Fixed bug where logo was not visible, plus other header alignments | Busy.org
In this development contribution I want to report a bug I fixed where the Busy logo would not show up and would be covered by the search field. In the same PR where I fixed this bug, I also realigned the header elements on some resolutions to fit the rest of the site.

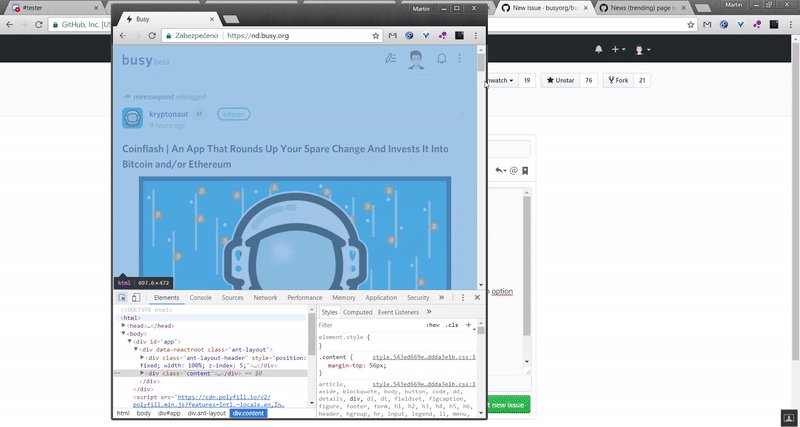
The issue was that the logo would not show up between between 768px and 998px on the Busy.org website, and would get covered by the search field.
Here is a gif showing the issue made by @espoem:

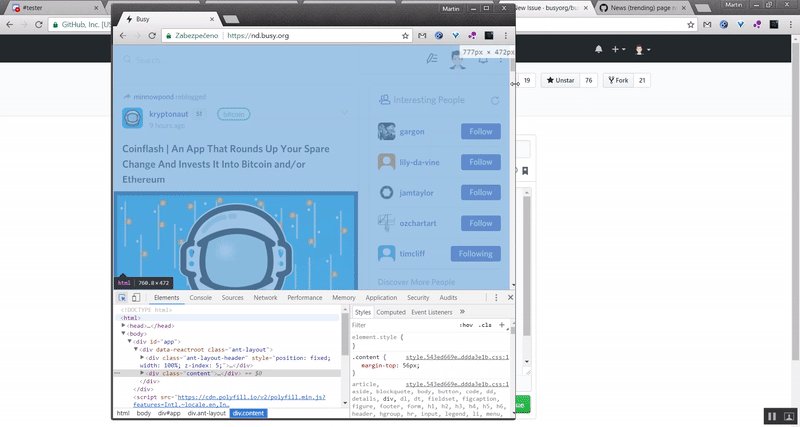
At first I modified the margins of the search field so that the logo would show up.
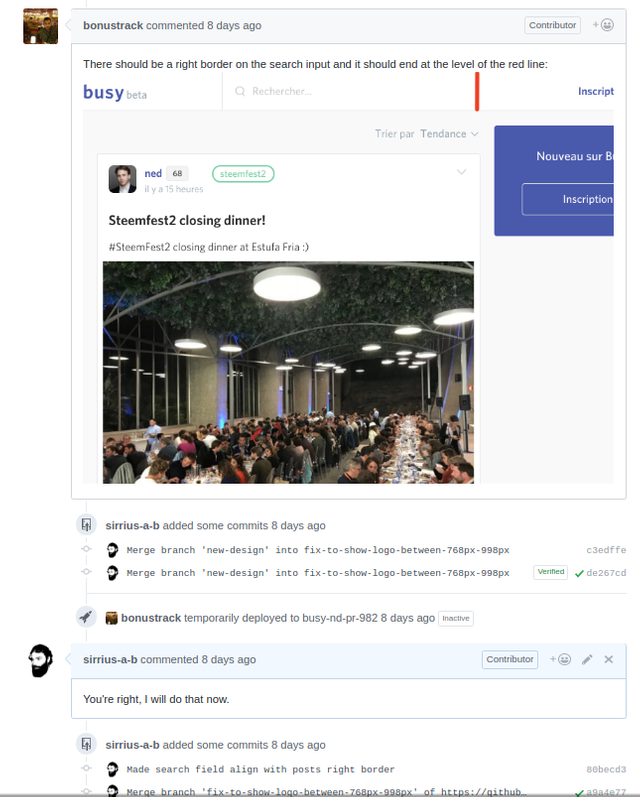
But after I did that and the logo was visible, a busy member pointed out that the search field is now missing it's right border, and that it should show up and be aligned with the posts. I made another commit to fix that issue.
Here is that suggestion:

