Task Request: Help Us Add A Design Feature i.e (Delegate, Follow & Contact Button) Onto ulogs.org/created/ulog-snookmademedoit
Repository
https://github.com/surpassinggoogle/UlogsV2
Ulogs.org blockchain-based social network where everyone can create ULOGS, become "true celebrity" (ULOGGERS), have a community of "true fans" and earn a variety of rewards and the currency called "steem".
It is a fork of busy.org as well. Thus, being familiar with busy.org helps.
Details
For this task, i want like you add a design component as part of the header text (style-guide) present on https://ulogs.org/created/ulog-snookmademedoit
I would you to design a component that is easy to replicate! Note that ulogs.org is built around "certified Uloggers" and some aspects of the website will be updated by the project owner regularly as the number of "certified uloggers" grow and with the emanation of many ulog-subtags.
This task however, will focus on the ulog-subtag found on https://ulogs.org/created/ulog-snookmademedoit
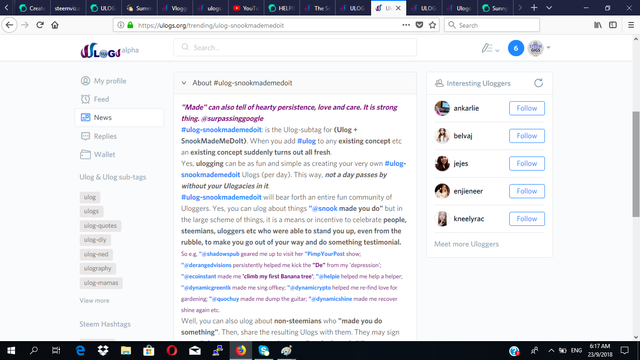
This is how #ulog-snookmademedoit currently looks when you visit it from ulogs.org:

You will notice that it has a header text with a collapse component containing a style-guide.
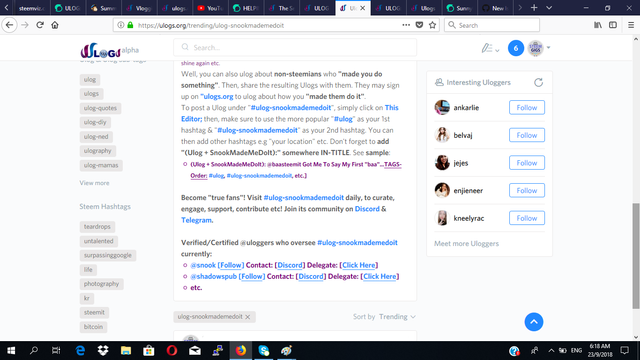
Now, if you scroll down just a bit, you will find the remaining part of the header text as seen in the screenshot below:

Today's task simply focuses on the portion of the header text that says:

We simply want to add a design component to this portion, with actual (pulled) user-profile icon(s) and redirect buttons that users can click on, instead of just plain text.
Note that, the project owners of ulogs.org update this portion of ulogs.org dynamically or let's say manually through simple coding, so we would like this design feature to be easy to replicate.
To explain just a bit further: Ulogs.org has various Ulog-subtags, each representing a ulog-based community overseen by "certified Uloggers".
Each of these ulog-subtags or hashtag-spaces on ulogs.org, contains a header text (style-guide) which also indicates a list of "certified Uloggers" who oversee the space as we want users, to be able to support these "certified uloggers" as well as seek help where from these ones, where needed.
We now simply want you to add a separate collapse component (that is expanded by default), that will now show "Certified Uloggers Overseeing #ulog-snookmademedoit".
Users should be able to collapse this area when desired.
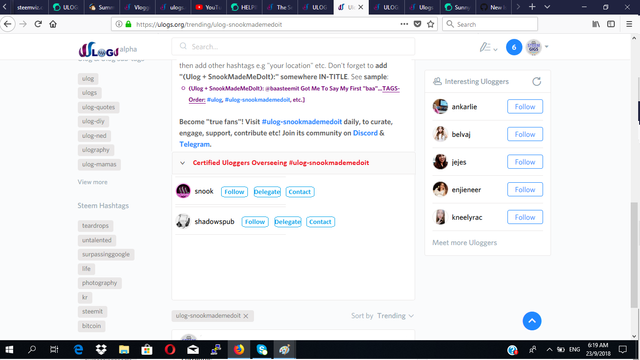
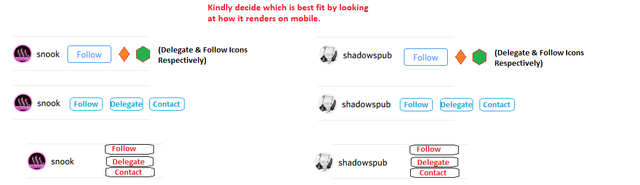
The expected result should look something like this:

