[STEEM BOUNTY] European Commission EFTG Project – Search on Investors Web Page running on a Private STEEM Blockchain
Utopian for European Commission (EC):
Utopian.io is running this task request on behalf of the EC Blockchain Competence Center (BLKCC).

GitHub Repository:
https://github.com/scr53005/eftg-steem
Project Background:
The EFTG Project background and scope are described here:
European Financial Transparency Gateway (EFTG) EC Initiative
Estimated Task Complexity:
Medium
Task Specifications:
Create a Search section for the front end user interface for investors.
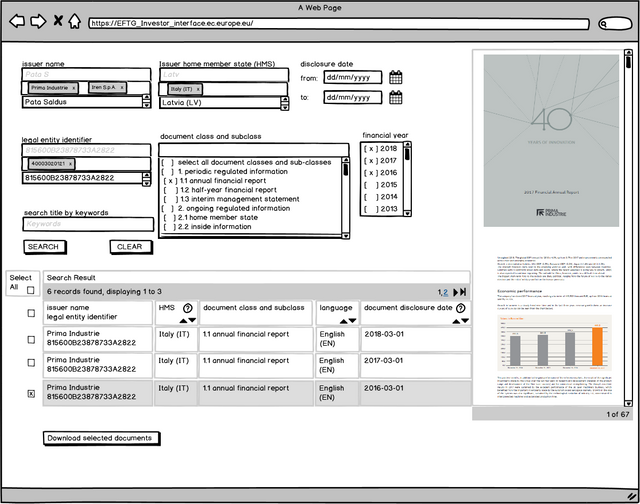
The page will have 3 sections: the search form, the results grid, and the PDF preview. See Figure 1 for visual reference.
Deliverables
- Search Form
- Search Results
- API calls needed for generating data for the Search Form
- API calls needed for generating the Search Results
The webpage should use the graphic design, layout and visual identity from the following task request solution:
https://steemit.com/utopian-io/@outwork/ui-ux-branding-and-logo-design-for-european-financial-transparency-gateway-eftg
General Notes:
- The pixel resolution of the end product will be set to the minimum resolution available on VC systems found commonly within European Commission premises (i.e. DG FISMA or DIGIT. Typically 1024x768)
- The end product will be shown full-screen and its components will only increase in size when moving to a higher resolution screen.

Figure 1: Investors webpage. Search form on top, search results on the bottom, PDF preview on the side – Mock Design
Search Form
The Search form should be non-collapsible.

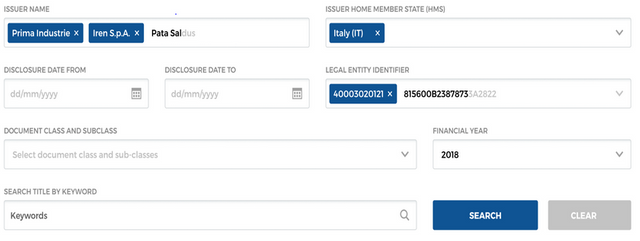
Figure 2: Search Form Design
- Issuer Name
- The issuer name field should use “Autocomplete mode”. Names entered should automatically provide matching issuer names found in the underlying datasource. Use the first letter entered for matching (similar to StartsWith function).
- The underlying datasource, found on the full RPC node (or Elastic Search) should be queried via a REST API.
- The issuer name entry should have multi select function as part of the React framework: https://jedwatson.github.io/react-select/
- If entries for the Issuer Name fill the initial line, a second line should appear (temporarily masking the other entries in the portal)
- At any time, the user must be able to delete one selection made
- At any time, the user must be able to delete all selections made
- Issuer home member state (HMS)
- The issuer HMS field should use “Autocomplete mode”. Names entered should automatically provide matching issuer HMS found in the underlying static list. Use the first letter entered for matching (similar to StartsWith function).
- The static list should consist of all existing EU member states and provided in a specific format: [name of the country in full][blank space][two-letter ISO country code within parentheses].
- The underlying static list should be stored as a file on the project’s Github repository and should be queried by the programming code.
- The issuer HMS should have multi select function as part of the React framework: https://jedwatson.github.io/react-select/
- If entries for the Issuer HMS fill the initial line, a second line should appear (temporarily masking the other entries in the portal)
- At any time, the user must be able to delete one selection made
- At any time, the user must be able to delete all selections made
- Legal Entity
- The Legal Entity field should use “Autocomplete mode”. Names entered should automatically provide matching issuer names found in the underlying datasource. Use the first letter entered for matching (similar to StartsWith function).
- The underlying datasource, found on the full RPC node (or Elastic Search) should be queried via a REST API.
- The Legal Entity should have multi select function as part of the React framework: https://jedwatson.github.io/react-select/
- If entries for the Legal Entity fill the initial line, a second line should appear (temporarily masking the other entries in the portal)
- At any time, the user must be able to delete one selection made
- At any time, the user must be able to delete all selections made
- The Legal Entity Identifier should be one of the following 3 formats: LEI, VAT, Registration Number
- Document class and subclass
- A static list should be available for all Document class and subclass items.
- The user should be able to select multiple items at a time. The field is used as multi select as part of the React framework: https://jedwatson.github.io/react-select/
- The underlying static list should be stored as a file on the project’s Github repository and should be queried by the programming code.
- At any time, the user must be able to delete one selection made
- Document class and subclass items are:
- Periodic Regulated Information
1.1. Annual Financial Report
1.2. Half-Year Financial Report
1.3. Interim management statement - Ongoing Regulated Information
2.1. Home Member States
2.2. Audit Reports
- Periodic Regulated Information
- Disclosure date from
- The “Disclosure date from“ entry must have the format dd/mm/yyyy.
- The field should be validated by using the date format
- The user should be able to use a selection calendar to easily select the date
- The date should be later than “Disclosure date to”
- Disclosure date to
- The “Disclosure date to“ entry must have the format dd/mm/yyyy.
- The field should be validated by using the date format
- The user should be able to use a selection calendar to easily select the date
- The date should be earlier than “Disclosure date from”
- Financial year
- This section must only be searchable (otherwise greyed out) when the Document Class = 1 or when document subclass in (1.1, 1.2, or 1.3) are selected.
- The Financial year entry field should use “Autocomplete mode”. Years entered should automatically be matched against those found in the underlying computed list. Use the first number entered for matching (similar to StartsWith function).
- The list of valid financial years will be dynamically calculated by defining a starting point year (e.g.: FY17) and making all subsequent years valid. This will avoid having a static list with all the years and having to maintain it. The starting financial year should be defined on a configuration file.
- The financial year entry should have multi select function as part of the React framework: https://jedwatson.github.io/react-select/
- If entries for the financial year fill the initial line, a second line should appear (temporarily masking the other entries in the portal)
- At any time, the user must be able to delete one selection made
- At any time, the user must be able to delete all selections made
- When the user wishes to search for, or select a value, a maximum of 5 potential values should be made available. A down-arrow should provide an extended list where applicable with a scroll option.
- Title by keywords
- The search result should be filtered using the words completed in the field Title by keywords
- The field should be an input text
- The field should not have an autocomplete function
- Search button
- The user should only be able to click on the Search button when at least one search criterion is provided.
- The button should be disabled for 3 seconds after the first click to avoid multiple submissions of the form
Search Results

