Translation of React - EN to TR - (IWOL 84% to 100% #Stage4, WC 0% to %100) - 511 Words Translated #Part11

REACT
Hello friends,
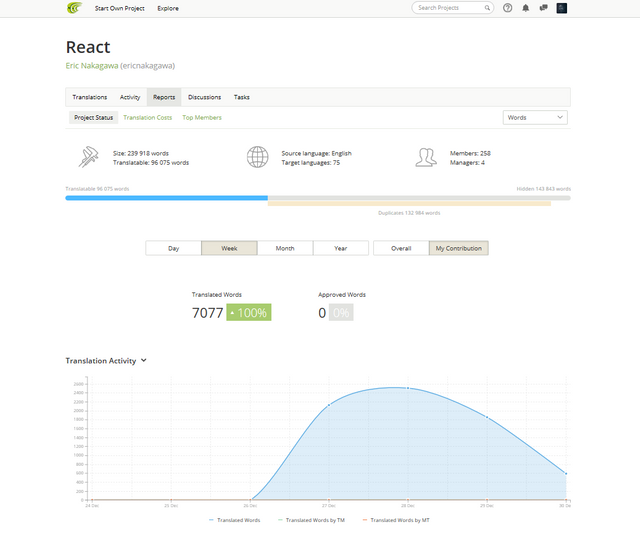
Since this huge section of React took a such huge amount of time to be translated, I have just been able to complete the translation of all the words in the section. I, hereby, would like to show the translation of the language in React from English to Turkish, I have just translated over 500 words again in order to finish this part. I translated the project's integrating with other libraries section from 84% to 100% and web components section from to 0% to %100.
Let's remember what a library was:
A collection of files. In programming, a library is a collection of precompiled routines that a program can use. The routines, sometimes called modules, are stored in object format. Libraries are particularly useful for storing frequently used routines because you do not need to explicitly link them to every program that uses them. The linker automatically looks in libraries for routines that it does not find elsewhere. In MS-Windows environments, library files have a .DLL extension.
NOTE: In very simple terms a library is a file that consists of some useful code. When you are creating some big application, it's always good much code inside libraries so you can reuse it later.
What is a "Web Component"?
Web Components are a set of features currently being added by the W3C to the HTML and DOM specifications that allow for the creation of reusable widgets or components in web documents and web applications. The intention behind them is to bring component-based software engineering to the World Wide Web. The components model allows for encapsulation and interoperability of individual HTML elements.
Here is the translation.

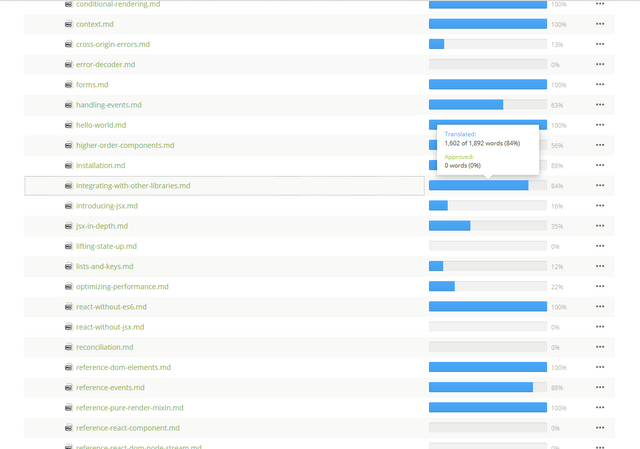
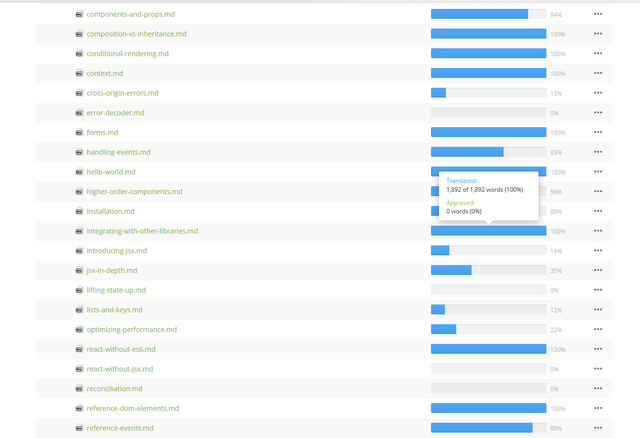
Before.
Integrating With Other Libraries