The above design is not conclusive.
If you are taking up the task, you can propose your own design which we can discuss. A major thing to consider though is how it renders on mobile.
For the alpha version of ulogs.org, we want to maintain the current design (as it renders on mobile) as much as possible. So, we are keeping designs overall, minimal.
Below are some other possible designs:

Now, let's discuss quickly what each of the buttons should accomplish below:
The "Follow" button
Basically, the "follow" button should allow users to "follow" (on one click), just like is the case with other "follow" button(s) across the website.
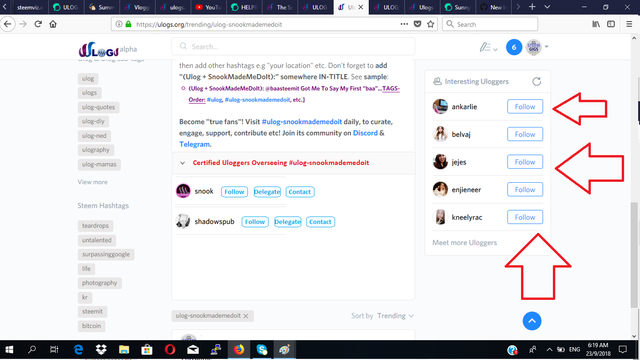
You may want to simply replicate or build the components (already existent on ulogs.org), similar to what you will see in the screenshot below:

The above you will find even on the homepage of ulogs.org upon login, towards the right side.

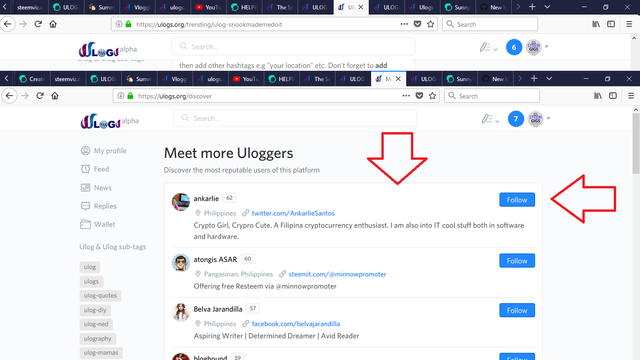
you will find this page on https://ulogs.org/discover
The "Delegate" Button.
This button should allow users to easily do custom delegation.
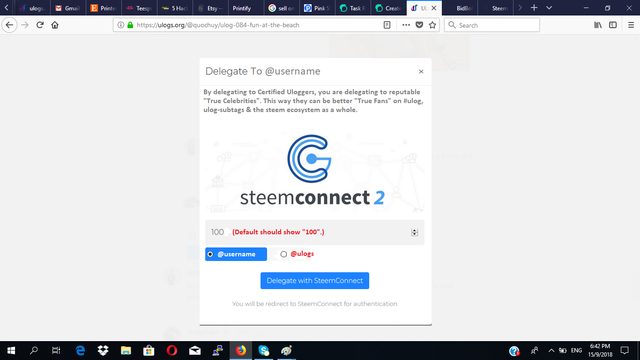
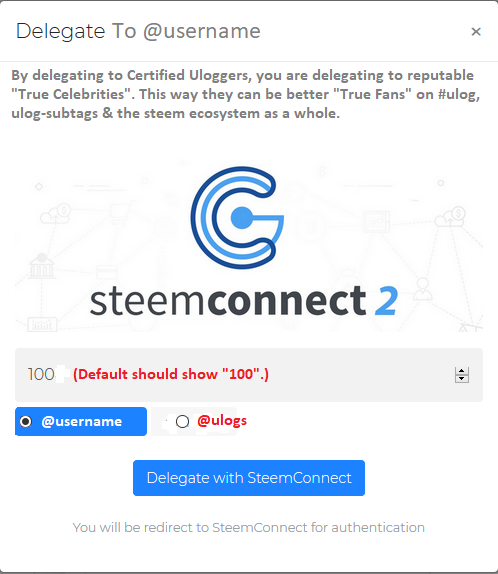
When users click on the "Delegate" button in question, it should lead to something like this:

Note that the Delegation portal can follow your own design and is allowed to be simplistic. The mock-up below is simply a guide:

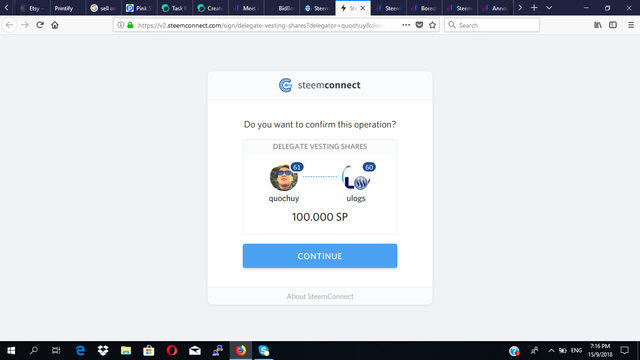
When users eventually click on the "Delegate with SteemConnect" button, it should lead to a page like this:

The "Contact" Button
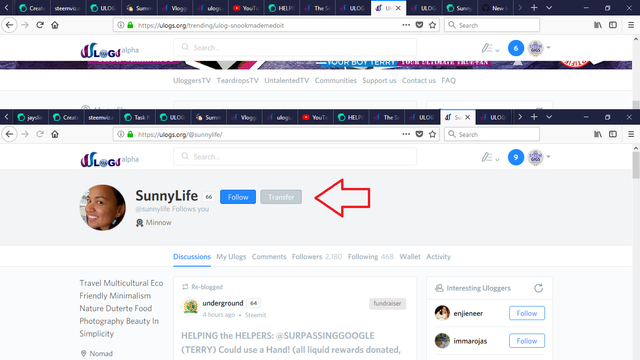
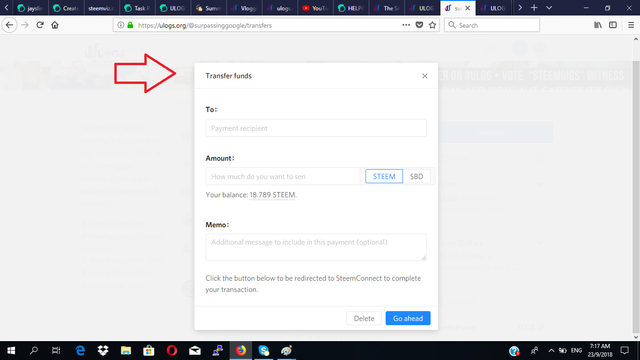
When users click on this, it should pop up a portal similar to that produced by the "Transfer" button on ulogs.org
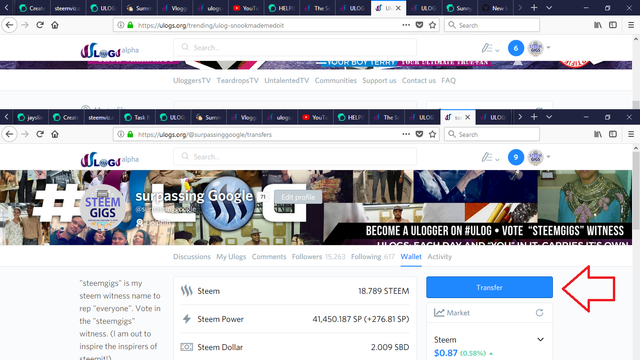
See image of "transfer" button(s) already existing on ulogs.org:


This is the screen that shows up after clicking on the "Transfer" button:

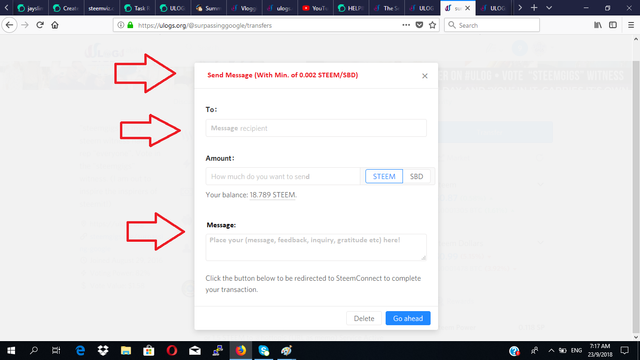
Now, see what we want with the "Contact" button, when users click on it:

