Translation of React - EN to TR - (Community Round-up#2 4% to 100%) - 649 Words Translated #Part20

REACT
Hello friends,
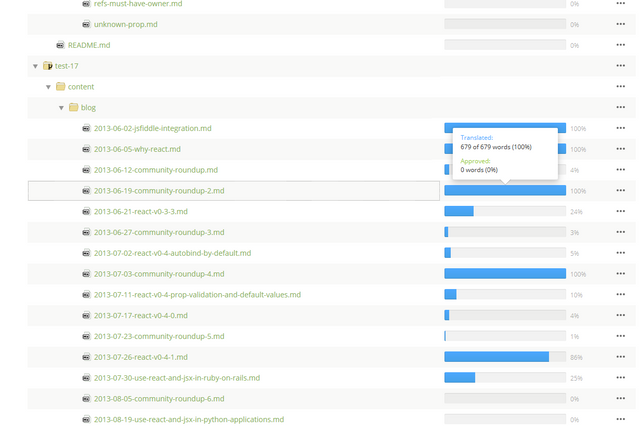
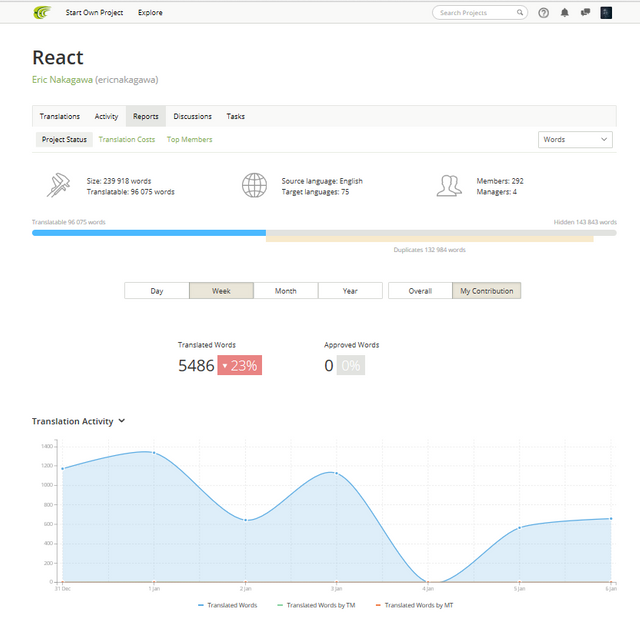
My contribution to React in translating the language from English to Turkish has been proceeding well so far. Since this React, a JavaScript library, requires a lot of time to be completely translated and I am far away from it for now, I have just been able to finish my 20th translation attempt. Here is the contribution of mine, I translated roughly 649 words in order to complete the section and contribute to help this project be translated into my language as well as possible. I translated the project's both Community Round-Up #2 section from 4% to 100%.
A developer in React talks about the feedbacks
Since the launch we have received a lot of feedback and are actively working on React 0.4.
Some quick thoughts on React
Andrew Greig made a blog post that gives a high level description of what React is.
- I have been using Facebooks recently released JavaScript framework called React.js for the last few days and have managed to obtain a rather high level understanding of how it works and formed a good perspective on how it fits in to the entire javascript framework ecosystem.
- Basically, React is not an MVC framework. It is not a replacement for Backbone or Knockout or Angular, instead it is designed to work with existing frameworks and help extend their functionality.
- It is designed for building big UIs. The type where you have lots of reusable components that are handling events and presenting and changing some backend data. In a traditional MVC app, React fulfils the role of the View. So you would still need to handle the Model and Controller on your own.
- I found the best way to utilise React was to pair it with Backbone, with React replacing the Backbone View, or to write your own Model/Data object and have React communicate with that.
Here is the translation:

Before

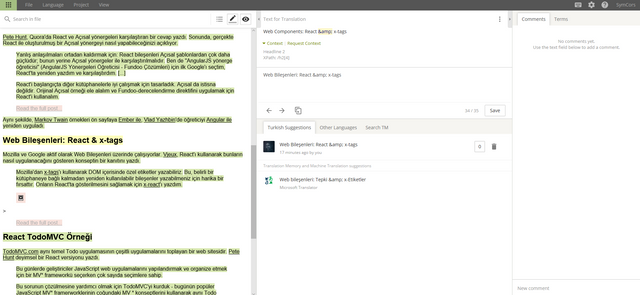
While Translating


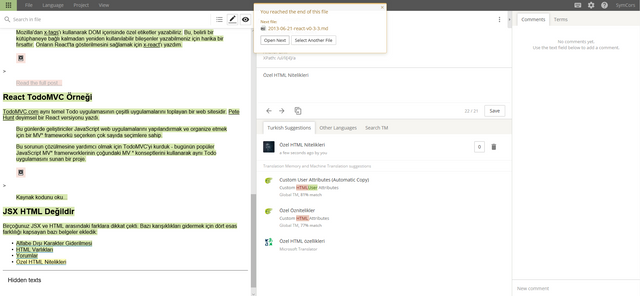
After



EN:
React and Socket.IO Chat Application
Danial Khosravi made a real-time chat application that interacts with the back-end using Socket.IO.
- A week ago I was playing with AngularJS and this little chat application which uses socket.io and nodejs for realtime communication. Yesterday I saw a post about ReactJS in EchoJS and started playing with this UI library. After playing a bit with React, I decided to write and chat application using React and I used Bran Ford's Backend for server side of this little app.
React and Other Frameworks
Pete Hunt wrote an answer on Quora comparing React and Angular directives. At the end, he explains how you can make an Angular directive that is in fact being rendered with React.
- To set the record straight: React components are far more powerful than Angular templates; they should be compared with Angular's directives instead. So I took the first Google hit for "AngularJS directive tutorial" (AngularJS Directives Tutorial - Fundoo Solutions), rewrote it in React and compared them. [...]
In the same vein, Markov Twain re-implemented the examples on the front-page with Ember and Vlad Yazhbin re-implemented the tutorial with Angular.
Web Components: React & x-tags
Mozilla and Google are actively working on Web Components. Vjeux wrote a proof of concept that shows how to implement them using React.
React TodoMVC Example
TodoMVC.com is a website that collects various implementations of the same basic Todo app. Pete Hunt wrote an idiomatic React version.
- Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing their JavaScript web apps.
- To help solve this problem, we created TodoMVC - a project which offers the same Todo application implemented using MV* concepts in most of the popular JavaScript MV* frameworks of today.
JSX is not HTML
Many of you pointed out differences between JSX and HTML. In order to clear up some confusion, we have added some documentation that covers the four main differences:
- Whitespace removal
- HTML Entities
- Comments
- Custom HTML Attributes
TR:
React ve Socket.IO Sohbet Uygulamaları
Danial Khosravi Socket.IO'yu kullanarak arka uç ile etkileşime giren gerçek zamanlı bir sohbet uygulaması yaptı.
- Bir hafta önce, gerçek zamanlı iletişim için socket.io ve nodejs kullanan bu küçük sohbet uygulamasıyla ve AngularJS ile oynamaktaydım. Dün EchoJS'de ReactJS hakkında bir yazı gördüm ve bu UI kütüphanesi ile oynamaya başladım. React ile biraz oynadıktan sonra, React'ı kullanarak bir sohbet uygulaması yazmaya karar verdim ve bu küçük uygulamanın sunucu tarafı için Bran Ford'un Backend'ini kullandım.
React ve Diğer Frameworkler
Pete Hunt, Quora'da React ve Açısal yönergeleri karşılaştıran bir cevap yazdı. Sonunda, gerçekte React ile oluşturulmuş bir Açısal yönergeyi nasıl yapabileceğinizi açıklıyor.
- Yanlış anlaşılmaları ortadan kaldırmak için: React bileşenleri Açısal şablonlardan çok daha güçlüdür; bunun yerine Açısal yönergeler ile karşılaştırılmalıdır. Ben de "AngularJS yönerge öğreticisi" (AngularJS Yönergeleri Öğreticisi - Fundoo Çözümleri) için ilk Google'ı seçtim, React'ta yeniden yazdım ve karşılaştırdım. [...]
Aynı şekilde, Markov Twain örnekleri ön sayfaya Ember ile, Vlad Yazhbin'de öğreticiyi Angular ile yeniden uyguladı.
Web Bileşenleri: React & x-tags
Mozilla ve Google aktif olarak Web Bileşenleri üzerinde çalışıyorlar. Vjeux, React'ı kullanarak bunların nasıl uygulanacağını gösteren konseptin bir kanıtını yazdı.
React TodoMVC Örneği
TodoMVC.com aynı temel Todo uygulamasının çeşitli uygulamalarını toplayan bir web sitesidir. Pete Hunt deyimsel bir React versiyonu yazdı.
- Bu günlerde geliştiriciler JavaScript web uygulamalarını yapılandırmak ve organize etmek için bir MV* frameworkü seçerken çok sayıda seçimlere sahip.
- Bu sorunun çözülmesine yardımcı olmak için TodoMVC'yi kurduk - bugünün popüler JavaScript MV* framerworklerinin çoğundaki MV * konseptlerini kullanarak aynı Todo uygulamasını sunan bir proje.
JSX HTML Değildir
Birçoğunuz JSX ve HTML arasındaki farklara dikkat çekti. Bazı karışıklıkları gidermek için dört esas farklılığı kapsayan bazı belgeler ekledik:
- Alfabe Dışı Karakter Giderilmesi
- HTML Varlıkları
- Yorumlar
- Özel HTML Nitelikleri
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Translation Part 20 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x