UlogsV2: Adding Basic Pages & User-Profile Cards for the segments of Ulogs.org/grow
This is a contribution to this task request by @surpassinggoogle. This adds the Basic Pages & User-Profile Cards for the segments of Ulogs.org/grow. Also it added the notification element which is necessary if the user clicks on 'buy now'.
1. Repository
https://github.com/surpassinggoogle/UlogsV2
2. Task Request/Issue
https://steemit.com/utopian-io/@surpassinggoogle/task-request-via-utopian-io-kindly-help-us-create-basic-pages-the-display-user-profile-cards-for-segments-of-ulogs-org-grow
https://github.com/surpassinggoogle/UlogsV2/issues/240
3. Pull Requests
https://github.com/surpassinggoogle/UlogsV2/pull/248
https://github.com/surpassinggoogle/UlogsV2/pull/252
https://github.com/surpassinggoogle/UlogsV2/pull/254
https://github.com/surpassinggoogle/UlogsV2/pull/255
4. Testing
Navigate to /grow and click the links from the following sections:
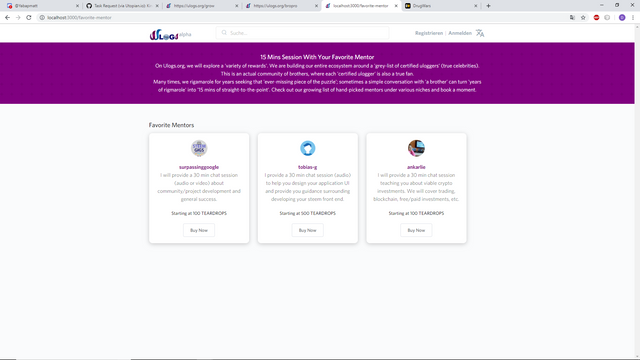
- 15 Mins Session With Your Favorite Mentor
- Apply To Give A 30 Mins Symposium About Your Project On A Popular Steem Community
- How About Extra Clout On Steem Or Outside Steem
- Send Us A Letter, Gift Or Mail
All four should direct you to the respective requested page.
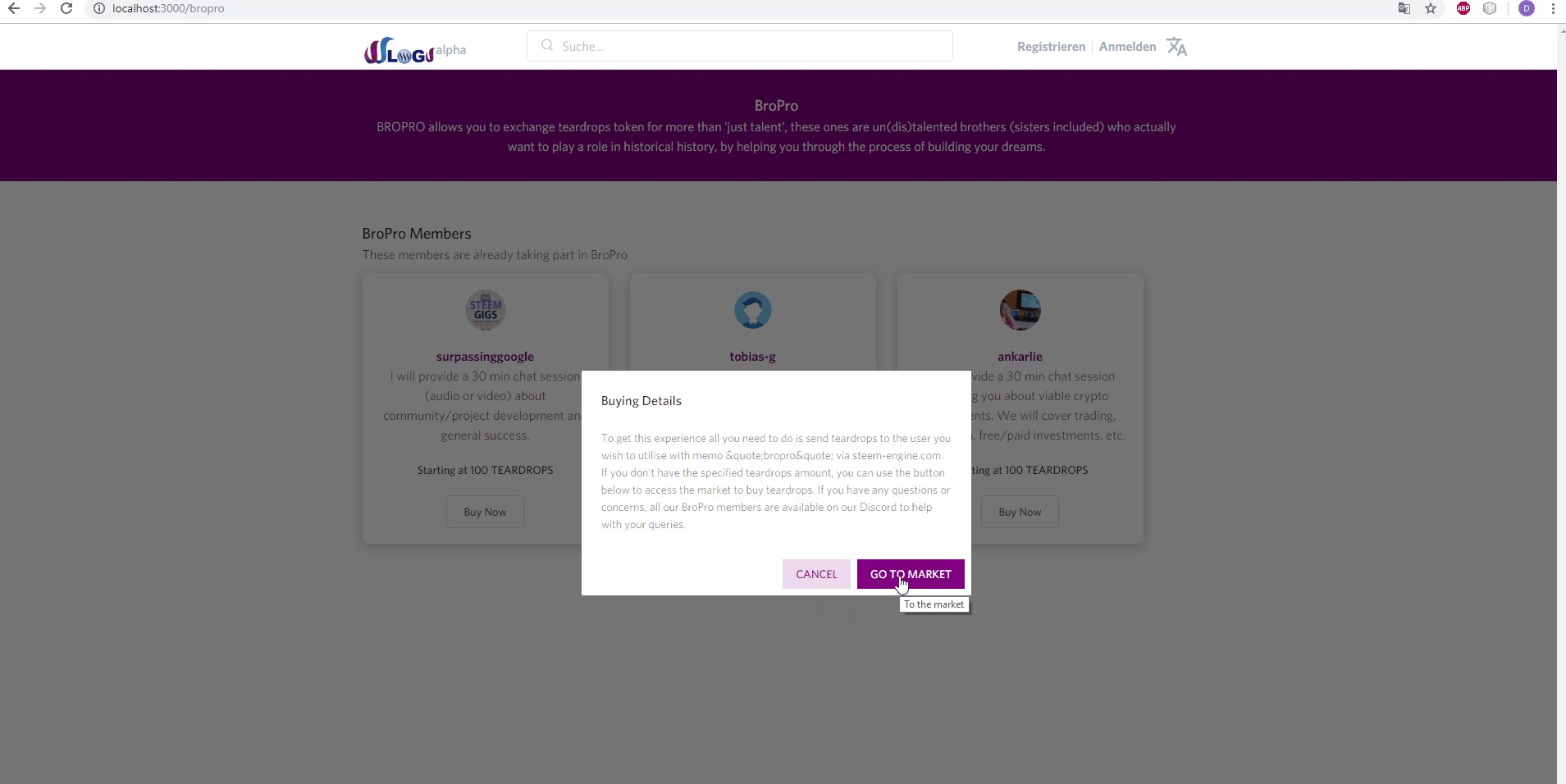
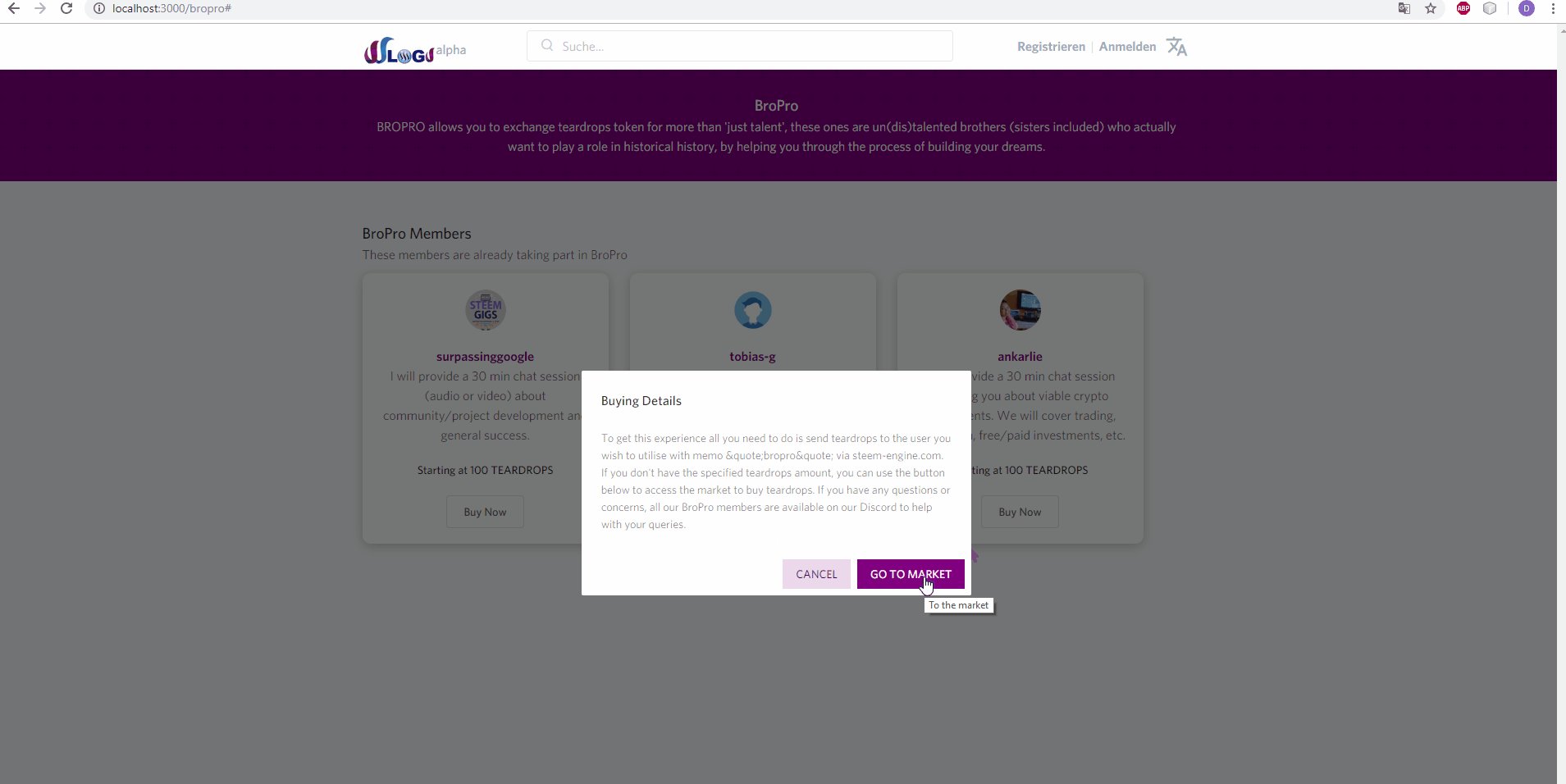
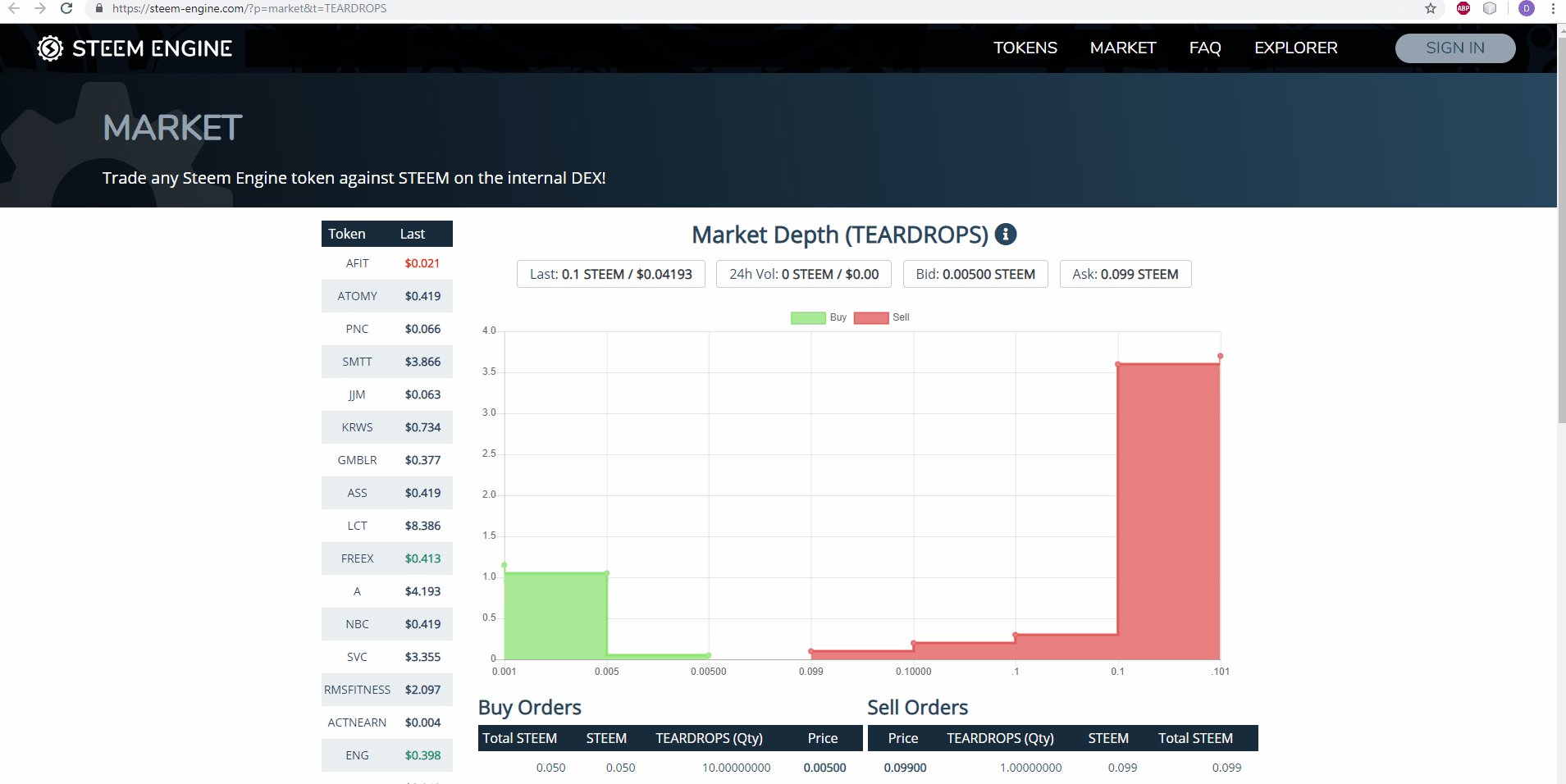
Within those pages, (except for /send-us-a-gift) there should be cards, where you can click the buy now button. This will open a notification, where the user can navigate to the market by clicking on 'to the market' or close the notification by clicking on 'cancel'.
5. Implementation
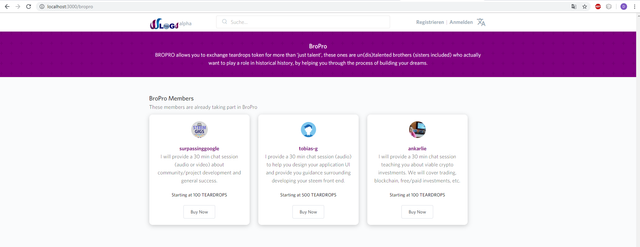
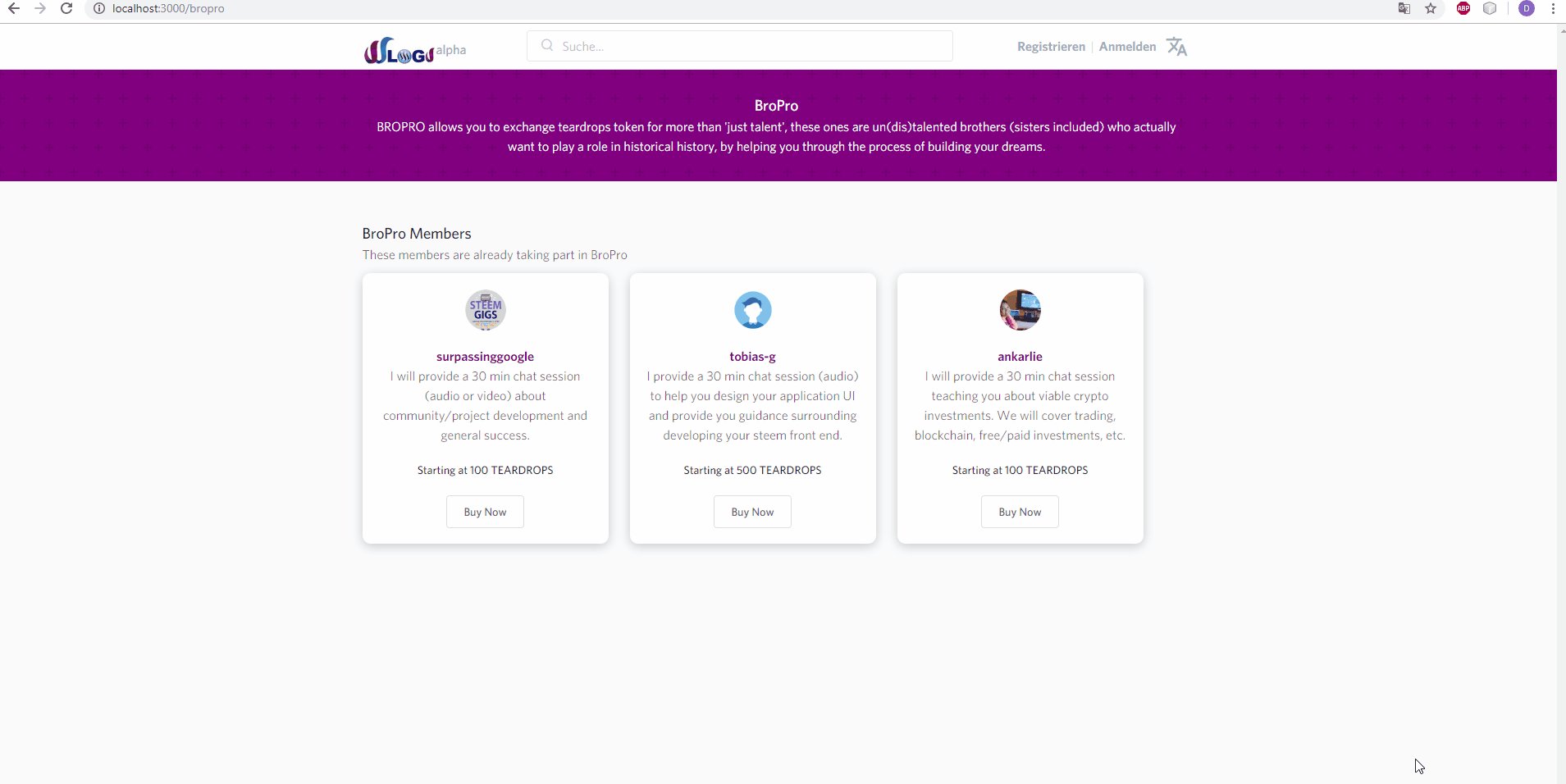
First I replicated the bropro-page from https://steemgigs.org/bropro.