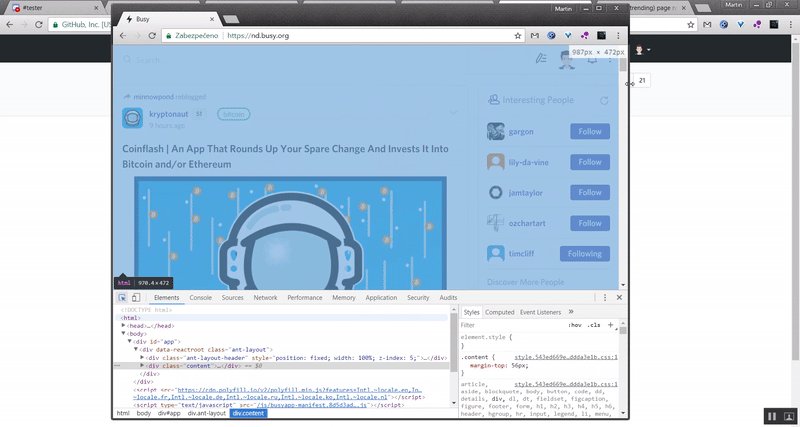
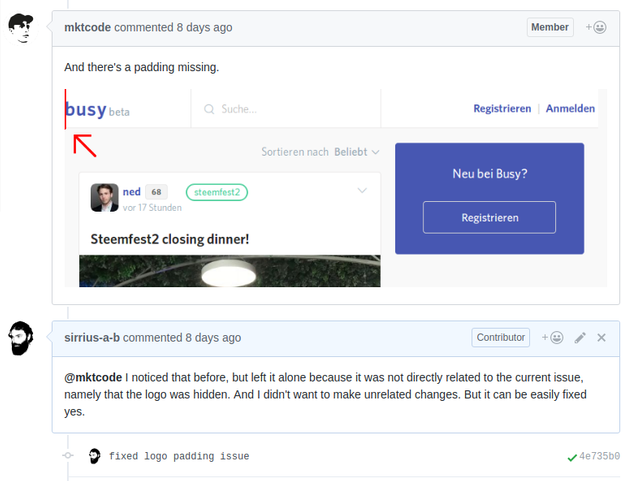
Not long after that, another member ( @mkt ) suggested that the busy logo should also be aligned with the posts. Made another commit to fix that.
Here is the screenshot:

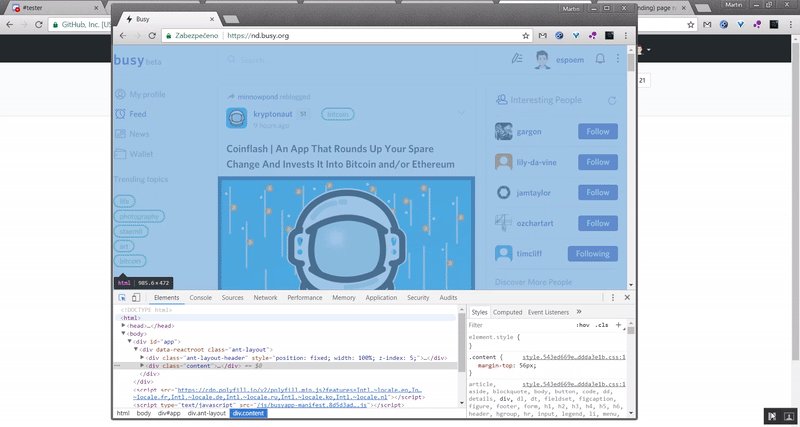
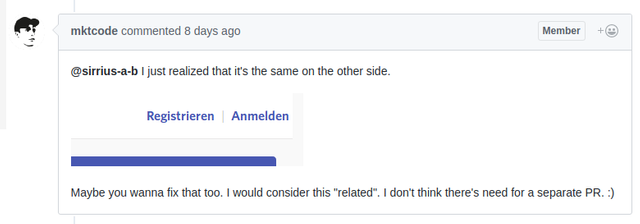
In a separate comment @mkt suggested that I should also align the right part of the header with the rest of the layout.
This was not directly related with the issue that the logo was not showing up, but he was right that there was a misalignment there and that was also in the header and I might as well fix that too.
Made another commit and fixed it.

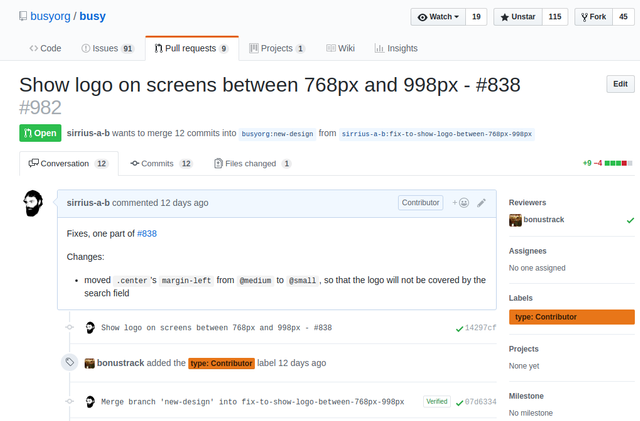
Pull request: https://github.com/busyorg/busy/pull/982
Issue it fixes: https://github.com/busyorg/busy/issues/838

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sirrius I am @utopian-io. I have just super-voted you at 19% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x