Dart Project - Building a Client Side Tetris Game - Part Two

Repository
https://github.com/dart-lang/sdk
What Will I Learn?
- You will learn how to create the logic for a tetris game
- You will learn how to use a Timer to create a game loop
- You will learn how to create and manipulate multi-dimensional lists
- You will learn how to interface with HTML Canvas in Dart
- You will learn how to use iterators to define position and execute game logic
- You will learn how to catch keyboard events with Dart
Requirements
System Requirements:
- IDEA intellij or Visual Studio Code with the Dart Plugins
- The Dart SDK
OS Support for Dart:
- Windows
- macOS
- Linux
Required Knowledge
- The Dart SDK
- A Dart supported text editor (Dart Pad can be used)
- A little time to sit and watch a video and some patience to learn the language
Resources for Dart:
- Dart Website: https://www.dartlang.org/
- Dart Official Documentation: https://www.dartlang.org/guides/language/language-tour
- Dart GitHub repository: https://github.com/dart-lang/sdk
- Awesome Dart GitHub Repository: https://github.com/yissachar/awesome-dart
- Pub website: https://pub.dartlang.org
Sources:
Dart Logo (Google): https://www.dartlang.org/
Difficulty
- Intermediate
Description
In this Dart Video Tutorial, we finish the Tetris game by adding in the logic to make the game work like a Tetris game. This includes adding event handlers, manipulating HTML canvas, creating background state, defining positional elements and using a random number generator to produce pieces. The game is extendable and a user could add a ton of features to this implementation.
Interfacing with HTML Canvas in Dart
Html canvas is a element in HTML that is used to draw graphics on the fly through scripting. The canvas element itself is just the container for the graphics and it comes with an API that allows a developer to build their animations or static pictures. Html Canvas uses contexts to define whether or not the animation will be two dimensional or three dimensional and this context can also be used to draw shapes.

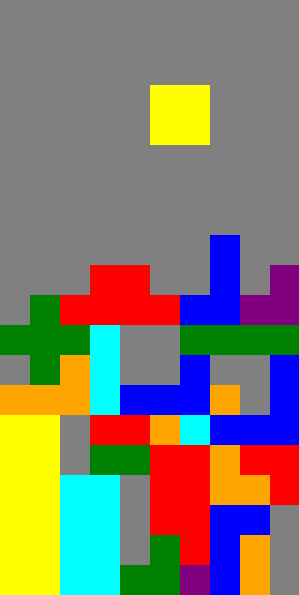
This image shows our game as its being played. Each of the pieces is drawn onto the 300 by 600 pixel canvas by filling in four 30 by 30 pixel tiles. These tiles are then positioned in such a way that they look like one of the seven tetromino pieces. Each piece also contains its own color which makes them distinctive from one another even after they've been stacked together. The user can only control the piece that is falling down the screen until it has hit another piece or hit the bottom axis of the canvas. To make this piece look as though it is moving on the board, we need to paint over it with the grey color of the board and then re-render if with the piece color every 500 milliseconds.
Modeling the Internal State with Lists
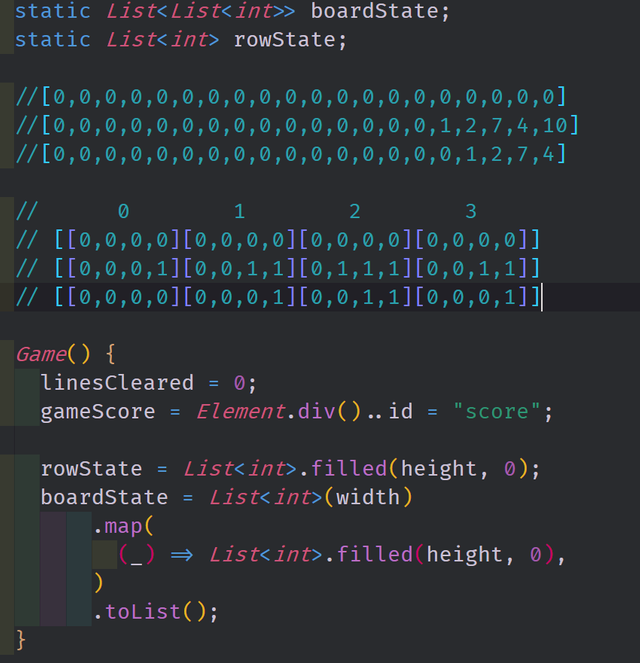
The game board for this Tetris game, needs to be modeled with an internal state so that the logic can draw the appropriate images on the canvas element. The easiest way to model the game board is by using a set of Lists. We can use a two dimensional list to model the entire grid of the game board and a normal list to check to see if a row is filled and should be removed. This rule follows the general rule of Tetris; when you fill a row with blocks, that row is removed from the board and the rest of the blocks move downwards.

All of the game logic in this implementation of Tetris is held inside of a Game Object. This game object has multiple fields including a boardState field and a rowState field. The boardState field is a 10 by 20 two dimensional list of integers that is initially filled with zeroes. This field works to model the entire game board by adding zeroes to areas where a piece exists. On the other hand, the rowState field is a single dimensional list of integers which monitors how many ones appear in every row of the board. When one of the rows has 10 ones inside of it, we remove that row from the game board and then move every other row down one single position. Both of these fields are defined with this initial state inside of the Game object's constructor using named constructors and methods from the List class.
The Source Code for this video may be found here: https://github.com/tensor-programming/dart-tetris
Video Tutorial
Related Videos
Curriculum
- A Beginners Guide to Dart - Scope, Iterators, Functional Programming and Collections - Part Six
- A Beginners Guide to Dart - Inheritance, Abstract Classes, Interfaces, Mixins and Casting - Part Five
- A Beginners Guide to Dart - Methods, Final, Static, and Class Inheritance - Part Four
- A Beginners Guide to Dart - Intro to Classes and Objects - Part Three
- A Beginners Guide to Dart - Control Flow and Low Level Compilation - Part Two
- A Beginners Guide to Dart - Types, Functions, Variables and Objects - Part One
Hi @tensor
Thank you for your contribution to the video category.
It was interesting watching Part 2 on how you put everything together to make it run like an actual video game.
The tutorial is straightforward moving from one concept to the next.
We look forward to your next series.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @rosatravels! Keep up the good work!
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Hi, @tensor!
You just got a 5.71% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hi @tensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @tensor!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hello, I am new
This information will allay your concerns if you are concerned about whether online casinos genuinely pay out money or have questions about what they do. We outline the online casinos reviews at https://casinoonline-pl.com/najlepsze-kasyna/wyplacalne/. The easiest payment options that will let you distribute prizes swiftly and effectively will be disclosed to you. We'll also offer advice on how to pick games with a high return on investment. The most significant advantages of playing at the reputable online casinos we propose on our website are finally revealed here.