SteemThink-Use angular & steem API create steem blockchain-based sites
New Projects
What is the project about?
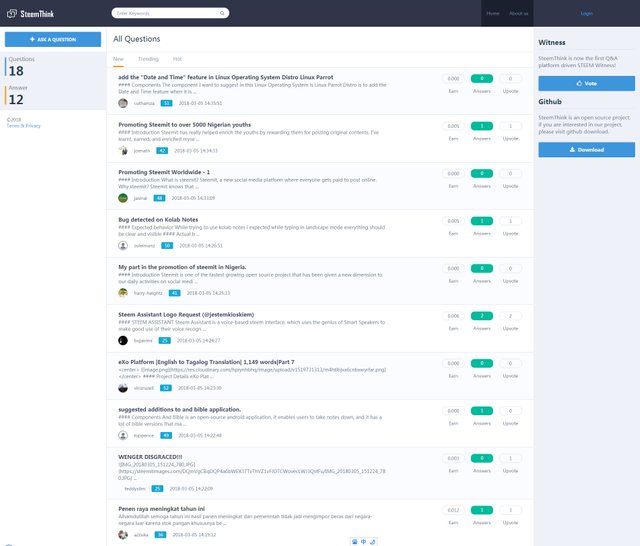
steemthink is a question and answer platform based on STEEM blockchain. The existing pc-side website has just started and completed the acquisition of the homepage data.
Technology Stack
I used angular as my front frame.And use Interactive Steem API to get the data from the blockchain
Roadmap
Complete the homepage of data acquisition, I will continue to develop the content page, and complete the comment and voting functions
How to contribute?
You can contribute to the project with utopian and github

As can be seen from the picture, the page has been from the block chain to get the latest articles under the utopian-io directory.
Below I will share with you how this page is completed, only for the angular and steem api to share.
Use steem API to get the latest data in the utopian-io directory
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http) {
$http({
method: 'GET',
url: 'https://api.steemjs.com/get_discussions_by_created?query={"tag":"utopian-io", "limit": "10"}'
}).then(function successCallback(response) {
$scope.lists = response.data;
}, function errorCallback(response) {
});
});
Use angular's http service to get data from the blockchain,the Request URL is
https://api.steemjs.com/get_discussions_by_created?query={"tag":"utopian-io", "limit": "10"}'
the method is GET
Use angular Create a module and Add controller
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http)
Format the reputation from json , use 2 part code
for (i=0; i<$scope.lists.length; i++ ) {
var author_reputation = this.change($scope.lists[i].author_reputation);
$scope.lists[i].author_reputation = author_reputation;
}
and
function change(reputation){
if (reputation == null) return reputation;
reputation = parseInt(reputation);
let rep = String(reputation);
const neg = rep.charAt(0) === "-";
rep = neg ? rep.substring(1) : rep;
const str = rep;
const leadingDigits = parseInt(str.substring(0, 4));
const log = Math.log(leadingDigits) / Math.log(10);
const n = str.length - 1;
let out = n + (log - parseInt(log));
if (isNaN(out)) out = 0;
out = Math.max(out - 9, 0);
out = (neg ? -1 : 1) * out;
out = out * 9 + 25;
out = parseInt(out);
return out;
};
Because the field value obtained by the official api is a string that needs to be formatted for normal display.
Here need to thank @stoodkev, For the format gave me a great help.
this article is for your reference:Steem.Js for dummies #4: Users reputation
After the data is processed, we display it using angular ng-repeat
<div class="main-questions-list" ng-app="myApp" ng-controller="siteCtrl">
<ul id="main_questions_list">
<li class="question-item" ng-repeat="x in lists">
<div>
<div class="col-md-8 col-xs-8 q-left-content">
<div class="q-ltop-content">
<h2 itemprop="name">
<a itemprop="url" href="https://utopian.io{{ x.url }}" class="question-title"> {{ x.title }} </a>
</h2>
</div>
<div class="q-lbtm-content">
<div itemprop="text" class="question-excerpt">
<p>{{ x.body|limitTo:150}} ...</p>
</div>
<div class="question-cat">
<ul class="question-tags" style="display: none">
<li><a class="q-tag" href="#">this is tag</a></li>
</ul>
<div class="clearfix"></div>
<a href="#">
<span class="author-avatar">
<img src="https://steemitimages.com/u/{{x.author}}/avatar/" class="avatar" alt=""></span>
<span class="author-name">{{ x.author }}</span>
</a>
<span class="user-badge" style="background-color:#04aad4;">{{x.author_reputation}}</span>
<span class="question-time">
{{ x.created | date : 'yyyy-MM-dd HH:mm:ss' }}</span>
</div>
</div>
</div>(html comment removed: end left content )
<div class="col-md-4 col-xs-4 q-right-content">
<ul class="question-statistic">
<li><span class="question-views">{{ x.pending_payout_value | limitTo:6 }}</span>Earn</li>
<li class="active"><span class="question-answers">{{ x.children }}</span>Answers</li>
<li><span class="question-votes">{{x.net_votes}}</span>Upvote</li>
</ul>
<div class="pumping">
</div>
</div>(html comment removed: end right content )
<div class="clearfix"></div>
</div>
</li>
</ul>
</div>
Homepage File :https://github.com/steemthink/steemthink/blob/master/html/index.html
<!DOCTYPE html>
<html lang="en-US"">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>SteemThink - You Ask - We Answer - Share Knowledge</title>
