WEB PERFORMANCE DONE RIGHT
Sharing my views on my favourite and most interesting topic in the web industry. My views on this post are mostly derived from FrontEnd Masters web performance workshop. So to start with I will state performance golden rule by steve souders which is
80-90% of the end-user response time is spent on the frontend. Start there
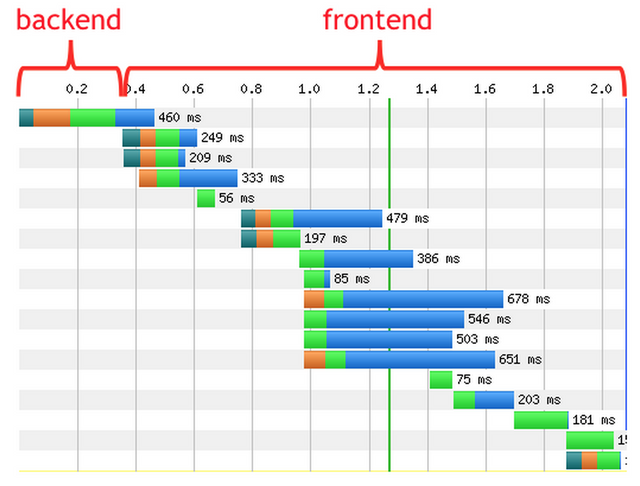
Below is the backend frontend split waterfall diagram from linkedin and again I took this from steve souders blog.

From the graph we can easily conclude that we should spent most of our resource for optimization on frontend. Web is all about measurement and perception and we should know how to balance between these two. If our site loads quickly but our user hate the experience of the way our site loads then we have not actually won. Then the user will start hating us more because may we are loading bizarre content first. So we need to properly balance measurement and perception.
We need to focus on improving the efficiency, speed, memory. We need to focus on how well its doing its job the way it was supposed to do. It doesn’t matter that site loads in 6 seconds but what matters is how much bandwidth it takes to load. Measure your website performance, benchmark it and find out where we need optimization and work on it to make it better.
Optimization is all about critical versus non critical. In our software we can find out which part needs optimization and which didn’t. I will state another quote from Donald Knuth
Programmers waste enormous amount of time … worrying about the speed of noncritical parts of their programs… we should forget about small efficiencies, say about 97% of the time … Yet we should not pass up our opportunities in that critical 3%
Non critical optimization or optimization done wrongly is the root of all evil. This article focuses on mature optimization. Most of the frontend optimization happens in the middle-end (term coined by kyle simpson) which is url routing, templating, headers, caching, ajax, etc. and optimizing middle-end is all about focussing on YSlow, resources (Images, CSS/JS), architecture, communication.
YSlow:
1. Fewer HTTP Requests
2. Use a CDN
3. Expires/Cache-control Header
4. Gzip
5. Stylesheets at top
6. Scripts at bottom
7. Avoid CSS Expressions
8. External CSS/JS
9. Fewer DNS lookups
10. Minify JS/CSS
11. Avoid Redirects
12. Avoid Duplicate Scripts
13. ETags
14. Cacheable Ajax
Don’t use Expires/Cache-control header and ETags both at the same time, you will end up putting extra headers. Some useful tips on fewer HTTP requests are below:
Fewer HTTP Requests:-
Image Sprites
Combine all images into one and optimize it. Remember horizontal sprites are more performant than vertical sprites because CPU takes more time to process vertical sprites.
Concat JS/CSS – Concatenate (combine all files into one) JS and CSS
GZip – gzip your content. Test if gzipping is done correct or not.
This article contains detailed description about all the above rules.
Resources:
Image
Compress(lossless) images and sprite it.
Minification
Minify your JS and CSS files. You can use google closure compiler for the same. This article has the list of tools for concatenating and minifying CSS and JS files based on the development environment.
Architecture:
The architectural approach should be like doing the least amount of work for making something visible on the page. Single Page Architecture (SPA) is performant for web applications as it reduces round trips to the server. Take an example of gmail which is a huge single page application, it has lots of data but its performant.
Communication:
JSON
When it comes to data transfer, JSON size should be optimal. Don’t put duplicate entries, don’t put data which can be easily derived with the help of existing properties. If you put redundant data, it will increase the JSON size and will take more time for transfer.
Web Sockets and Ajax
Use web sockets over Ajax. Ajax requests are heavier because on every connection it uses extra resources like HTTP packets over the wire, server side resources, connection resources. On the other hand web sockets connection happens only once in the request response cycle. There are 1600 overhead bytes in the request response cycle, so why you want these bytes again and again by using ajax.
That was all about middle-end optimization. There is some useful information that I want to share:
- Preloading Images - Preload your content by using the below code:
<link rel="prefetch" href="image.jpg">
<script>
var img = new Image();
img.src = "image.jpg";
</script>
- Lazy load - (On demand loading or post loading)
Use script loaders like LABjs or you can do the following:
function scriptLoaded(){
//done
}
var script = document.createElement("script");
script.src = "abc.js";
document.head.appendChild(script);
script.onload = scriptLoaded; // not supported in some browsers so have to use onreadystatechange
script.onreadystatechange = function(){
if(script.readyState === "loaded" || script.readyState === "complete") {
scriptLoaded();
}
}
- Reduce abstractions in your JavaScript code.
- Use CSS animation over JS animations.
- Use websites like jsperf to test performance of your JS code.
- Do every UI operation in less than 100 ms because user can perceive an action which takes more than 100 ms. According to research if an action(on button click etc.) takes more than 100 ms then user can treat it as a slow operation. Perceived performance matters.
There are lot of things you need to focus when it comes to optimizing web application. I listed some of them, hope it helps.
Source:- My personal blog
Posted on Utopian.io - Rewarding Open Source Contributors
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here
Your contribution cannot be approved because it does not follow the Utopian Rules.
According to the blog post rules:
You can contact us on Discord.
[utopian-moderator]
Congratulations @tarunchaudhary! You received a personal award!
Click here to view your Board
Congratulations @tarunchaudhary! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!