Therefore I created the bropro folder within client. Than i added theese 3 files.
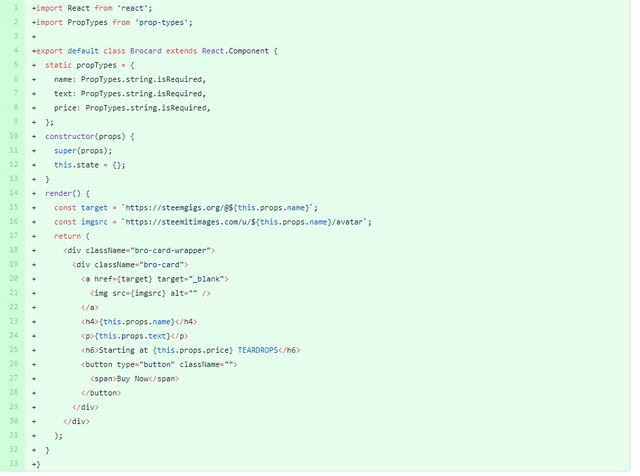
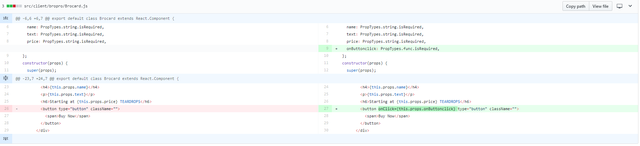
src/client/bropro/Brocard.js

