Making Dynamic Layouts with Slivers in Dart's Flutter Framework

What Will I Learn?
- You will learn what Slivers are and how to use them
- You will learn about how Slivers compare to normal Box Widgets
- You will learn about Sliver Delegates and how they can change Sliver behavior
- You will learn how to use Custom Scroll View Widgets and Flexible Space Bar Widgets
- You will learn about Sliver App Bar Widgets, Sliver Grid Widgets, Sliver Fill Viewport Widgets and Sliver Fixed Extent List Widgets
- You will learn the difference between the Sliver Child Builder Delegate widget and the Sliver Child List Delegate.
- You will also learn about Sliver Grid Delegates
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic layouts and rendering
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic understanding of box widgets
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
In this Flutter Tutorial, we look at the other main building block of the Flutter framework, Slivers. While Box Render widgets are static widgets based on constraints, the Sliver widgets are slivers of the viewport that can change dynamically in response to various different render events and variables.
Outline and Overview
Flutter widgets are generally grouped into two major types; Box Render widgets and Sliver Widgets. On one hand we have static widgets that build based off of a set of constraints which are passed down from their parents. On the other hand, we have widgets that can dynamically change based on various different build and render events. In this Flutter Video Tutorial, we take a look at the latter of these two, Sliver Widgets.
Outline for this Tutorial
Item 1: What is a Sliver?
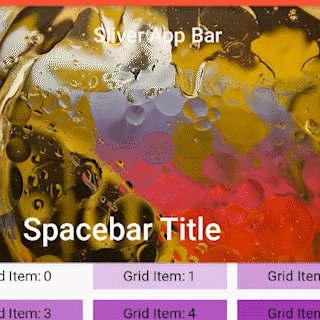
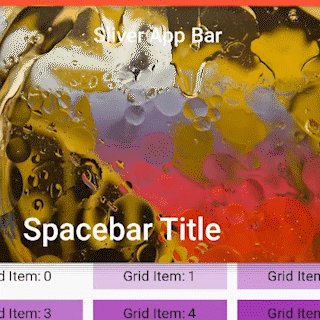
A sliver widget is literally a sliver or slice of the viewport. Each sliver is laid out in such a way that they cover part of the viewport. Because they are based on the viewport rather then a set of static constraints; slivers can change their size, shape, and extent based on various events and offset changes.

In this Animated GIF, you can see how the Sliver App Bar widget changes in response to scrolling events. As it slides up, the title at the top and the bottom slide towards one another and the background image eventually disappears. Once you scroll out of view, the bar disappears all together.
Item 2: The Sliver Protocol
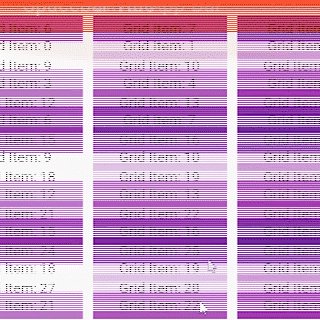
Each Sliver has a Sliver Constraints object which is used to create the Sliver Geometry Object. This Geometry object is what defines how the Sliver fits in the viewport. Slivers are defined by multiple dimensions which are used to describe the extent of the Sliver in relation to the Main Axis. Slivers are able to change their constraints based on non-linear events which allows them to have panning or scrolling effects.

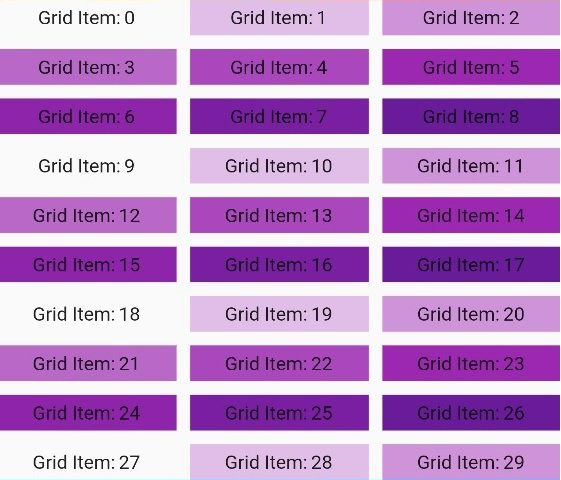
Here you can see the Sliver Grid that was used in our example application. The cross axis which is the horizontal axis is modified so that we can have three equal columns in this grid. The column sizes are determined based on the number of widgets in the grid, the spacing of these widgets along both the main and cross axis and the aspect ratio of these children widgets. The more columns we add to this grid, the smaller these children will become in response.
Item 3: Sliver Widgets and Delegates
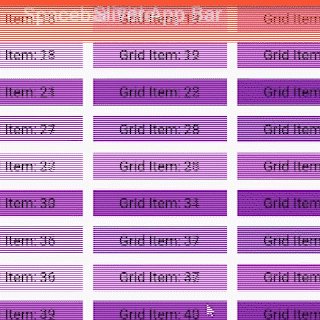
As a result of having a dynamic layout, each Sliver Widget must be defined with a delegate. The delegate is what computes the resulting layout of the Sliver widget which allows us as developers to change how the widget will react to various events. More complex Slivers like the Sliver Grid widget have multiple delegates; a Grid Delegate and a normal Sliver Child Delegate.

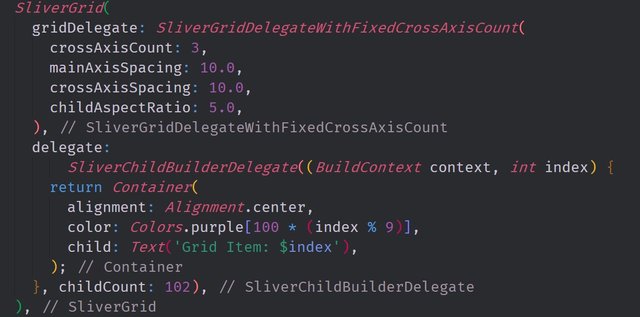
In this image, you can see the Sliver Grid widget. This widget uses both a grid delegate and a normal delegate. The grid delegate controls the size and position of the children in the sliver and the normal delegate creates the sliver which then uses the builder to layout its box children.
Project GitHub Repository:
The Source Code for this project can be found here
Video Tutorial
Projects and Series
Related Tutorials
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework

Hey @tensor
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Thank you @tensor for your contribution. It has been reviewed and scored accordingly.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Thank you for scoring my contribution.
Its funny how I was delegated to tier 0 despite the fact that I have consistently voted on the daily curator for the past 3-4 months. This is like the 3rd or 4th time this has happened. I think I am done with this service.
@tensor, you can contact them at Discord. They do admit sometimes there are mistakes, so if you inform them, they will adjust your tiers.
Hi, Thank you for you constant support for getting back to us.
Unfortunately tools and bots sometimes fail, that is why it is important to report all errors in vote counts so we can eliminate the as soon as possible.
We checked manually again and you have all the required votes to be on T2.
Sorry for the mistake. Please feel free to contact us on Discord when something like that happens.
I'm interested to see using Flutter for Steem Blockchain development. Do you have a similar tutorial?
I have some tutorials on things that could be adapter to the blockchain. Any tutorial that calls to an API would allow you to call to the steem API as well.
That's what I thought, thank you for responding to my question.
Its not a problem. If you have anymore, feel free to ask them.
I will try it. Thanks again.