Steemblr development update 13 - parsing images in post; photo, audio & video links validation

Steemblr is open source microblogging platform powered by steem blockchain . It allows user to post and explore content which is smaller than a traditional blog.
You can check developer version here: https://steemblr.com
Repository
https://github.com/snwolak/steemblr
New Features
Parsing images
Showing images and gifs instead of links in posts.

How does it work?
Every link(remarkable i'm using to parse markdown is making a links automatically) is parsed and checked with regexp to find out if its image or not.
/(https?:\/\/.*\.(?:png|jpg|gif|jpeg))/i;
If image is found, the tag is changed from a to img
transformTags: {
a: function(tagName, attribs) {
const re = /(https?:\/\/.*\.(?:png|jpg|gif|jpeg))/i;
if (re.test(attribs.href)) {
return {
tagName: "img",
attribs: {
src: attribs.href
},
text: ""
};
}
return {
tagName: "a",
attribs: {
href: attribs.href
}
};
}
}
To make it work I have used sanitize-html dependency and regex to test links.
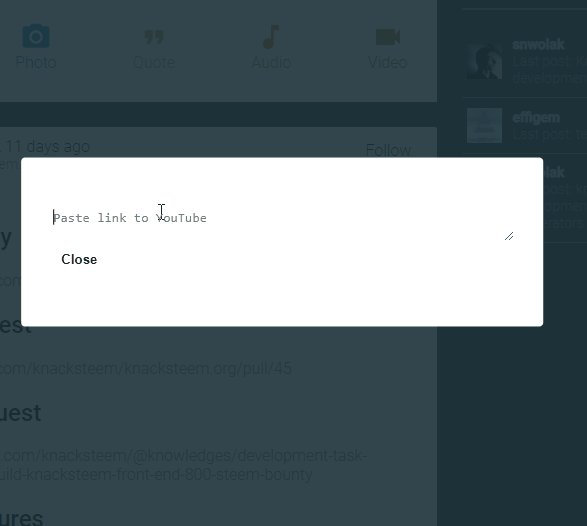
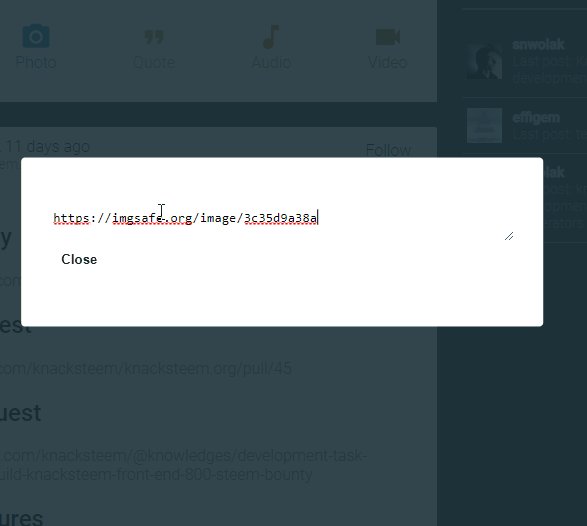
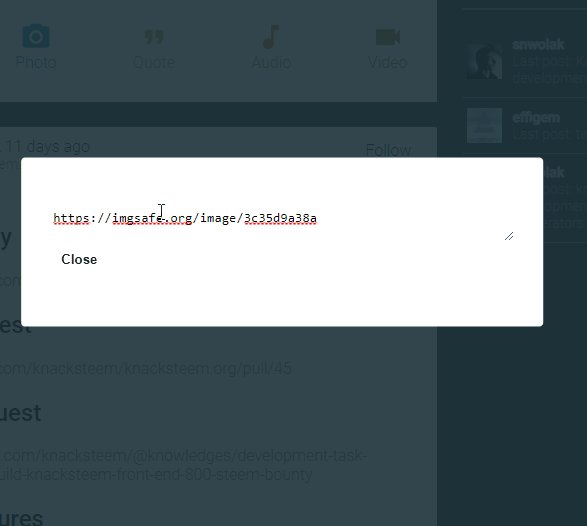
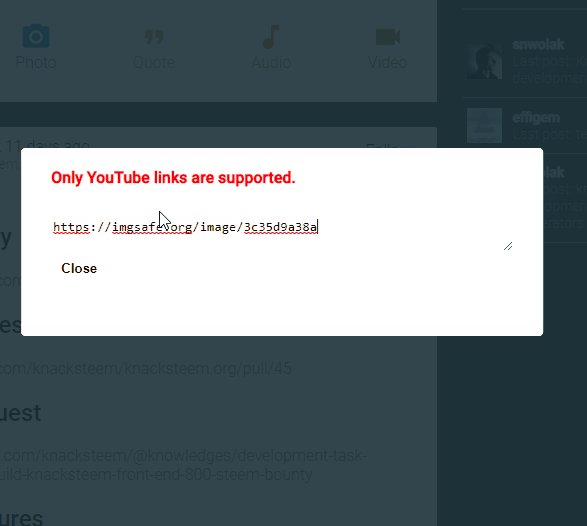
Links validation
To prevent users from sending unsupported links and breaking stuff I have implemented functionality which checks if link is supported by app.

How does it work?
It is using regex to found out if link is supported or not, if not there is error as you can se above on the gif. Error is shown by using redux controlled interface I have made earlier.
Right now photo section is supporting: jpg,jpeg, png, gifs as direct links audio section: soundcloud and youtube links and video section only youtube links.
Additional Changelog
- Beneficiary reward is now changed from 15% to 5%
- App is now reloading when user encounter error with steemconnect or db,
- Styling changes on post, updated font weight on headers and word wrap on links
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by snwolak from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hey, @snwolak!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @snwolak! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Task Request: Add Core Features & 'Communities' To Ulogs.org (Plus 880 Steem Bounty) & Further Insight Into The 'Grand Vision' For Ulogs.org. https://steemit.com/utopian-io/@surpassinggoogle/task-request-add-core-features-and-communities-to-ulogs-org-880-steem-bounty-and-more