Brocard.js is basically a component which will render the card element for the site.
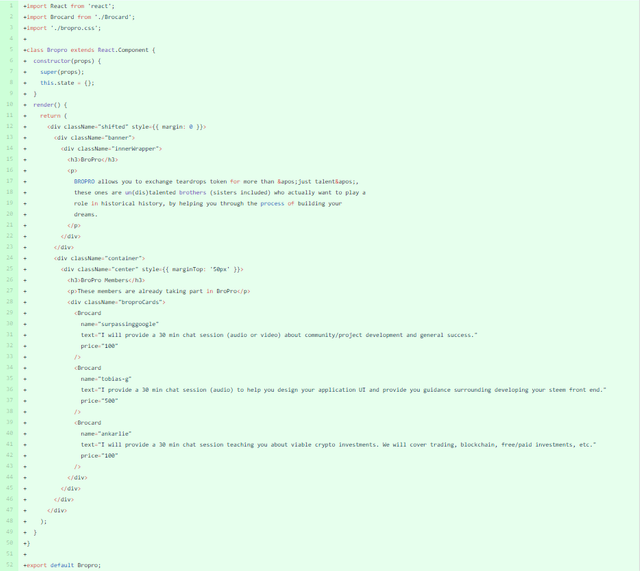
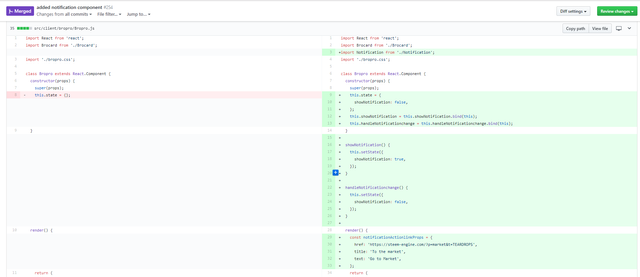
src/client/bropro/Bropro.js