<link rel="stylesheet" id="bootstrap-css" href="css/bootstrap.min.css" type="text/css" media="all">
<link rel="stylesheet" id="font-awesome-css" href="css/font-awesome.min.css" type="text/css" media="all">
<link rel="stylesheet" id="main-style-css" href="css/main.css" type="text/css" media="all">
<link rel="stylesheet" id="push-menu-css" href="css/push-menu.css" type="text/css" media="all">
<link rel="stylesheet" id="chosen-css" href="css/chosen.css" type="text/css" media="all">
<link rel="stylesheet" id="custom-style-css" href="css/custom.css" type="text/css" media="all">
<link rel="stylesheet" id="style-css" href="css/style.css" type="text/css" media="all">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery-migrate.min.js"></script>
<script type="text/javascript" src="js/steem.min.js"></script>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<header id="header">
<div class="col-md-2 col-xs-2" id="logo">
<a href="#">
<img src="images/logo.png">
</a>
</div>(html comment removed: logo )
<div id="menu_qa" class="col-md-8 col-xs-8">
<div class="header-menu">
<ul>
<li ><a href="#">Home</a></li>
<li ><i class="fa fa-chevron-circle-down"></i><a href="#">About us</a></li>
</ul>
</div>(html comment removed: menu )
<div class="header-search-wrapper">
<section class="buttonset">
<button id="showLeftPush"><i class="fa fa-question"></i></button>
<button id="showRightPush"><i class="fa fa-bar-chart-o"></i></button>
<button id="showTop"><i class="fa fa-list"></i></button>
</section>
<form id="header_search" method="GET" action="#" class="disable-mobile-search">
<input type="text" name="keyword" required="" value="" placeholder="Enter Keywords" autocomplete="off">
<i class="fa fa-search"></i>
<div id="search_preview" class="search-preview empty"></div>
</form>
</div>(html comment removed: search )
</div>
<div id="login_qa" class="col-md-2 col-xs-2 btn-group ">
<a class="login-url" href="#">Login</a>
</div>(html comment removed: avatar )
</header>(html comment removed: END HEADER )
<div class="col-md-2 disable-mobile left-sidebar">
<ul>
<li class="widget widget-btn">
<button type="button" data-toggle="modal" class="action ask-question">
<i class="fa fa-plus"></i> ASK A QUESTION</button>
</li>(html comment removed: END BUTTON MODAL QUESTION )
<li class="widget widget-statistic widget widget-btn" style="background-color: #eef1f7">
<ul>
<li class="questions-count">
<p>Questions</p><p>
<span>18</span>
</p></li>
<li class="members-count">
<p>Answer</p><p>
<span>12</span>
</p>
</li>
</ul>
</li>
</ul>
<div class="clearfix"></div>
<div class="copyright">©2018<br>
<a href="#">Terms & Privacy</a>
</div>
</div>(html comment removed: END LEFT-SIDEBAR )
<div class="col-md-8 main-content">
<div class="clearfix"></div>
<div class="row select-category" style="height: 76px;">
<div itemprop="mainEntityOfPage" class="col-md-6 col-xs-6 current-category">
<span itemprop="name">All Questions</span>
</div>
</div>(html comment removed: END SELECT-CATEGORY )
<div class="row question-filter" id="question_filter">
<div class="col-md-6 col-xs-6 sort-questions">
<ul>
<li><a class="active" href="#">New</a></li>
<li><a class="" href="#">Trending</a></li>
<li><a class="" href="#">Hot</a></li>
</ul>
</div>
</div>(html comment removed: END QUESTIONS-FILTER )
<div class="main-questions-list" ng-app="myApp" ng-controller="siteCtrl">
<ul id="main_questions_list">
<li class="question-item" ng-repeat="x in lists">
<div>
<div class="col-md-8 col-xs-8 q-left-content">
<div class="q-ltop-content">
<h2 itemprop="name">
<a itemprop="url" href="https://utopian.io{{ x.url }}" class="question-title"> {{ x.title }} </a>
</h2>
</div>
<div class="q-lbtm-content">
<div itemprop="text" class="question-excerpt">
<p>{{ x.body|limitTo:150}} ...</p>
</div>
<div class="question-cat">
<ul class="question-tags" style="display: none">
<li><a class="q-tag" href="#">this is tag</a></li>
</ul>
<div class="clearfix"></div>
<a href="#">
<span class="author-avatar">
<img src="https://steemitimages.com/u/{{x.author}}/avatar/" class="avatar" alt=""></span>
<span class="author-name">{{ x.author }}</span>
</a>
<span class="user-badge" style="background-color:#04aad4;">{{x.author_reputation}}</span>
<span class="question-time">
{{ x.created | date : 'yyyy-MM-dd HH:mm:ss' }}</span>
</div>
</div>
</div>(html comment removed: end left content )
<div class="col-md-4 col-xs-4 q-right-content">
<ul class="question-statistic">
