Using the BloC Pattern to Build Reactive Applications with Streams in Dart's Flutter Framework

Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about the BLoC or Business Logic Component Pattern
- You will learn about Stream Sinks
- You will learn about Stream Controllers and ReplaySubjects
- You will learn how to setup Broadcast Streams
- You will learn how to use Streams to query an API
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding state management and functional programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of Rx or Streams
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Elm Graph: https://github.com/p69/dartea
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we take a look at the BloC architecture pattern by building a movie search application. This application uses three primary streams for its business logic. One stream is fed into the BLoC component as the user inputs text into a text field. This stream then calls to the other two streams which call on the API and log the string being fed into them. They then rebuild parts of the widget tree to feed the data that is returned by the API to the User Interface.
Outline for this Tutorial
Item 1: The BloC Architecture
The BLoC architecture or the Business Logic Component Pattern is a new software pattern which was featured at Google's 2018 IO. The architecture was used in a few libraries and programs before the IO conference. The BLoC pattern allows for a seperation of the business logic of your application from your user interface by utilizing streams. We build all of our business logic with these streams which allows us to use Reactive libraries like RxDart. We can make streams which originate from the BLoC component and we can have streams that connect from the UI to the BloC.

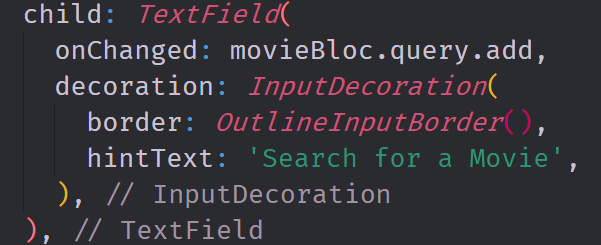
In this image, we have a text field widget which connects to the block through a stream called query. We put the stream in the onChanged property because we want to have this stream push the data to the BLoC after every single text event. We can use the add method to add this data to the Stream's Sink in the BloC.
Item 2: Stream Sinks, Controllers and ReplaySubjects
Our BLoC is made up of various different stream components. Two of the Streams are produced from the BLoC and we are able to define these streams with the basic stream type. One of our streams feeds into the BLoC and it is defined as a ReplaySubject; a special streamcontroller which captures all of the events pushed to it and emits them to all observers and listeners that are subscribed to it. This ReplaySubject acts as the endpoint of this stream and we are able to connect to it using it's sink which is its destination.

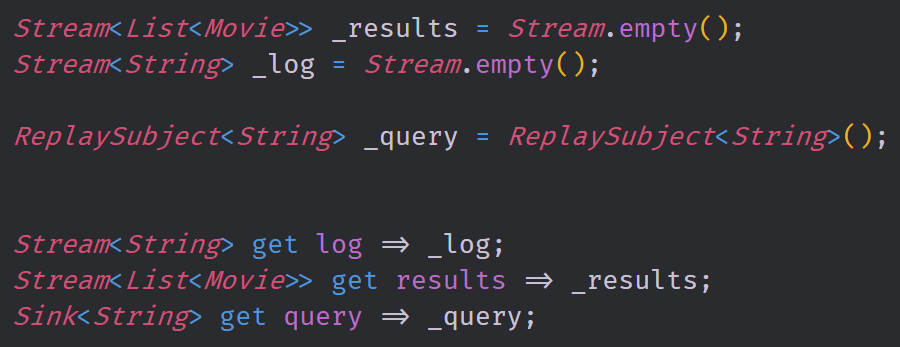
In this image, we have all of the streams which are defined in the BLoC. We have three primary streams and three getter functions which allows us to get and use these streams outside of the BLoC. This style of definition allows us to further change the business logic by combining the streams in various different ways.
Item 3: Building Logic with Streams
Because the BLoC pattern demands that we use streams for our values, the business logic for the application is defined primarily in stream operations. In this case, we are able to use RxDart operations like distinct and asyncMap as well as withLatestFrom to further specialize how these streams react with one another. We are also able to define these streams as Broadcast streams, streams which allow for multiple subscriptions. In the user interface layer we are able to use StreamBuilder widgets to present the data to the user dynamically and we can use multiple StreamBuilder widgets on the same stream.

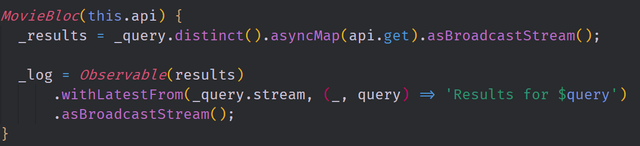
Here you can see the constructor of our BLoC class. We take in the API use it to send data through the results stream. We derive the results stream from the query stream and specify that we only want distinct events from the query stream which stops the API from being called when the user isn't adding or removing an item from the input box. The log stream is derived from the query and results streams. The query stream defines what will be displayed and the results stream defines when it will be displayed.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
- Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework
such a great service...
Thank you for your contribution.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!