Web Components

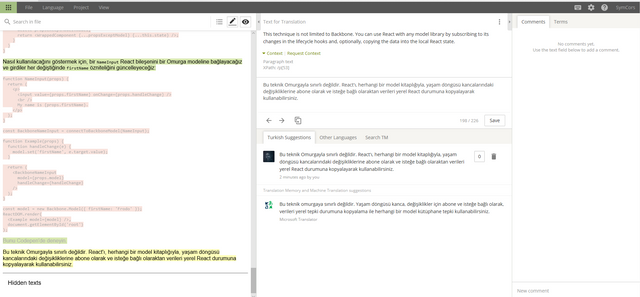
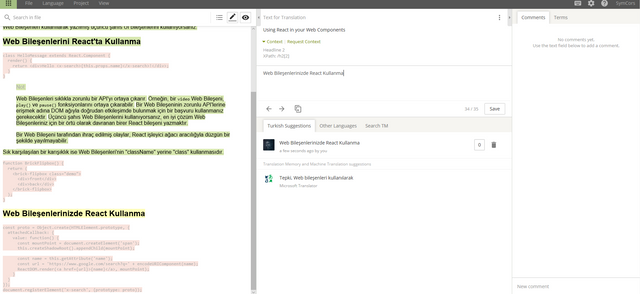
While Translating.


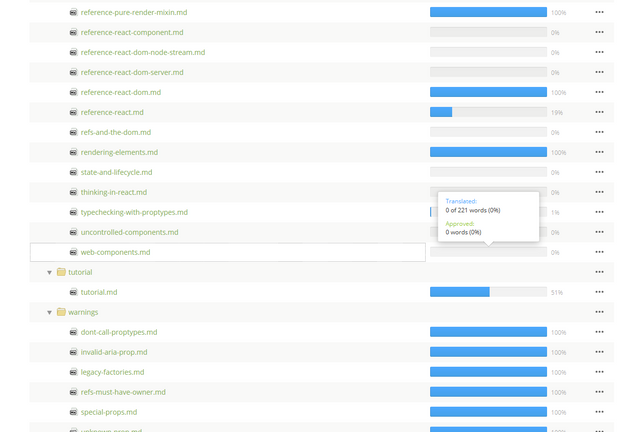
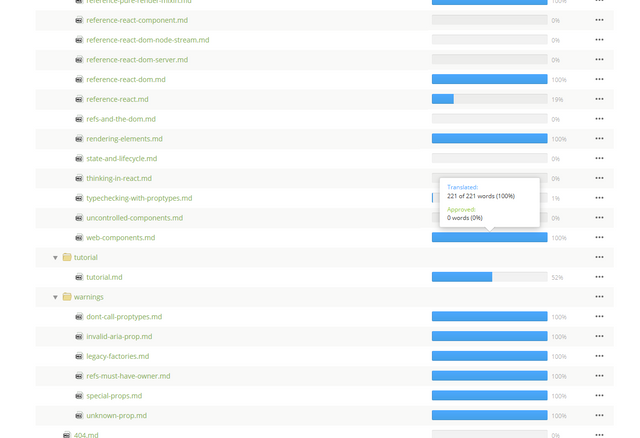
After.
Integrating With Other Libraries