The brocard component is used three times within Bropro.js to display the wanted information. Bropro.js also containing the wanted header and including the necessary CSS.
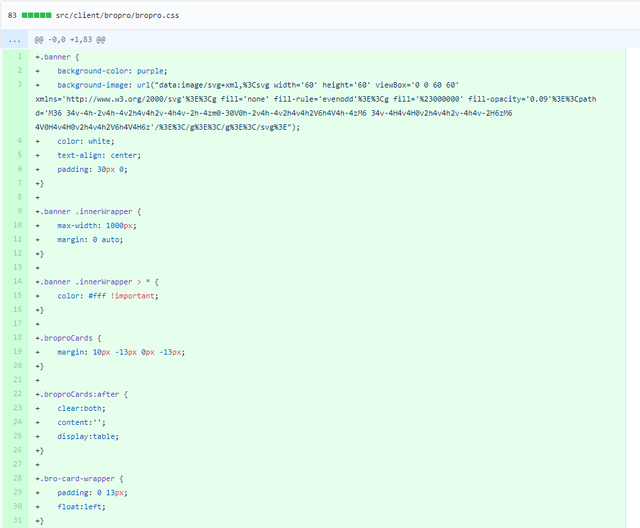
src/client/bropro/bropro.css

The CSS is declared within bropro.css and got included in Bropro.js only.
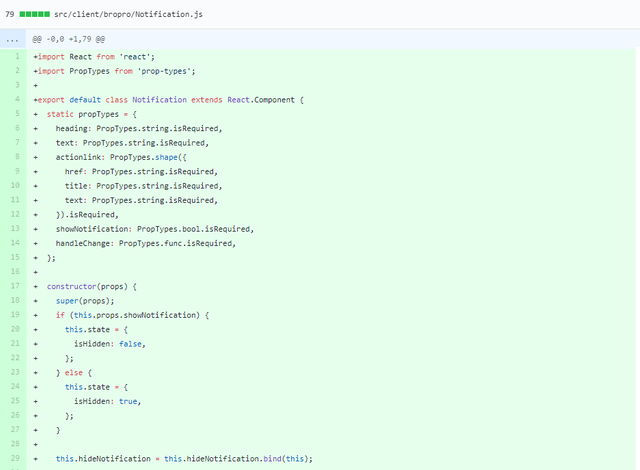
Then I added the notification component to bring live to the page.