<li><span class="question-views">{{ x.pending_payout_value | limitTo:6 }}</span>Earn</li>
<li class="active"><span class="question-answers">{{ x.children }}</span>Answers</li>
<li><span class="question-votes">{{x.net_votes}}</span>Upvote</li>
</ul>
<div class="pumping">
</div>
</div>(html comment removed: end right content )
<div class="clearfix"></div>
</div>
</li>
</ul>
</div>(html comment removed: END MAIN-QUESTIONS-LIST )
(html comment removed:
<div class="row paginations home">
<div class="col-md-12">
<ul class="page-numbers">
<li><span class="page-numbers current">1</span></li>
<li><a class="page-numbers" href="#">2</a></li>
<li><a class="next page-numbers" href="#">></a></li>
</ul>
</div>
</div>
)
<div class="clearfix"></div>
</div>
<div class="col-md-2 disable-mobile right-sidebar">
<ul>
<li class="widget widget-related-tags">
<h3 style="font-size: 20px">Witness</h3>
<ul>
<li style="font-size: 15px;">SteemThink is now the first Q&A platform driven STEEM Witness!<br><br>
<button type="button" class="action ask-question" onclick="window.open('https://steemconnect.com/sign/account-witness-vote?witness=steemthink.app&approve=true&redirect_uri=https://steemthink.com/')">
<i class="fa fa-thumbs-o-up"></i> Vote </button>
</li>
</ul>
<h3 style="font-size: 20px">Github</h3>
<ul>
<li style="font-size: 15px;">SteemThink is an open source project, if you are interested in our project, please visit github download.<br><br>
<button type="button" class="action ask-question" onclick="window.open('https://github.com/steemthink/steemthink')">
<i class="fa fa-download"></i> Download </button>
</li>
</ul>
</li>
</ul>
</div>(html comment removed: END RIGHT-SIDEBAR )
</div>(html comment removed: END ROW )
</div>(html comment removed: END CONTAINER-FLUID )
<script>
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http) {
$http({
method: 'GET',
url: 'https://api.steemjs.com/get_discussions_by_created?query={"tag":"utopian-io", "limit": "10"}'
}).then(function successCallback(response) {
$scope.lists = response.data;
for (i=0; i<$scope.lists.length; i++ ) {
var author_reputation = this.change($scope.lists[i].author_reputation);
$scope.lists[i].author_reputation = author_reputation;
}
}, function errorCallback(response) {
});
});
function change(reputation){
if (reputation == null) return reputation;
reputation = parseInt(reputation);
let rep = String(reputation);
const neg = rep.charAt(0) === "-";
rep = neg ? rep.substring(1) : rep;
const str = rep;
const leadingDigits = parseInt(str.substring(0, 4));
const log = Math.log(leadingDigits) / Math.log(10);
const n = str.length - 1;
let out = n + (log - parseInt(log));
if (isNaN(out)) out = 0;
out = Math.max(out - 9, 0);
out = (neg ? -1 : 1) * out;
out = out * 9 + 25;
out = parseInt(out);
return out;
};
</script>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
Please add the following to your project's README:
And please note of also a similar project
You can contact us on Discord.
[utopian-moderator]
readme has been modified
We also pay attention to peerquery.
Peerquery more like a platform for information aggregation, steemit the contents of the classification.
steemthink is a platform focused on providing knowledge sharing.
There are some differences in the orientation and development direction.
Okay. That's good to know.
Today I completed the production of 80% of the content page, but there are still some problems in the body field resolution. When I finish, I will continue to share with you.
The content page uses the angular routing function & passing parameters through the url.
Please look forward to my share, thanks again.
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
I checked the README and I didn't find any commands to make it work or deploy it somewhere.
Do you have a test site for this? I want to try and check it myself. Can you please deploy this to heroku?
If I understood this project correctly, it's composed of a web app and a mobile app? What made you decide to put this into one github project? Wouldn't it be easier to maintain if you split them into two projects?
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Hi~ @eastmael
Thanks for you reply.
I have deployed on github page, you can use https://steemthink.github.io/steemthink/ to view.
ios: https://github.com/steemthink/steemthink-ios
html: https://github.com/steemthink/steemthink
Hey @steemthinkcom I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x