Web Components

ALL


EN:
Extracting Data from Backbone Models
The approach above requires your React components to be aware of the Backbone models and collections. If you later plan to migrate to another data management solution, you might want to concentrate the knowledge about Backbone in as few parts of the code as possible. One solution to this is to extract the model's attributes as plain data whenever it changes, and keep this logic in a single place. The following is a higher-order component that extracts all attributes of a Backbone model into state, passing the data to the wrapped component. This way, only the higher-order component needs to know about Backbone model internals, and most components in the app can stay agnostic of Backbone.
We will make a copy of the model's attributes to form the initial state. We subscribe to the
changeevent (and unsubscribe on unmounting), and when it happens, we update the state with the model's current attributes. Finally, we make sure that if themodelprop itself changes, we don't forget to unsubscribe from the old model, and subscribe to the new one. Note that this is not meant to be exhaustive with regards to working with Backbone, but it should give you an idea for how to approach this in a generic way.
To demonstrate how to use it, we will connect a
NameInputReact component to a Backbone model, and update itsfirstNameattribute every time the input changes:
This technique is not limited to Backbone. You can use React with any model library by subscribing to its changes in the lifecycle hooks and, optionally, copying the data into the local React state.
Using Web Components in React
Web Components often expose an imperative API. For instance, avideoWeb Component might exposeplay()andpause()functions. To access the imperative APIs of a Web Component, you will need to use a ref to interact with the DOM node directly. If you are using third-party Web Components, the best solution is to write a React component that behaves as a wrapper for your Web Component. Events emitted by a Web Component may not properly propagate through a React render tree. You will need to manually attach event handlers to handle these events within your React components.
One common confusion is that Web Components use "class" instead of "className".
TR:
Omurga Modellerinden Verileri Çıkarma
Yukarıdaki yaklaşım React bileşenlerinizin Omurga modelleri ve koleksiyonlarından haberdar olmasını gerektirir. Sonraları başka bir veri yönetim çözümüne geçirmeyi planlarsanız, Omurga ile ilgili bilgiyi kodun mümkün olan en az parçalarında yoğunlaştırmak isteyebilirsiniz. Bunun bir çözümü ise modelin nitelikleri her değiştiğinde düz veri olarak çıkarmaktır. Aşağıda, bir Omurga modelinin tüm niteliklerini duruma aktaracak, verileri sarılı bileşenlere geçiren daha üst seviye bir bileşen bulunmaktadır. Bu şekilde, yalnızca bu üst düzey bileşeni Omurga modelinin dahilini bilmesi gerekir, uygulamadaki çoğu bileşenler ise Omurga'ya karşı tanımsız kalabiliyor.
İlk durumu şekillendirmek için modelin niteliklerinin kopyasını oluşturacağız. change olayına katılacağız (ve bağlantıyı kaldırmada iptal edeceğiz), ve bu gerçekleştiğinde durumu modelin geçerli öznitelikleriyle güncelleyecğiz. Son olarak, model desteğinin kendisi değişirse, eski modelini abonelikten çıkarıp yenisini aldığımızdan emin olacağız. Bu, Omurga ile çalışma konusunda ayrıntılı bilgiler vermemekle birlikte, genel bir yaklaşımla bunun nasıl ele alınacağı konusunda size bir fikir vermelidir:
Nasıl kullanılacağını göstermek için, bir NameInput React bileşenini bir Omurga modeline bağlayacağız ve girdiler her değiştiğinde firstName özniteliğini güncelleyeceğiz:
Bu teknik Omurgayla sınırlı değildir. React'ı, herhangi bir model kitaplığıyla, yaşam döngüsü kancalarındaki değişikliklerine abone olarak ve isteğe bağlı olaraktan verileri yerel React durumuna kopyalayarak kullanabilirsiniz.
Web Bileşenlerini React'ta Kullanma
Web Bileşenleri sıklıkla zorunlu bir API'yı ortaya çıkarır. Örneğin, bir video Web Bileşeni, play() ve pause() fonksiyonlarını ortaya çıkarabilir. Bir Web Bileşeninin zorunlu API'lerine erişmek adına DOM ağıyla doğrudan etkileşimde bulunmak için bir başvuru kullanmanız gerekecektir. Üçüncü şahıs Web Bileşenlerini kullanıyorsanız, en iyi çözüm Web Bileşenleriniz için bir örtü olarak davranan birer React bileşeni yazmaktır. Bir Web Bileşeni tarafından ihraç edilmiş olaylar, React işleyici ağacı aracılığyla düzgün bir şekilde yayılmayabilir.
Sık karşılaşılan bir karışıklık ise Web Bileşenleri'nin "className" yerine "class" kullanmasıdır.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11 ==> (You're here!)
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 18
Translation Part 19
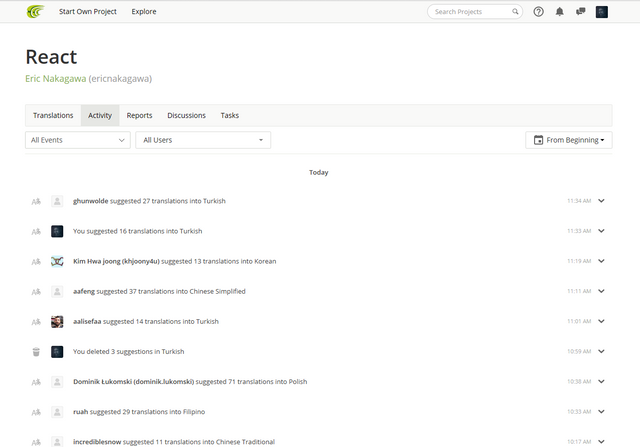
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
What an awesome, ultra, mega, amazing translation. Thank you very much
That's very kind of you. :) I like your translations, too.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x