10 Reasons to Learn to React Native

From the end of the 2000s, where the development of mobile application technologies has accelerated, different methods have been sought, except for the main development technologies offered by the manufacturer companies expressed as native. So far, many different technologies have developed alternative solutions to mainstream. Some of them were very successful, while others did not come to the desired level.
By the year 2015, before IOS, the React Native, which was then released on the Android platform, is perhaps the best alternative methods ever.
In this article, we examine what the exact differences are from other alternatives and why we should use it.
1. React native is indeed ' native '.

In fact, conceptually, the react Native is shown among the hybrid application frameworks, but it can be easily said that the features it hosts are far beyond the hybrid word. Facebook's emphasis on the introduction of the technology in the name of the native word and the design of the project at the start of the promotion of a particular highlight is quite ambitious in this regard.

The most important keyword here is the fact that the react native can produce applications that consist entirely of native components, as opposed to the idea that WebView works on the first plan.
We can basically think of the principle of the react Native's work as follows. As we can create the View section with XML on Android, we can also create a view with Java codes. Makerectangular. We think we have a Java class called java. This Java class produces certain types of sewing graphs in runtime. If we throw a bridge between JavaScript and this class, and after the application runs, we can generate rectangular graphics through this bridge with our JavaScript functions. In another example, consider a TextView object. In the same way, when we do a class that produces TextView, javacript can call it at RunTime. Actually, we're not far from this paradigm. While developing a hybrid application, we could often build bridges of this type with Cordova (or phonegap derivatives.). The solution that the react brought to this is that it suggests many advantages in the structure of the Reactjs.
We have given the example over Java, it has the principle of working in the same way on the IOS side.
2. You can update your apps remotely.

When Facebook first published the React native, it was mentioned that the problems in the publishing process of native applications had pushed them to develop a react native.
Let's think about this. You want to add a new feature to your app. You have added this feature on both Android and IOS side. And at the end you need to update your apps currently in the market. One of the problems here is that you can run the app on Google Play in a few hours and you'll be through a control process on the AppStore side. This means that the feature you develop is published at different times between users who use different platforms.
Especially in subjects such as A/B test, we are able to suffer from different platforms due to the arrival of data at various times. As a solution, you might need to send IOS earlier and wait for the Android release process. In this case, development processes can lead to a variety of difficulties, such as the development of Android and IOS at different times. Of course, that's not the problem. Beyond publishing, the update we publish is not always available on the user side. Many users are able to resist downloading the new update. This also makes it easy to do a lot of additional work, from server-side service version to force updates.
React Native, because the applications we develop are largely JavaScript and interpreted in the runtime, the latest version will be automated (most of the time when the user opens the application by forwarding our JavaScript bundler remotely to our users without any discomfort). Which means that many problems we've mentioned earlier are resolved automatically.
The first question imaginable here, what about the changes in the Native layer? Naturally, we cannot use the Remote Update feature for changes we make to the native side. So when we change an OBJC code, we need to get out of the market because it needs to be compiled. The remote update feature only includes enhancements to Javascript and the assets domain.
You can try a lot of Microsoft-developed codepush and similar alternatives to remote update.
3. You can fold the speed of application development.

The biggest obstacle that software developers encounter in development processes is undoubtedly the time. Besides doing overtime to make the project grow on time, you need to think seriously about development processes and optimize as much as you can. On the other hand, we can make some obstacles as much as we want optimized. In terms of Mobile world, we can consider the compile times of the languages we use for Native development. Whichever language we use Java, OBJC or Swift, compile-time makes a considerable amount of time for us. Of course, the code that we wrote at the end of the linking and Building processes, not just the compile, is becoming available for testing on the mobile device. In order to shorten these times, there are a number of solutions, such as incremental build, we can never achieve the development speed of a Javascript project.
The exact Native is that the Javascript language does not need a compile time at first. This allows us to automatically test the codes we write. As we develop the same WEB applications, we can monitor the application with a watcher and automatically bundle each change.
4. A very large community support is always behind you.

The react Native is increasing its popularity from the first day of publication. Below, we can observe the rise of the react Native keyword from Google trends with the search graph in time and user searches.

Google trends may not always mean much to you alone. Because every search on each topic does not express its very good or very popular. Sometimes having a lot of problems with a technology can increase your search frequency:)
In addition, we see that about 45,000 stars on GitHub is also quite popular in the open source world.
In addition, many projects outside of Facebook also produce libraries for the react Native. You'll be able to easily reach the solution to many challenges that will arise when you develop mobile.
5. A very large company develops the react Native. Even better, he uses it in many applications.

