Fixed dislike icon in vote modal issue and logout localized text wrap issue
In this development contribution I want to report two small issues I fixed for Busy.org website.

1st issue
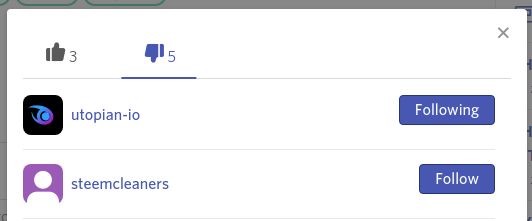
In the vote modal, on posts that have dislikes, the dislike icon looked as the like icon.
Here it is how it looked before:

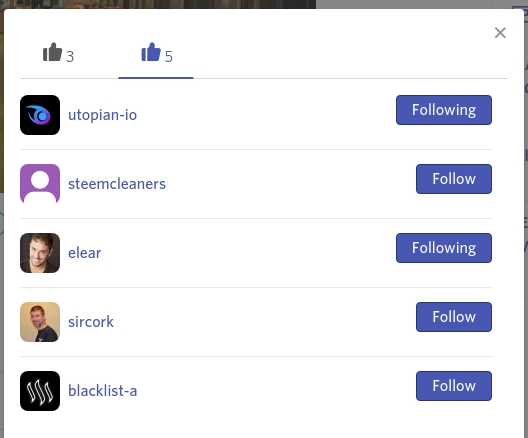
And here it is how it looked after:

Pull request: https://github.com/busyorg/busy/pull/1087
Issue it fixes: https://github.com/busyorg/busy/issues/1086
Changes I made:
I rotated the votes modal dislike icon 180 degrees so that the :thumbs-up: icon would become :thumbs-down: :)
with this:
display: inline-block;
transform: rotate(180deg);
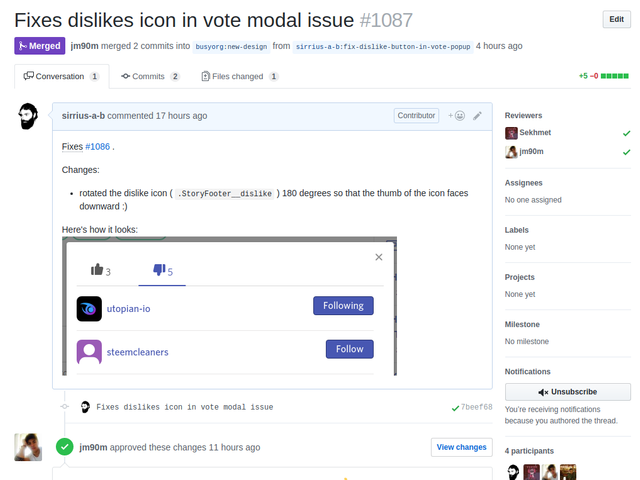
Screenshot of the pull request:

2nd issue
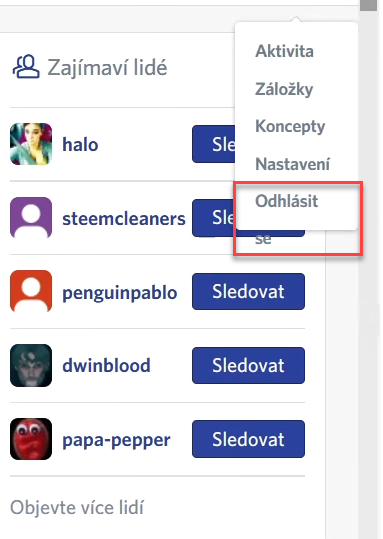
On some languages the Logout text would wrap and overflow from the menu.
I tested with the Czech language set in the settings, ( that's the language set by @espoem when reported the issue )and noticed that when I refresh the page at any window size, the text did not wrap.
The issue happened only when resizing the window. Therefore, there was no need to make the menu area wider or make any other changes apart from forcing the text to not wrap at all in the menu elements.
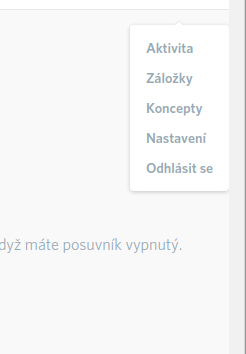
Here it is how it looked before:

And here it is how it looked after:

Pull request: https://github.com/busyorg/busy/pull/1082
Issue it fixes: https://github.com/busyorg/busy/issues/1032
Changes I made:
Forced all elements in the right menu to not wrap text.
Screenshot of the pull request:

Posted on Utopian.io - Rewarding Open Source Contributors
Hey @sirrius I am @utopian-io. I have just upvoted you at 6% Power!
Achievements
Suggestions
Did you know?
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for your contribution. It has been approved.
You can contact us on Discord
For posting rules, check Rules
[utopian-moderator]
Thanks a lot @mcfarhat
That is great to see that there such a good devs that improve the platforms. And thanks that you use Utopian too.
Congratulations @sirrius! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP