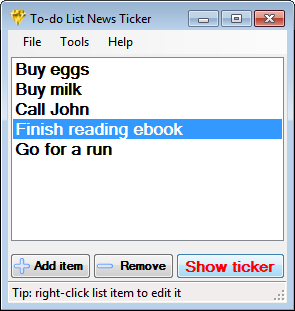
To-do List News Ticker [SteemSoftware v0.7.0]
Repository
https://github.com/steemsoftware/steemsoftware
Latest SteemSoftware's functionality is inspired by SMT: A web ticker (like on the news) which scrolls your to do list.

(Image credit goes to 'xresch' from pixabay.com)
New Features
- What feature(s) did you add?
SteemSoftware v0.7.0 adds a new To-do List News Ticker.

The gist of it is to allow the user to scroll his or her To-do list on the screen for keeping it in mind while using other programs.
- How did you implement it/them?
The core code for the scrolling functionality is present in the "Add OnPaint() code" commit:
/// <summary>
/// Handles the form's paint event.
/// </summary>
/// <param name="e">Paint event arguments.</param>
protected override void OnPaint(PaintEventArgs e)
{
// Set current buffered graphics context
BufferedGraphicsContext currentContext = BufferedGraphicsManager.Current;
// Set buffered graphics
BufferedGraphics bufferedGraphics = currentContext.Allocate(e.Graphics, this.DisplayRectangle);
// Clear graphics
bufferedGraphics.Graphics.Clear(this.BackColor);
// Draw news ticker text. 5 = half padding
bufferedGraphics.Graphics.DrawString(this.newsTickerText, this.newsTickerTextFont, new SolidBrush(this.foregroundColor), this.xPos, 5);
// Make it happen
bufferedGraphics.Render();
// Free resources
bufferedGraphics.Dispose();
}
After overriding the OnPaint() event, the ticker text is written to a buffered graphics which decrements its position in the X axis in order to create the scrolling text effect.
Once the X position is decremented to the point there is no visible text, it is reset to the rightmost point, in a loop. As seen in commit "Add NewsTickerTimerTick() code":
// Check if text finished displaying
if (this.xPos < (this.textSize.Width * -1))
{
// Reset text position to the rightmost point
this.xPos = this.DisplayRectangle.Width;
}
else
{
// Make text move to the left smoothly i.e. one pixel at a time
this.xPos -= 1;
}
// Force redraw
this.Invalidate();
Another relevant portion of the news ticker functionality can be found in commit "Add OnShowTickerButtonClick() code":
/// <summary>
/// Handles the show ticker button click event.
/// </summary>
/// <param name="sender">Sender object.</param>
/// <param name="e">Event arguments.</param>
private void OnShowTickerButtonClick(object sender, EventArgs e)
{
// Check for list items
if (this.todoListBox.Items.Count == 0)
{
// Halt flow
return;
}
// Check button text
if (this.showTickerButton.Text.StartsWith("&C", StringComparison.InvariantCulture))
{
// Close news ticker form
this.newsTickerForm.Close();
// Set text back
this.showTickerButton.Text = "&Show ticker";
// Halt flow
return;
}
else
{
// Update text
this.showTickerButton.Text = "&Close ticker";
}
// Set ticker data
this.SetToDoListNewsTickerData();
// Set working area width
var workingAreaWidth = Screen.FromControl(this).WorkingArea.Width;
// Set working area height
var workingAreaHeight = Screen.FromControl(this).WorkingArea.Height;
// Set news ticker font
var newsTickerFont = (Font)this.fontConverter.ConvertFromInvariantString(this.toDoListNewsTickerData.TextFont);
// Declare new ticker form
this.newsTickerForm = new NewsTickerForm(string.Join(this.toDoListNewsTickerData.Separator, this.todoListBox.Items.Cast<string>()), newsTickerFont, this.toDoListNewsTickerData.TimerInterval, this.toDoListNewsTickerData.ForegroundColor, this.toDoListNewsTickerData.BackgroundColor)
{
// Set ticker height using font's height plus 10 pixels for padding
Height = newsTickerFont.Height + 10,
// Set ticker width
Width = workingAreaWidth
};
// Check for full width
if (!this.fullWidthToolStripMenuItem.Checked)
{
// Subtract from width
this.newsTickerForm.Width -= this.toDoListNewsTickerData.LeftMargin + this.toDoListNewsTickerData.RightMargin;
// Adjust left
this.newsTickerForm.Left = this.toDoListNewsTickerData.LeftMargin;
}
// Adjust top
this.newsTickerForm.Top = workingAreaHeight - this.newsTickerForm.Height - this.toDoListNewsTickerData.BottomMargin;
// Handle always on top
this.newsTickerForm.TopMost = this.alwaysOnTopToolStripMenuItem.Checked;
// Show news ticker
this.newsTickerForm.Show();
}
There are several calculations made at this point in order to show the news ticker form appropriately. The news ticker form's geometry is set from the parent form before the show method is called.
This approach limits the amount of variables passed to the NewsTickerForm() constructor, which adds in terms of code readability.
Here is the pertinent commit comparison for the implemented features: https://github.com/steemsoftware/steemsoftware/compare/6f71407...1af0617
Thank you very much for your time and support.
Feel free to reach me at [email protected]
Victor
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
@helo, thanks for your review and on-point suggestions.
You can see the intro to the project at: https://steemit.com/utopian-io/@steemsoftware/steemsoftware-v0-5-0-youtube-multiplaylist-aggregator-utopian-introduction
Glad to be back in the Utopian community! 👍
Thank you for your review, @helo! Keep up the good work!
Congratulations @steemsoftware! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi @steemsoftware!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @steemsoftware!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!