Facebook's contribution to the open source world in recent years is an undeniable fact. They made it clear that many of the technologies they developed from their own domain have provided us with many beautiful products. A point here is very important that a technology produced by a large company is not always enough to trust other developers to incorporate it into their own systems. The company must invest in this technology and most importantly use it in their own systems. This topic is also one of the most beautiful examples on Facebook. He is trying to make his own developed software open source and adapt it to their own systems.
The react native was developed with Facebook Ads Manager and Facebook Groups react native during the first time. In the next period, he added the react Native to the Facebook main app and the Instagram app. Thus, the react Native's introduction to such complex applications is critical to many of the problems that we will have to realize and resolve in advance.

Due to the flexible nature of the react native, some of the native Facebook and Intaggram applications are currently working with the react native.
6. It allows you to learn and develop applications on many platforms once.

The slogan for Write once, Run everywhere, was a slogan used by the Sun for Java. Over the years, many different technologies have produced slogans similar to this slogan to indicate the flexibility of the system they have developed. The first thought of people about the react Native is that it can be written once and output on all platforms, such as hybrid applications. However, the exact approach of the react Native is somewhat different. Each platform has its own custom UI structure, working principle structure. Therefore, the fact that a code we write in common can work directly on different platforms, especially in terms of user experience will be something we would not want. Learn once, the principle of the react native, allows us to write applications according to the requirements of the platform on different platforms after learning the working structure of the Write everywhere and react native.
In addition, when writing platform-specific code, there will be many common points used in platform-independent mobile applications. At this point, the common codebase for two platforms can also be created. Thus, we can centralize the event and data management, especially in addition to the design of your application. The more we increase the amount of common cross-platform code in applications, the more sustainability of the application will increase and your application development time will be shorter.
For components that can be used on both platforms, such as TextView, Button, RN is able to convert us to components that conform to the Platform's UI for the single JS code. There are many common code on the API side again.
7. There is nothing to stop you with the react Native.

Native technologies are constantly evolving and renewed. You may not always find your needs and innovations in the components of the react Native core. However, this does not mean that we cannot use these new structures. Whether you have something new produced on the native side, whether you need a react native, you can connect it to the native side by developing it with the react native.
This will give you a flexibility that is not in many hybrid mobile application technologies. In addition, you can make the component or API you have developed over and over again.
8. You do not have to retype your Native application.

If you already have an application, you can see react Native as a risk of rewriting. Let's not forget that the react native can produce native applications in real terms. In this case, you can move certain parts of your application to the RN and test the technology and create a good starting point.
This type of method is the best example for viewers, as mentioned previously, are Facebook and Instagram apps. These applications have used the react Native in certain components instead of the entire application.
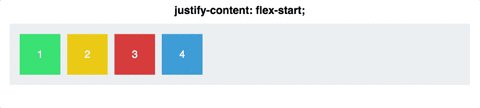
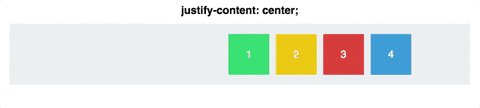
9. Have you heard of Flexbox before?

Mobile app developers need to optimize the application UI for different devices. In the Mobile world, where the number of devices increases from day to time, different screen types can challenge the developers a bit.
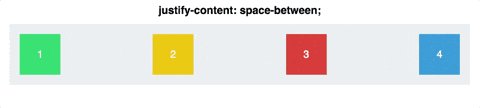
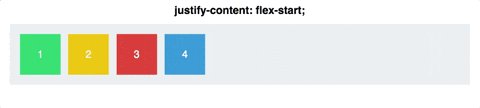
In addition to this, the application of our developed tablet support is causing us to exert extra effort during Native application development. Flexbox is the implementation of the react side of the Flexbox Layout system, especially when it starts to stand out on the web side. Allows you to make UI enhancements independently of the screen. When you develop your mobile app, you can also design your tablet app at the same time, applying a few minor exceptions. Thus, developing the appropriate application to different screens is becoming easier.
Flexbox is not only the exact native, but also an approach you should try while developing a native application. There is a benefit to browsing the Facebook Yoga library.
10. The react is really easy to learn.

Reactjs, the ancestor of the react Native, was the biggest problem in people's minds when it first came out. JSX syntax was intimidated by Front-end developers who have used HTML for many years as a template. But over time, it was actually seen how easy it was. Besides, it is relatively simple to learn RN compared to developing Native application. And because it is a large community, you can find many books and tutorials on the road.