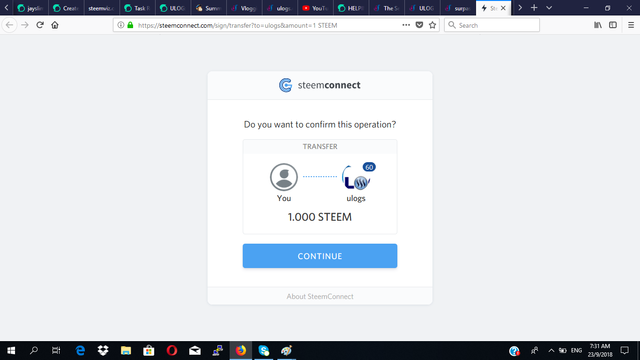
Which then eventually lead to a Steemconnect page like this:

Components
The task is relatively simple. It involves some replication of components that already exist on ulogs.org
Overall, since this is a task that will be repeated many times by the project owner as he fills up all the existing ulog-subtags with respective "list of certified uloggers & overseers", we are hoping that the eventual piece of the code is easy to replicate.
If you are able to record a short video capturing your addition, that will be highly appreciated.
If you are a veteran coder and especially, versed with React JS and the busy.org framework, you can certainly carry out your own build.
If you aren't very versed with coding and you want to attempt the task, we can always discuss possible solutions, logic etc We just may find answers!
Overall, carry out the task according to your preference and expertise, submitting a pull request and thereafter a post following Utopian's guidelines for Development (contributions).
Deadline
3 days
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.
Thanks for the task request, @surpassinggoogle! Correct me if I'm wrong, but the delegate button seems pretty similar to your previous task request. The rest seems fine, but honestly maybe the 3 day deadline is a bit too short. Did you have someone complete your previous task request in that time?
Good luck with finding people to solve this task!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
I will try adjust the day but I think it is simpler now. the previous task isnt so complete but the delegate button is already there. there was a bug, so the developer is trying to look for a fix but the button itself is already there,, so I think this can be done pretty fast.
I am waiting to get feedback from someone. I think the task is quite easier now, since the contact button is like a replica of the transfer button
I agree with @amosbastian. 3 days for this TR is too short in my opinion most specially if you're considering who your target developer (full-time free lancer with extensive react experience?) for this is. Base your target developer on who responded to your previous TRs.
You have to consider possible issues that may arise as well. Even though existing code is there, I think it's better if put (negotiable) for the deadline and get feedback or get the actual estimate from the developer who will do the task.
As mentioned in another comment too, please consider creating a UI design (graphic?) TR before creating a development TR. This way you'll get suggestions from User Experience (UX) developers like @mkt on the possible screen layout for the function you want implemented with the goal of providing good UX.
Thank you for your review, @amosbastian!
So far this week you've reviewed 5 contributions. Keep up the good work!
Thank you for explaining about delegation. I would like to do this.
Sir, i am also interested.. i would submit my design and codes tomorrow. Thanks
you have taken a look?
Yes... for better understanding i would be submitting the demo first.
@surpassinggoogle, One more update and in my opinion this time it's really effective and most important one for sure and hope that this Utopian task will completed soon.
No matter which platform, the Design Feature is most important and that is because, it makes the User Interface more attractive and most of the time the User Interface is game changer.
And whatever options are there, all are most common and at the same time most important too, and whenever people get the rich feeling, then for sure it's an aspect of Retention too.
And whenever we have to develop something then for sure it's appearance is most important because, in that way we can give an value addition essence to particular aspect.
Wishing you an great day and stay blessed. 🙂
I agree with this. I think it would be better for @surpassinggoogle create a UI design task request first before proceesing with the actual implementation (coding) TR.
This is really amazing specially delegation process,great job terry boy..
Amazing work terry boy love your support for us.
So nice post.
I really appreciate your efforts for serving the community.
Saludos amigo @surpassinggoogle. Como siempre innovando para traernos la mejor información a la comunidad
Logo, design is life bossa