I needed to store the state of the notification component beeing visible or not within Bropro.js.

Also I had to add the eventhandlers for the buttons of the brocard, so a click event will open up the notification.

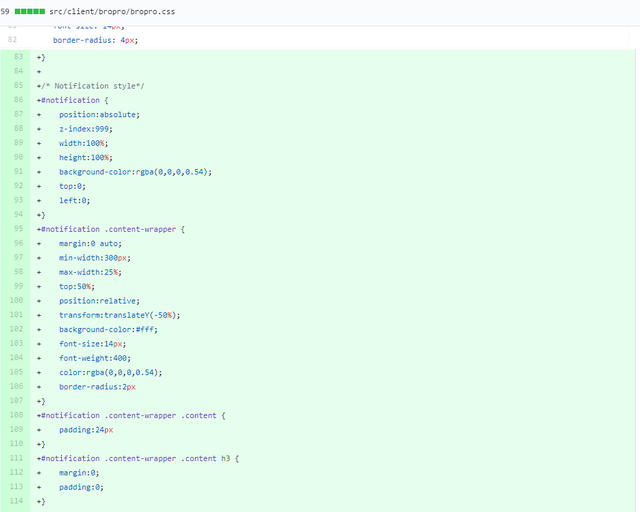
The necessary css for the notification got added to bropro.css.

Then I basically copied the Bropro.js file 4 times to create all the wanted pages.
/extra-clout
/favorite-mentor
/popular-community
/send-us-a-gift
I filled them with the content from the respective section of the /grow page.
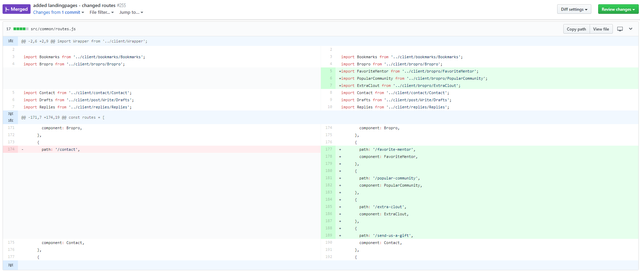
After that I added all the necessary routes to the router.js.

