Knacksteem.org: development Update ( Fixed Bugs and Factors)
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/70
Issues Solved
https://github.com/knacksteem/knacksteem.org/issues/61
https://github.com/knacksteem/knacksteem.org/issues/62

Update on the project and about PR
Knacksteem project is undergoing a lot of revolution with the recent introduction of KNT token to the platform, in the recent week a refactor was done on the back end which accepts users token through headers, so a new implementation/refactor was needed to be done on the API service on the front end. Before now, they where issues concerning users with empty Json_metadata from the blockchain which causes a query error on the platform when details from the json_metadata was requested to be rendered on the DOM.
Brief peep into the service and the fix for empty json_metadata.
The API service was refactored to accept token through header with the axois module.
export const apiPost = async (url, data, token) => {
try {
return await axios({
method: 'post',
url: `${Config.apiURL}${url}`,
data: data,
headers: { Authorization: "Bearer " + token },
responseType: 'json',
});
} catch (error) {
message.error(error.response.data.message);
return false;
}
};
Each time the method is used, the variables url, token and data to be sent must be passed
Fix for Empty json_metadata
There are some users in the block chain with empty json_metadata, there by getting cover Images and profile Image returns errors for these users.
const {user, location} = this.props;
const { remoteUserObject} = user;
const hasLoadedRemoteUserObject = Object.keys(remoteUserObject).length > 0;
const isUserLoggedIn = (user.username !== '');
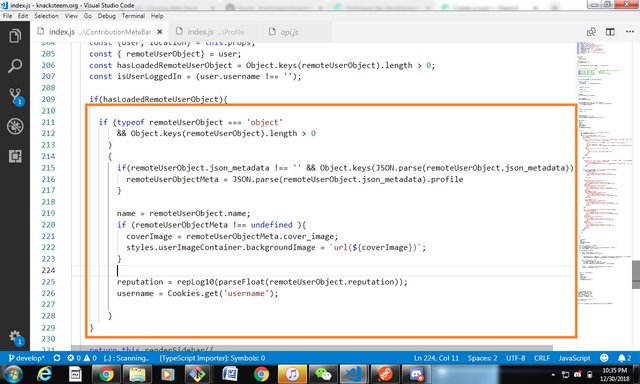
if(hasLoadedRemoteUserObject){
if (typeof remoteUserObject === 'object'
&& Object.keys(remoteUserObject).length > 0
)
{
if(remoteUserObject.json_metadata !== '' && Object.keys(JSON.parse(remoteUserObject.json_metadata)) ){
remoteUserObjectMeta = JSON.parse(remoteUserObject.json_metadata).profile
}
name = remoteUserObject.name;
if (remoteUserObjectMeta !== undefined ){
coverImage = remoteUserObjectMeta.cover_image;
styles.userImageContainer.backgroundImage = `url(${coverImage})`;
}
reputation = repLog10(parseFloat(remoteUserObject.reputation));
username = Cookies.get('username');
}
}

We get the user object and location from the store(props), If you take a look at the code, we have a method that dispatches action to loadRemoteUserObject to the component. To disable the issue #62 a check has to be done after the remoteUserObject has loaded.
if(remoteUserObject.json_metadata !== '' && Object.keys(JSON.parse(remoteUserObject.json_metadata)) ){
remoteUserObjectMeta = JSON.parse(remoteUserObject.json_metadata).profile
}
We have to check if remoteUserObject.json_metadata is not an empty string and the JSON parsed object posses a mean which means it is not empty before setting the variables contained in the user's Json_metadata.
Next up
Integrating a voting slider for knacksteem.
Thank you for your contribution. It's good to see KnackSteem is getting better day by day and love to see your dedication towards the project. It's a nice contribution and loved the way you explained the contribution. I think we can improve the way we check an empty string by adding a function
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined! Keep up the good work!
Hi @sirfreeman!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sirfreeman!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!