutId) } } /* * Programează acțiunile cu { meta: { raf: true } } pentru a fi expediate în interiorul unei bucle rAF * cadru. Middleware.md Romanian 12:08 PM- Face
dispatchsă returneze o funcție pentru a anula timeout-ul în acest caz. Middleware.md Romanian 12:06 PM
/ const crashReporter = store => next => action => { try { return next(action) } catch (err) { console.error('Caught an exception!', err) Raven.captureException(err, { extra: { action, state: store.getState() } }) throw err } } /* * Programează acțiunile cu { meta: { delay: N } } să fie întârziate cu N milisecunde. Middleware.md Romanian 12:04 PM
/ const logger = store => next => action => { console.group(action.type) console.info('dispatching', action) let result = next(action) console.log('next state', store.getState()) console.groupEnd(action.type) return result } /* * Trimite un raport de crash în timp ce starea este actualizată și ascultătorii sunt notificați. Middleware.md Romanian 12:03 PM
/** * Loghează toate acțiunile și stările după ce sunt expediate. Middleware.md Romanian 12:03 PM
Fiecare funcție de dedesubt este un middleware valid Redux. Nu sunt folositoare în mod egal, dar măcar sunt la fel de distractive. Middleware.md Romanian 12:02 PM
Dacă îți simți creierul fiert după secțiunea de mai sus, imaginează-ți cum a fost să o scri. Această secțiune este menită să fie o relaxare pentru mine și tine, și îți va ajuta rotițele să meargă. Middleware.md Romanian 12:01 PM
Șapte Exemple Middleware.md Romanian 11:59 AM
// Va trece prin ambele middleware-uri logger și crashReporter! store.dispatch(addTodo('Use Redux')) Middleware.md Romanian 11:59 AM
Asta este! Acum orice acțiuni expediate în instanța stocului va trece prinloggerșicrashReporter: Middleware.md Romanian 11:58 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]