STEEMRCP - Steem Random Comment Picker
STEEMRCP - Steem Random Comment Picker
Repository
https://github.com/steemrcp/steemrcp
New Project
What is the project about?
Steemrcp is a tool used for random selection of comment(s) on a post published on the steem blockchain.
We have witnessed giveaways and contests where a winner is to be selected from all those who commented on a post, most times it becomes difficult choosing a winner at random without an element of biasness. Steemrcp helps solves this problem.
This tool will provide the following features for user
Benefactor (Contest Organizer) can select a comment at random from a post.
Also benefactor can have the option to select more than one winner at a go.
Benefactor can choose to upvote winner immediately from this tool without having to go back on steemit
Benefactor can choose to send sbd or steem directly to winner from tis tool
Technology Stack
This project is been develop with ReactJs for the frontend and Laravel for the backend
Project so far
Using Reactjs for this project having a laravel backend meant making some changes to the pre-packaged vuejs scaffolding that comes with laravel.
A basic react scaffold was created using php artisan preset react getting rid of vuejs scaffold
Currently all sections of the interface have been divide into different react components. These react components help split the UI into independent, reusable pieces, having each piece in isolation.
Currently there are;
Feedback Component - Renders the resource gotten from the Laravel's RESTful API
Nav Component - Renders the navbar section on the homepage
Picker Component - Renders the section that collects post URL.
import Feedback from './components/Feedback';
import Main from './components/Main';
import Nav from './components/Nav';
import Picker from './components/Picker';
Code where the Picker React Component is created and exported.
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
/* Picker component */
class Picker extends Component {
render() {
return (
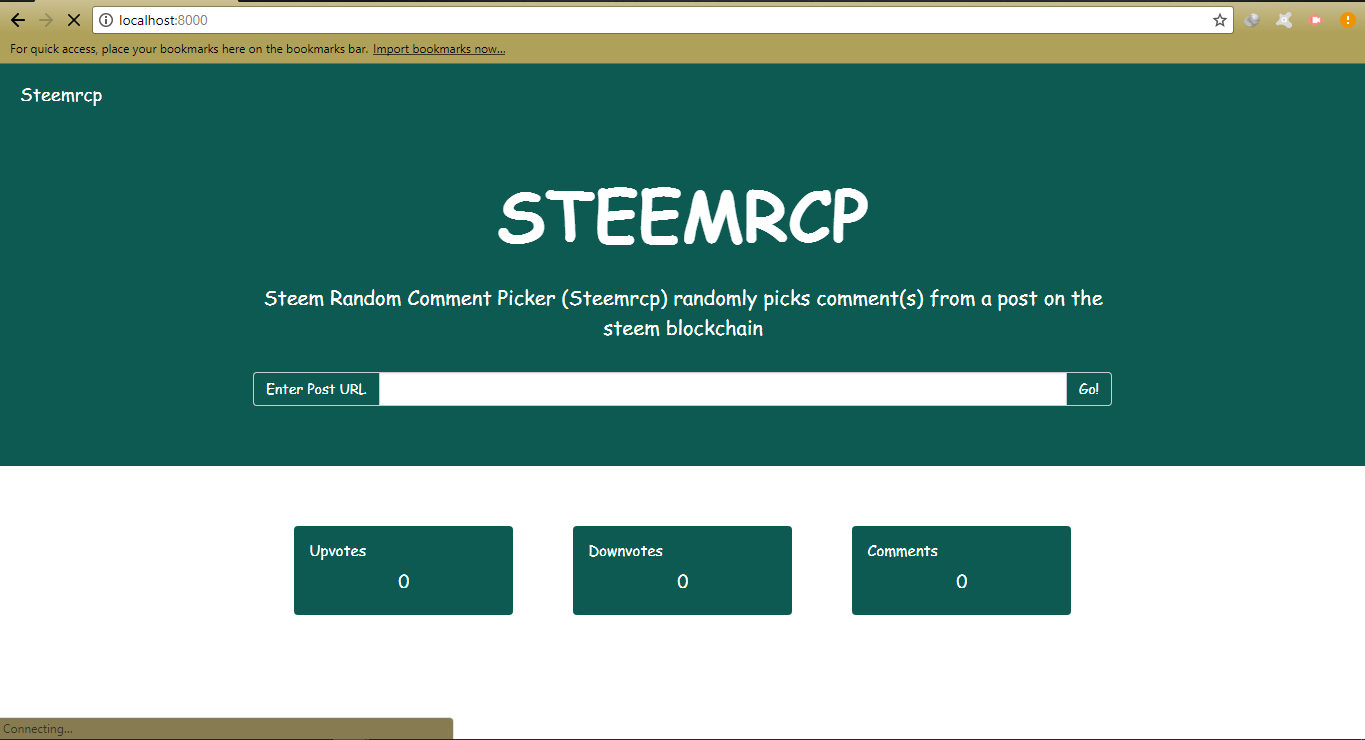
<section class="picker-section">
<h1 class="picker-h1 text-center">STEEMRCP</h1>
<form class="form-group" action="" method="post">
<div class="col-md-2">
</div>
<div class="col-md-8">
<h3 class="picker-h3 text-center">Steem Random Comment Picker Steemrcp) randomly picks comment(s) from a post on the steem blockchain</h3>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">Enter Post URL</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
<div class="col-md-2">
</div>
</form>
</section>
);
}
}
export default Picker;
The picker component is rendered on the page by finding an html element with id=picker using the javaScript command document.getElementById and if the element exists, the element is render on the ReactDOM with is a virtual DOM.
/* The if statement is required so as to Render the component on pages that have a div with an ID of "picker";
*/
if (document.getElementById('picker')) {
ReactDOM.render(<Picker />, document.getElementById('picker'));
}

Roadmap
Replace vuejs scaffold with reactjsSplits UI into separate reusable react components- Provide options for benefactor to choose the number of comments to be picked
- A feature to get rid of spam and multiple comments from one user while fetching comment of a post.
- A feature to select comments for specific time range
- A feature for benefactor to upvote or reply winner's comment
- A feature for benefactor to send SBD or STEEM to winner using steemconnect
How to contribute
Contact steemrcp on the github repo or [email protected]
You can fork the repo
Make your changes
Make a pull request
Commits
https://github.com/steemrcp/steemrcp/commit/3ed8b1ad0e436d4c1350926a39d8beeb096674fb
https://github.com/steemrcp/steemrcp/commit/d502b1c51f61352f8ec7516bdc57c974beca26d6
✅ @steemrcp, congratulations on making your first post! I gave you an upvote!
Please take a moment to read this post regarding commenting and spam. (tl;dr - if you spam, you will be flagged!)
Thanks for the contribution!
For future contributions I would make sure that you check if something similar doesn't already exist before submitting it. I found this repository that already covers most of the features you mentioned, so I would recommend creating a pull request there instead.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks @amosbastian I just checked the repo.
So in essence you're saying this project should be discontinued?
Hi @amobastian. I need your feedback. I have checked the repo but a good question is what if we use different tech stack for the different projects and since i ain't all conversant with the languages he used which eventually limits me from contributing, can't i just continue working on this?
Of course you can continue working on it, but if the features are the same it doesn't really matter if you are using a different framework.