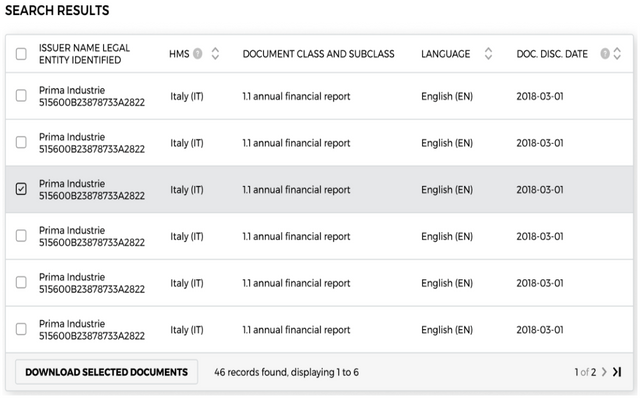
Figure 2: Search Results Design
- By default, display 10 results per page. The result list should display the last 10 uploaded documents (based on the storage date directly retrieved from the JSON props.time variable in the blockchain).
- For results including more than 1000 items, prompt the user to refine the search criteria.
- Sort the results by all the header columns
- Search result grid should contain following fields: Title and Year
- Search result header should provide a selection box for Select/Deselect All
- Download documents: For multiple selections, download one file at a time
API Calls List
The API and data source are not available.
The developer should reference dictionary static files and example API files from https://github.com/scr53005/eftg-steem/tree/master/dictionary.
For other necessary API calls, the developer should:
- Identify and document such API calls
- and provide mock API calls
Resources
Front end UI libraries to be taken into consideration:
https://jedwatson.github.io/react-select/
https://www.primefaces.org/primeng/#/multiselect
Deadline:
Three (3) weeks, set to start once the candidate selection is made.
How to Register Interest and Gather Further Information:
Please contact us on https://discord.gg/pV5hgDA
Rewards Information:
Rewards generated by this task request will be sent as liquid STEEM to the task solver once the task is completed, as decided by the Project owner.
The task will be considered complete after it has been tested and accepted on our private STEEM blockchain (https://explorer.blkcc.xyz/#/) and when the solvers publish a Utopian post, explaining what they did in order to solve the task.
That project sounds very interesting! If I understand it right the EFTG is a official government project studying the implementation of this software on Steem?
To me thats sounds like huge great News for the adoption of Steem. I can't help with coding but I wish you mich success in completing this important project!
Posted using Partiko Android
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 6 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 6 SBD worth and should receive 99 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePig