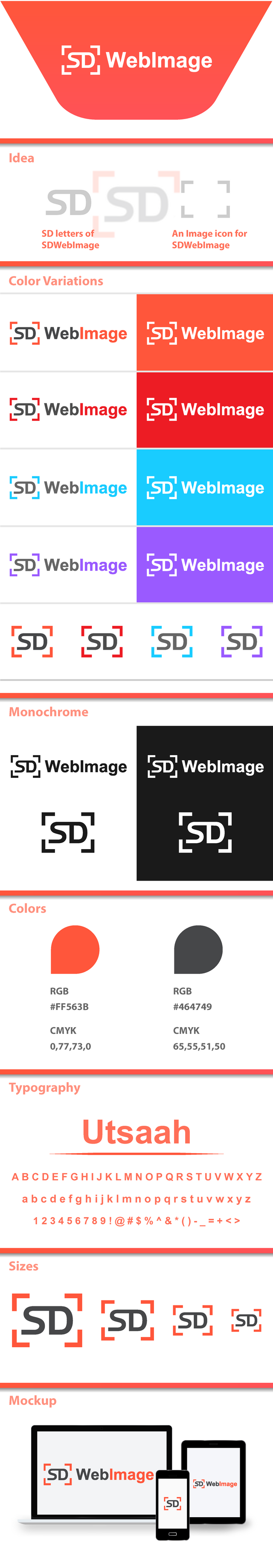
Logo Design for SDWebImage

Repository
Issue
Website
Mockup
Details
SDWebImage Project has over 21k stars. I found this project when I was searching for the projects which has over 10k stars. I'm happy to see my design on this project.
This library provides an async image downloader with cache support. For convenience, we added categories for UI elements like UIImageView, UIButton, MKAnnotationView.
Features
[x] Categories for UIImageView, UIButton, MKAnnotationView adding web image and cache management
[x] An asynchronous image downloader
[x] An asynchronous memory + disk image caching with automatic cache expiration handling
[x] A background image decompression
[x] Improved support for animated images
[x] Customizable and composable transformations can be applied to the images right after download
[x] Custom cache control
[x] Expand the image loading capabilites by adding your own custom loaders or using prebuilt loaders like FLAnimatedImage plugin or Photos Library plugin
[x] Loading indicators
[x] A guarantee that the same URL won’t be downloaded several times
[x] A guarantee that bogus URLs won’t be retried again and again
[x] A guarantee that main thread will never be blocked
[x] Performances!
[x] Use GCD and ARC

Benefits / Improvements
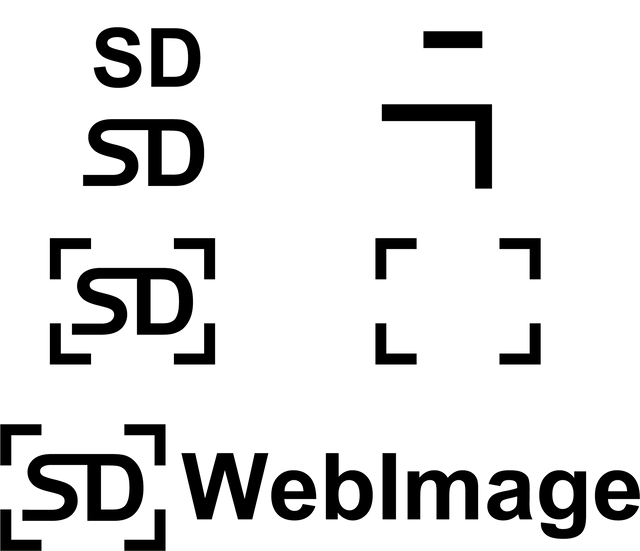
First, I made 2 designs but the project owner wanted to keep it smaller. So, I combined SD letters in an image icon. For the colors, I used the colors of the project's previous logo.

Proof of authorship

Tools
Adobe Illustrator CC 2018
Original files
Proof of Work Done

This work is licensed under a Creative Commons Attribution 4.0 International License.
Hey @tebriz ,
Thank you for the contribution.
It's good to see that you contributed on significantly important project for the OS world. However, in my opinion the logo design is generic and not looks professional. I think it could be better, if you combine the 'S' and 'D' in more creative way.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @baranpirincal! Keep up the good work!
Hi @tebriz!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @tebriz!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!