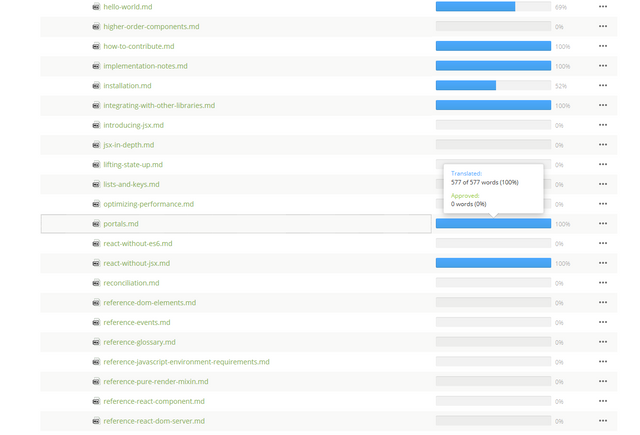
Translation of React - EN to TR - (Portals 0% to 100%) - 577 Words Translated #Part14

REACT
Hello friends,
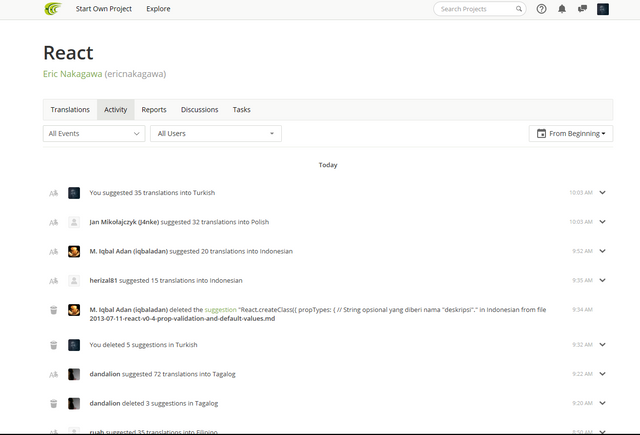
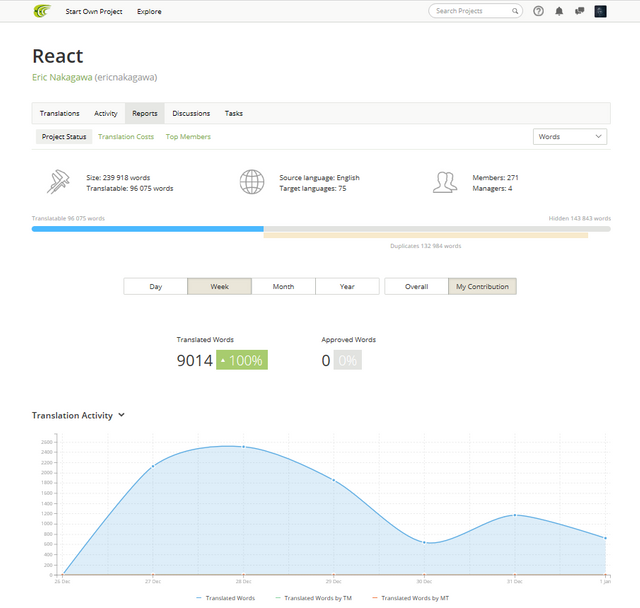
Another translation of React, which is a JavaScript library, has just finished. In this translation, I translated 577 words in total for completing my daily task and in order to contribute. I translated the project's Portals section from 0% to 100%. I will keep translating more so as to be able to contribute as much as I can.
Portals in React
Portals provide a first-class way to render children into a DOM node that exists outside the DOM hierarchy of the parent component. ReactDOM.createPortal(child, container), The first argument (
child) is any renderable React child, such as an element, string, or fragment. The second argument (container) is a DOM element.
Web Portals
A Web portal is a specially designed website that brings information from diverse sources, like emails, online forums and search engines, together in a uniform way. Usually, each information source gets its dedicated area on the page for displaying information (a portlet); often, the user can configure which ones to display.
There are several different types of Portals.
Personal Portals
Personal portal is a Web page at a Web site on the World Wide Web or a local HTML home page including JavaScript and perhaps running in a modified Web browser. A personal portal typically provides personalized capabilities to its visitors or its local user, providing a pathway to other content. It may be designed to use distributed applications, different numbers and types of middleware and hardware to provide services from a number of different sources and may run on a non-standard local Web server. In addition, business portals can be designed for sharing and collaboration in workplaces.
Government Portals
At the end of the dot-com boom in the 1990s, many governments had already committed to creating government web portal sites for their citizens. These included primary portals to the governments as well as portals developed for specific branches.
Cultural Portals
Cultural portals aggregate digitised cultural collections of galleries, libraries (see: library portal), archives and museums. This type of portal provides a point of access to invisible Web cultural content that may not be indexed by standard search engines. Digitised collections can include scans or digital photos of books, artworks, photography, journals, newspapers, maps, diaries and letters and digital files of music, sound recordings, films, and archived websites as well as the descriptive metadata associated with each type of cultural work
Corporate Portals
JSR168 Standards emerged around 2001. Java Specification Request (JSR) 168 standards allow the interoperability of portlets across different portal platforms. These standards allow portal developers, administrators and consumers to integrate standards-based portals and portlets across a variety of vendor solutions. The concept of content aggregation seems to still gain momentum and portal solution will likely continue to evolve significantly over the next few years
Stock Portals
Also known as stock-share portals, stock market portals or stock exchange portals are Web-based applications that facilitates the process of informing the share-holders with substantial online data such as the latest price, ask/bids, the latest News, reports and announcements. Some stock portals use online gateways through a central depository system (CDS) for the visitors (ram) to buy or sell their shares or manage their portfolio.
Search Portals
Search portals aggregate results from several search engines into one page. You can find search portals specialized in a product, for example property search portals. Library search portals are also known as discovery interfaces.
There are many other portals as well, these are some of the most important ones.
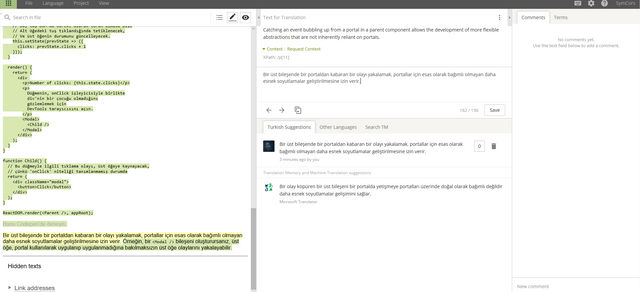
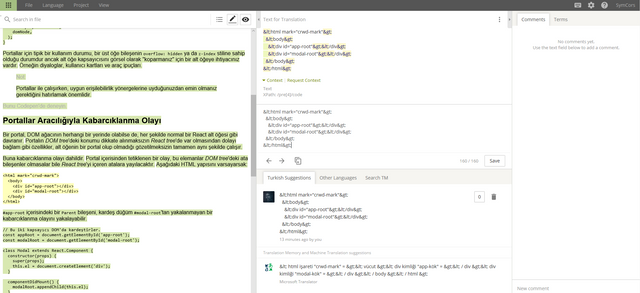
Here is the translation:

Before

While


After



EN:
Usage
Normally, when you return an element from a component's render method, it's mounted into the DOM as a child of the nearest parent node. However, sometimes it's useful to insert a child into a different location in the DOM. A typical use case for portals is when a parent component has anoverflow: hiddenorz-indexstyle, but you need the child to visually "break out" of its container. For example, dialogs, hovercards, and tooltips.
NOTE: It is important to remember, when working with portals, you'll need to make sure to follow the proper accessibility guidelines.
Even though a portal can be anywhere in the DOM tree, it behaves like a normal React child in every other way. Features like context work exactly the same regardless of whether the child is a portal, as the portal still exists in the React tree regardless of position in the DOM tree. This includes event bubbling. An event fired from inside a portal will propagate to ancestors in the containing React tree, even if those elements are not ancestors in the DOM tree.
Catching an event bubbling up from a portal in a parent component allows the development of more flexible abstractions that are not inherently reliant on portals. For example, if you render a
<Modal />component, the parent can capture its events regardless of whether it's implemented using portals.
TR:
Kullanım Şekli
Normalde bir bileşenin render metodundan bir eleman döndürdüğünüzde en yakın ebeveyn ağının bir alt öğesi olarak DOM'a bağlanır. Buna rağmen bir alt öğeyi DOM'daki farklı bir konuma eklemek bazen yararlı olur. Portallar için tipik bir kullanım durumu, bir üst öğe bileşenin overflow: hidden ya da z-index stiline sahip olduğu durumdur ancak alt öğe kapsayıcısını görsel olarak "koparmanız" için bir alt öğeye ihtiyacınız vardır. Örneğin diyaloglar, kullanıcı kartları ve araç ipuçları.
NOT: Portallar ile çalışırken, uygun erişilebilirlik yönergelerine uyduğunuzdan emin olmanız gerektiğini hatırlamak önemlidir.
Bir portal, DOM ağacının herhangi bir yerinde olabilse de, her şekilde normal bir React alt öğesi gibi davranır. Portalın DOM tree'deki konumu dikkate alınmaksızın React tree'de var olmasından dolayı bağlam gibi özellikler, alt öğenin bir portal olup olmadığı gözetilmeksizin tamamen aynı şekilde çalışır. Buna kabarcıklanma olayı dahildir. Portal içerisinden tetiklenen bir olay, bu elemanlar DOM tree'deki ata bileşenler olmasalar bile React tree'yi içeren atalara yayılacaktır.
Bir üst bileşende bir portaldan kabaran bir olayı yakalamak, portallar için esas olarak bağımlı olmayan daha esnek soyutlamalar geliştirilmesine izin verir. Örneğin, bir <Modal /> bileşeni oluşturursanız, üst öğe, portal kullanılarak uygulanıp uygulanmadığına bakılmaksızın üst öğe olaylarını yakalayabilir.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14 ==> (You're here!)
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x