Made avatars on comments to show up on small screens, busyorg
In this development contribution I want to report a bug I fixed for busy.org. This has been merged into the main busyorg/busy repository.

Hidden avatars near comments on small screens
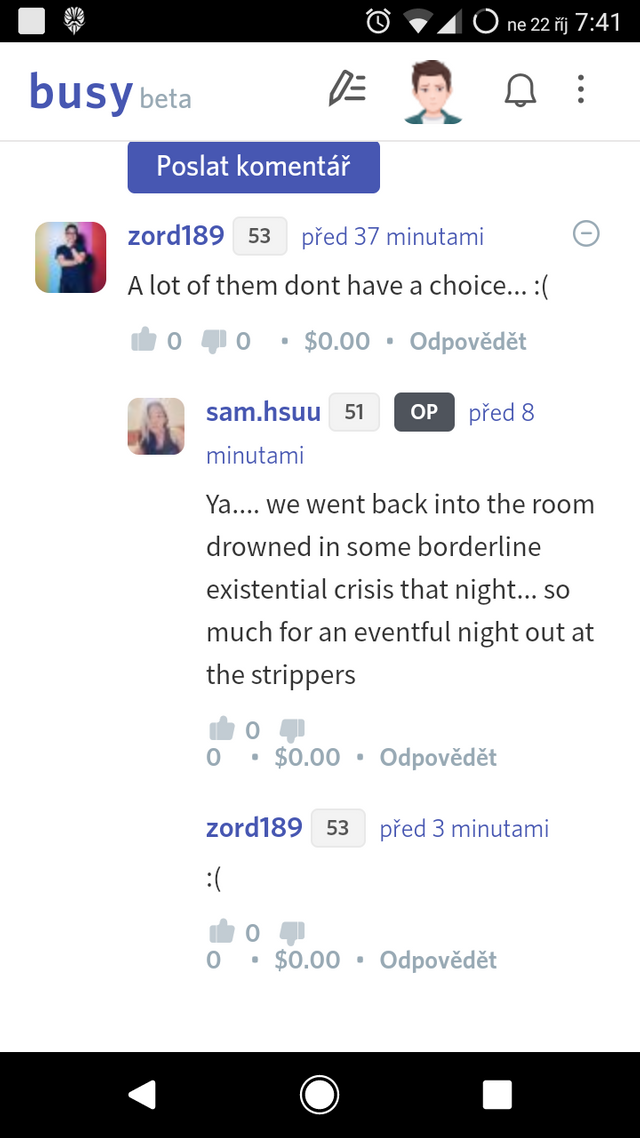
This bug happened on screens smaller than 768px. On the comments section, if there were more replies on one comment, the avatar for the comment authors after the 2nd level would not show up.
This can be better seen in the lower part of the following screenshot:

Thanks to @espoem for the screenshot.
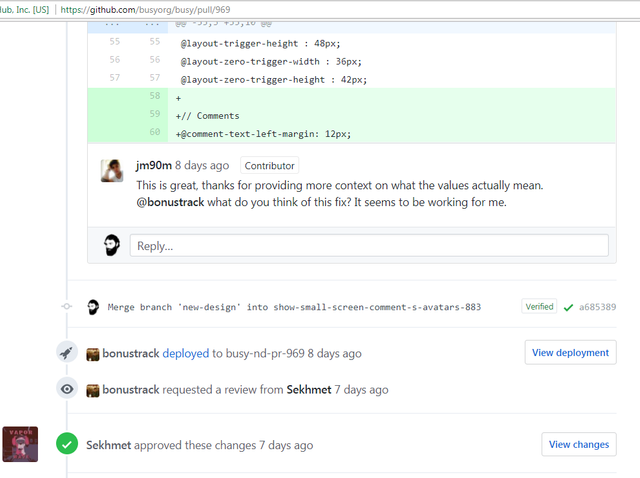
At first when I thought I fixed this bug, one busyorg member ( @jm90mm ) pointed out that my fix conflicted with another issue #771 and that with my new 'fix' the code blocks would not show properly and would overflow.
Therefore I looked for a way to satisfy both issues, and after a few commits and some LESS magic, I managed to make the avatars show near comments and to not conflict with other issues. I added a few LESS variables for the width of the avatars near comments and the calculated margins when indenting comment trees.
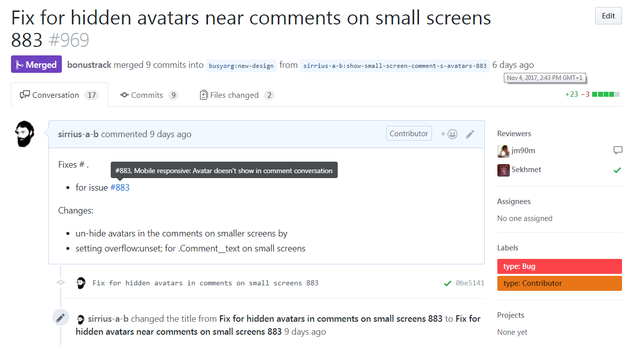
The key to the solution was to put overflow:hidden; on only the first level comment and to calculate the comment block's width better, together with the newly created LESS variables. Even more details can be found in the pull request below:
Pull request: https://github.com/busyorg/busy/pull/969
Fixes issue: https://github.com/busyorg/busy/issues/883
Also, if you are so inclined, don't be shy to look at the code :)


Open Source Contribution posted via Utopian.io
Accepted in Utopian. Thanks @sirrius
[utopian-moderator]
You are very welcome @elear.
Hey @sirrius I am @utopian-io. I have just super-voted you at 18% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x