Suggesting to show Steemit notifications in favicon

Notifications in Favicon
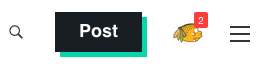
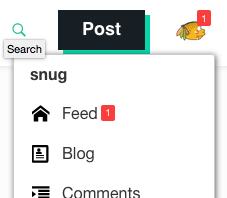
Notifications are shown to the user when certain events occur, such as new items arriving in a user's feed, new replies to comments, and more. Steemit/Condenser shows notifications as a red bubble next to the logged in user's profile image in the header of the pages. Also, a more detailed view of the notification can be accessed by opening the user menu by clicking the profile image.


However, the only way to see these navigations is to have a tab with the page open in the webbrowser. For background tabs, notifications go unnoticed until the user opens the tab.
My proposal to make notifications more visible is to add a notification marker to the favicon of the page in the tab bar. Anytime, the notification bubble would show up next to the profile image, the favicon would show the marker as well. Vice versa, the notification would disappear when the notification next to the profile image disappears.
How would that look like?
Since the symbol for notifications is already a red bubble, it makes sense to use the same symbol in the favicon. While the existing notifications show the notification count, the available space in a favicon is very limited. Therefore it might make sense to skip the count and only show a red rectangle as indicator.
While the rectangle should be easily noticed, at the same time it should not cover the logo in the favicon too much. Therefore, it needs to be positioned and sized carefully.
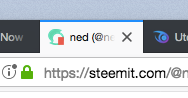
Since the bottom right corner of the logo in the favicon has the least detail, showing the marker there might be a good fit:

As shown in this image, the logo can be still recognized behind the notification and the notification is clearly visible in the tab bar of the web browser. It would be easily noticeable while another tab is open.
Is that even feasible?
Yes. The favicon can be swapped with JavaScript at runtime. Another option would be to use a dedicated JavaScript library, such as tinycon.

Summary
I propose to show notifications in the favicon of the page, so users can see them while they are browsing other tabs.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks, @knowledges
Hey @snug I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x