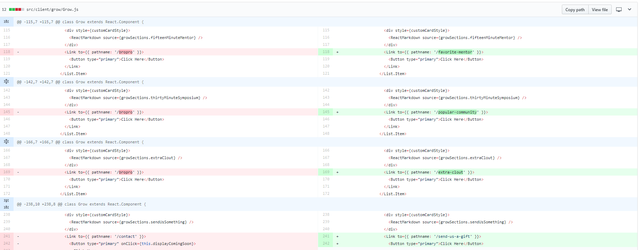
Also adjusting the links from the components within the /grow page to link to the specific page was necessary.

6. Feature in Action
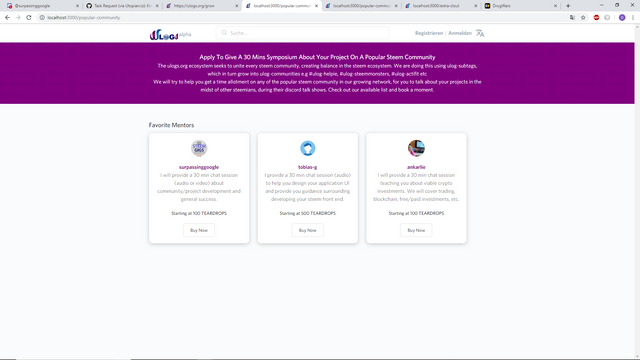
popular-community page

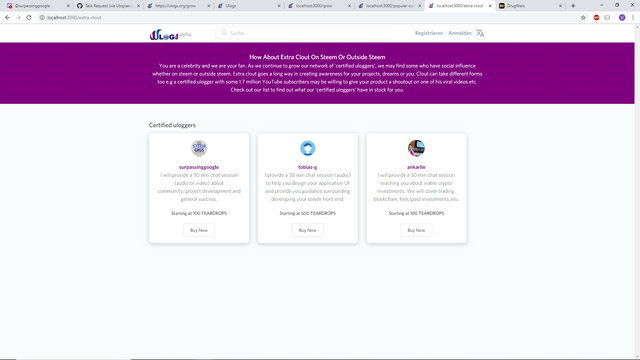
extra-clout page

favorite-mentor page

send-us-a-gift page

notificationbox

7. Lessons learned
Seeing this error message trying to do a commit should be respected:
Authentication failed. You may not have permission to access the repository or the repository may have been archived. Open options and verify that you're signed in with an account that has permission to access this repository.'
I didnt realise that I had not forked the project, instead I tryed to commit directly to the dev branch. With permission granted afterwards, I than did the commit instead of a PR, however somehow the bropro.css file was missing, which led to errors on deployed environments.
Luckily @eastmael catched the error immediatelly and did a commit that fixed the problem.
Thank you for your contribution.
I can see that the pages are kinda static, and would be better to have those data for example, the price - fetched from either a JSON or database
Nice design, and would be great if it is mobile user-friendly.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your feedback!
Im looking forward to receive the data to be displayed for all those pages and will definitely take your suggestion in mind resolving it :)
Thank you for your review, @justyy! Keep up the good work!
Thank you for your contribution. You were really helpful and you applied your expertise not just as a professional but also with love for the story behind the project and of this i am grateful.
You are welcome :) thank you for the trust and opportunity resolving this task
🎁 Dear @snackaholic,
SteemBet Seed round SPT sale is about to start in 2 days!
When our started the development of SteemBet Dice game, we couldn’t imagine that our game would go so viral and that SteemBet would become one of the pioneers in this field.
In order to give back to our beloved community, we’ll distribute 4000 STEEM to SPT holders immediately after Seed sale. Plus, investors in this earliest round will be given 60% more tokens as reward and overall Return on Investment is estimated at 300%!
Join the whitelist on SteemBet webiste now and start investing! Feel free to ask us anything on Discord https://discord.gg/tNWJEAD
Hi @snackaholic!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @snackaholic! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @snackaholic!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi, @snackaholic!
You just got a 0.03% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.